DxListEditorColumn.FieldName Property
Specifies the data source field that populates column items in multi-column editors.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v20.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[Parameter]
public string FieldName { get; set; }Property Value
| Type | Description |
|---|---|
| String | The field name. |
Remarks
Use the FieldName property to bind a multi-column editor’s column to a field from the editor’s data source. The editor generates user-friendly column captions based on field names. It adds spaces between the parts of the field names that begin with uppercase letters. For instance, the “First Name“ caption is displayed for the FirstName field. To specify a custom column caption, use the Caption property.
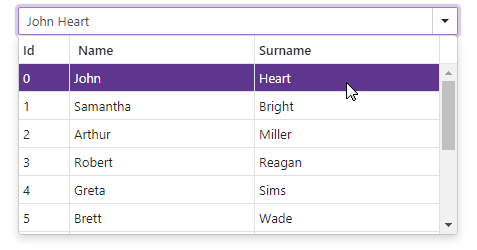
The code below adds three columns to a ComboBox and applies the custom format to the component’s editor.
<DxComboBox Data="@Staff.DataSource"
@bind-Value="@SelectedPerson"
EditFormat ="{1} {2}">
<DxListEditorColumn FieldName="Id" Width="50px" />
<DxListEditorColumn FieldName="FirstName" Caption="Name"/>
<DxListEditorColumn FieldName="LastName" Caption="Surname"/>
</DxComboBox>
@code {
Person SelectedPerson { get; set; } = Staff.DataSource[0];
}