DxPager.NavigationMode Property
Specifies how users navigate between the Pager‘s pages.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v20.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[DefaultValue(PagerNavigationMode.Auto)]
[Parameter]
public PagerNavigationMode NavigationMode { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| PagerNavigationMode | **Auto** | A PagerNavigationMode enumeration’s value. |
Available values:
| Name | Description |
|---|---|
| Auto | If the number of pages is greater or equal to the SwitchToInputBoxButtonCount (for the Pager) or PagerSwitchToInputBoxButtonCount (for the Data Grid) value or the Pager component is shown on small devices, the Go to Page input box is displayed. Otherwise, numeric buttons are displayed. |
| InputBox | Users can type a page number in the displayed Go to Page input box to jump to the corresponding page. |
| NumericButtons | Users can click numeric buttons to navigate between pages. |
Remarks
The DxPager component supports various navigation modes that specify how users interact with the pager. This component can display the Go to Page input box (InputBox mode) or numeric buttons (NumericButtons mode) to navigate between pages.
In Auto mode, the component switches from numeric buttons to the Go to Page input box in the following situations:
- The total number of pages is greater or equal to the SwitchToInputBoxButtonCount value.
- The Pager is displayed on small devices. In this case, the SwitchToInputBoxButtonCount value is not taken into account.
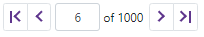
The code below demonstrates how to display the Go to Page input box within the DxPager.
<DxPager PageCount="1000"
ActivePageIndex="5"
NavigationMode="PagerNavigationMode.InputBox">
</DxPager>