DxPopup.Scrollable Property
Specifies whether scroll bars appear in the Popup if its content exceeds the window’s boundaries.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v21.1.dll
NuGet Package: DevExpress.Blazor
Declaration
[Parameter]
public bool Scrollable { get; set; }Property Value
| Type | Description |
|---|---|
| Boolean | true if scroll bars can appear; otherwise, false. |
Remarks
The Popup’s width is equal to 500px on desktops. On phones and tablets, the width adapts to the viewport width. For more information, refer to the following topic: Responsive breakpoints. The Popup’s height changes to fit its content.
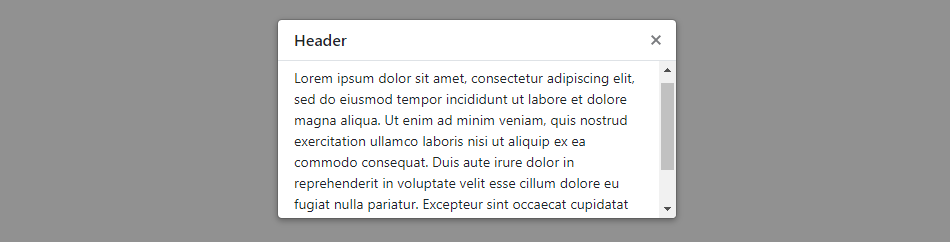
The Popup’s content is displayed over the window’s boundaries when you specify the Width and Height properties, and the content exceeds the window’s size. Set the Scrollable property to true to show scroll bars and display all content inside the window’s boundaries.
<div @onclick="@(() => PopupVisible = true)">
<p>CLICK TO SHOW A POP-UP WINDOW</p>
</div>
<DxPopup @bind-Visible="@PopupVisible"
HeaderText="Header"
BodyText="Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor
incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud
exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure
dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt
mollit anim id est laborum."
Width="400px"
Height="200px"
Scrollable="true"/>
@code {
bool PopupVisible { get; set; } = false;
}