DxGridSummaryItem.ValueDisplayFormat Property
Specifies the display format for the summary item value.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v21.1.dll
NuGet Package: DevExpress.Blazor
Declaration
[Parameter]
public string ValueDisplayFormat { get; set; }Property Value
| Type | Description |
|---|---|
| String | A string that specifies the display format. An empty string applies the predefined format string. |
Remarks
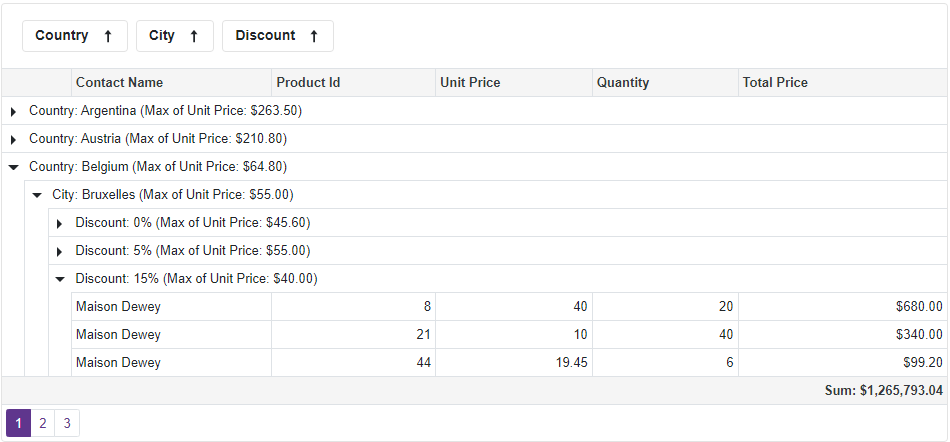
The DxGrid supports the total and group summaries. Each summary can contain predefined and custom summary items.
All summary items have the following predefined display format: {Summary function}: {summary value}. For example, Count: 100 and Sum: 1,000.
Use the ValueDisplayFormat property to apply a custom format to a summary item value. You can use a standard or custom format string to customize the displayed value.
<DxGrid Data="GridDataSource"
UnboundColumnData="Grid_CustomUnboundColumnData">
<Columns>
<DxGridDataColumn FieldName="ProductId" DisplayFormat="d" />
<DxGridDataColumn FieldName="UnitPrice" />
<DxGridDataColumn FieldName="Quantity" />
<DxGridDataColumn FieldName="Discount" DisplayFormat="p0" />
<DxGridDataColumn FieldName="TotalPrice"
DisplayFormat="c"
UnboundType="GridUnboundColumnType.Decimal" />
</Columns>
<TotalSummary>
<DxGridSummaryItem SummaryType="GridSummaryItemType.Sum" FieldName="TotalPrice" />
<DxGridSummaryItem SummaryType="GridSummaryItemType.Max"
FieldName="UnitPrice"
ValueDisplayFormat="c"
FooterColumnName="TotalPrice" />
</TotalSummary>
</DxGrid>

Implements
See Also