DxSchedulerDataStorage.ResourceMappings Property
Specifies how the resource properties are mapped to the data source fields.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v20.2.dll
NuGet Package: DevExpress.Blazor
Declaration
public DxSchedulerResourceMappings ResourceMappings { get; set; }Property Value
| Type | Description |
|---|---|
| DxSchedulerResourceMappings | A DxSchedulerResourceMappings object that stores information about how the resource properties are mapped to the data fields. |
Remarks
Follow the steps below to add and assign resources to Scheduler appointments:
- Create a DxSchedulerDataStorage object with a simple constructor and specify appointment mappings. See the DxSchedulerAppointmentMappings class description for more information.
- Declare a class that stores resource options (for instance, ResourceObject).
- Create a collection of resource source objects (ResourceObject class instances) and define their options:
- Id - Specifies the resource’s unique identifier.
- Caption - Specifies the resource’s caption.
- Color - Specifies the resource’s color. To apply this color to all appointments that correspond to the resource, remove appointment labels.
- BackgroundCssClass - Specifies the CSS class applied to the resource’s background (the background color, background image, border color, and so on). Note that the Color property value overrides the background color specified in the CSS class.
- TextCssClass - Specifies the CSS class applied to the text of appointments that correspond to the resource.
- Assign the resource collection to the storage’s ResourcesSource property. The Scheduler generates a resource item (DxSchedulerResourceItem) for each item in this collection.
- Create a DxSchedulerResourceMappings object and map the resource’s source fields to the resource’s properties.
- Assign this object to the storage’s
ResourceMappingsproperty. - Group appointments by resource (optional). To do this, set the Scheduler’s GroupType property to
SchedulerGroupType.Resource.
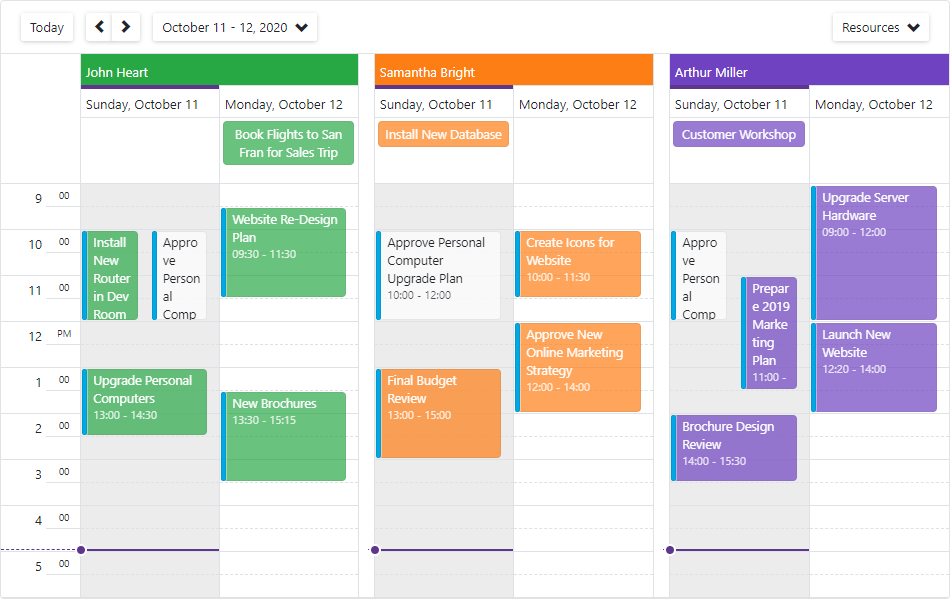
<DxScheduler StartDate="@DateTime.Today"
DataStorage="@DataStorage"
GroupType="SchedulerGroupType.Resource"
ResourceColorInHeaderVisible="true"
CssClass="mw-1100">
<DxSchedulerDayView DayCount="2" ShowWorkTimeOnly="true"></DxSchedulerDayView>
</DxScheduler>
@code {
DxSchedulerDataStorage DataStorage = new DxSchedulerDataStorage() {
AppointmentsSource = ResourceAppointmentCollection.GetAppointments(),
AppointmentMappings = new DxSchedulerAppointmentMappings() {
Type = "AppointmentType",
Start = "StartDate",
End = "EndDate",
Subject = "Caption",
AllDay = "AllDay",
Location = "Location",
Description = "Description",
LabelId = "Label",
StatusId = "Status",
RecurrenceInfo = "Recurrence",
ResourceId = "ResourceId"
},
ResourcesSource = new List<ResourceObject>() {
new ResourceObject() { Id=0 , Name="John Heart", TextCss="text-white",
BackgroundCss="green-background",
/*Color = System.Drawing.Color.Green*/ },
new ResourceObject() { Id=1 , Name="Samantha Bright", TextCss="text-white",
BackgroundCss="orange-background",
/*Color = System.Drawing.Color.Orange*/ },
new ResourceObject() { Id=2 , Name="Arthur Miller", TextCss="text-white",
BackgroundCss="purple-background",
/*Color = System.Drawing.Color.Purple*/ },
},
ResourceMappings = new DxSchedulerResourceMappings() {
Id = "Id",
Caption = "Name",
Color = "Color",
BackgroundCssClass = "BackgroundCss",
TextCssClass = "TextCss"
}
};
public class ResourceObject {
public int Id { get; set; }
public string Name { get; set; }
public System.Drawing.Color Color { get; set; }
public string TextCss { get; set; }
public string BackgroundCss { get; set; }
}
}
<style>
.green-background {
background-color: #13B955;
}
.orange-background {
background-color: #fd7e14;
}
.purple-background {
background-color: #593196;
}
.text-white {
color: white;
}
</style>
If you do not need to display all of the resources from the data source, use the VisibleResourcesDataSource property to specify visible resources.

See Also