DxListEditorColumn.Caption Property
Specifies the column’s caption text.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v20.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[Parameter]
public string Caption { get; set; }Property Value
| Type | Description |
|---|---|
| String | The column header. |
Remarks
If you bind a column to a data field, the editor generates user-friendly caption based on the field name. To specify a custom header text, use the Caption property.
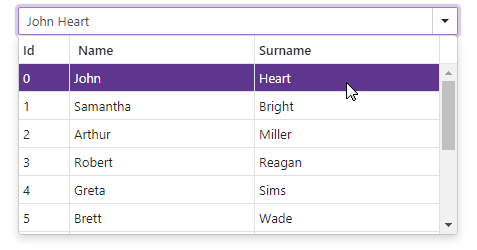
The code below adds three columns to a ComboBox and applies custom captions to the FirstName and LastName columns.
<DxComboBox Data="@Staff.DataSource"
@bind-Value="@SelectedPerson"
EditFormat ="{1} {2}">
<DxListEditorColumn FieldName="Id" Width="50px" />
<DxListEditorColumn FieldName="FirstName" Caption="Name"/>
<DxListEditorColumn FieldName="LastName" Caption="Surname"/>
</DxComboBox>
@code {
Person SelectedPerson { get; set; } = Staff.DataSource[0];
}

See Also