DxPager.SizeMode Property
Specifies a pager size.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v20.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[DefaultValue(null)]
[Parameter]
public SizeMode? SizeMode { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| Nullable<SizeMode> | *null* | A SizeMode enumeration value. |
Available values:
| Name | Description |
|---|---|
| Small | Small size. |
| Medium | Medium size. |
| Large | Large size. |
Remarks
Use the SizeMode property to specify a pager size. The following size modes are supported:
Size mode | Description |
|---|---|
Not specified (NULL) | A pager inherits its size from the parent component. For example, if a pager is located within the Data Grid, the pager’s size is controlled by the InnerComponentSizeMode property. |
Large | A pager size is large. |
Medium | A pager size is medium. |
Small | A pager size is small. |
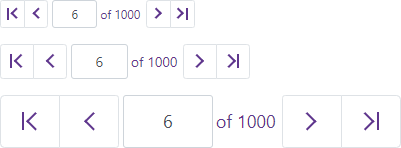
The code below applies different size modes to Pager components.
<DxPager PageCount="1000"
ActivePageIndex="5"
NavigationMode="PagerNavigationMode.InputBox"
SizeMode="SizeMode.Small" />
<DxPager PageCount="1000"
ActivePageIndex="5"
NavigationMode="PagerNavigationMode.InputBox"
SizeMode="SizeMode.Medium" />
<DxPager PageCount="1000"
ActivePageIndex="5"
NavigationMode="PagerNavigationMode.InputBox"
SizeMode="SizeMode.Large" />

For more information, refer to Size Modes.