DxSchedulerDataStorage.AppointmentStatusMappings Property
Gets an object that specifies how status item’s properties map to the data source fields.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v20.2.dll
NuGet Package: DevExpress.Blazor
Declaration
public DxSchedulerAppointmentStatusMappings AppointmentStatusMappings { get; set; }Property Value
| Type | Description |
|---|---|
| DxSchedulerAppointmentStatusMappings | A DxSchedulerAppointmentStatusMappings object that stores information on how data source fields map to appointment status properties. |
Remarks
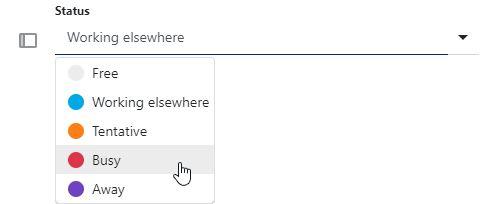
The appointment displays its status as a colored strip on the left edge that indicates the availability state. The Scheduler has a built-in collection of status values:

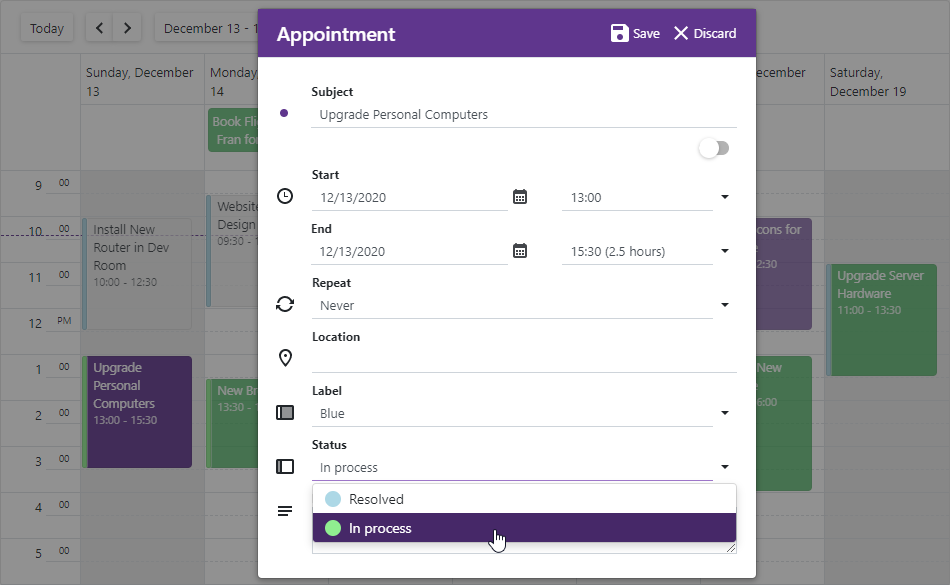
You can use the AppointmentStatusMappings property to create a collection of your own status values:
- Create a DxSchedulerDataStorage object with a simple constructor and specify appointment mappings. See the DxSchedulerAppointmentMappings class description for more information.
- Declare a class that stores status options (for instance, StatusObject).
- Create a collection of status source objects (StatusObject class instances) and define their options:
- Id - Specifies the status item’s unique identifier.
- Caption - Specifies the status item’s caption.
- Color - Specifies the status item’s color.
- CssClass - Specifies the CSS class applied to the status item (the background color, border color, and so on). Note that the Color property value overrides the background color specified in the CSS class.
- Assign the newly created collection to the storage’s AppointmentStatusSource property.
- Create a DxSchedulerAppointmentStatusMappings instance and map the status item’s source fields to the status item’s properties.
- Optionally, you can also create custom fields for status items. Define custom fields in the status item’s source object and add these fields to the CustomFieldMappings collection. For instance, the code below adds the MyCustomField field to the StatusObject and maps this field to the status item’s MyCustomProperty.
- Assign the DxSchedulerAppointmentStatusMappings instance to the
AppointmentStatusMappingsproperty.
<DxScheduler StartDate="@DateTime.Today"
DataStorage="@DataStorage">
<DxSchedulerWeekView ShowWorkTimeOnly="true"></DxSchedulerWeekView>
</DxScheduler>
@code {
public class StatusObject {
public int Id { get; set; }
public string StatusCaption { get; set; }
public System.Drawing.Color StatusColor { get; set; }
public string CssClass { get; set; }
public string MyCustomField { get; set; } // A custom field
}
// Specify appointment mappings here.
// ...
AppointmentStatusSource = new List<StatusObject>() {
new StatusObject() {
Id = 1,
StatusCaption = "Resolved",
StatusColor = System.Drawing.Color.LightBlue,
// Uncomment the line below and comment the line above to specify other style options.
//CssClass = "status1-style",
MyCustomField = "Custom text for the 'Resolved' status",
},
new StatusObject() {
Id = 2,
StatusCaption = "In process",
StatusColor = System.Drawing.Color.LightGreen,
// Uncomment the line below and comment the line above to specify other style options.
//CssClass = "status2-style",
MyCustomField = "Custom text for the 'In process' status",
},
},
AppointmentStatusMappings = new DxSchedulerAppointmentStatusMappings() {
Id = "Id",
Caption = "StatusCaption",
Color = "StatusColor",
// Uncomment the line below and comment the line above to specify other style options.
//CssClass = "CssClass",
// Map the source object's custom field to the status item's custom property.
CustomFieldMappings = new List<DxSchedulerCustomFieldMapping> {
new DxSchedulerCustomFieldMapping { Name = "MyCustomProperty", Mapping = "MyCustomField" }
}
}
};
}
<style>
.status1-style {
background-color: lightblue;
border-color: blue;
}
.status2-style {
background-color: lightgreen;
border-color: green;
}
</style>

Note
When you use templates to customize appointment appearance, the Color and CssClass property values are not applied to appointments. In the template, you can use the context.Status parameter to access these property values.