DxCheckBox<T>.Alignment Property
Specifies the alignment of a CheckBox’s content.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v20.2.dll
NuGet Package: DevExpress.Blazor
Declaration
[DefaultValue(CheckBoxContentAlignment.Default)]
[Parameter]
public CheckBoxContentAlignment Alignment { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| CheckBoxContentAlignment | **Default** | A CheckBoxContentAlignment enumeration value. |
Available values:
| Name | Description |
|---|---|
| Default | The CheckBox content is aligned according to outer styles a user applies. |
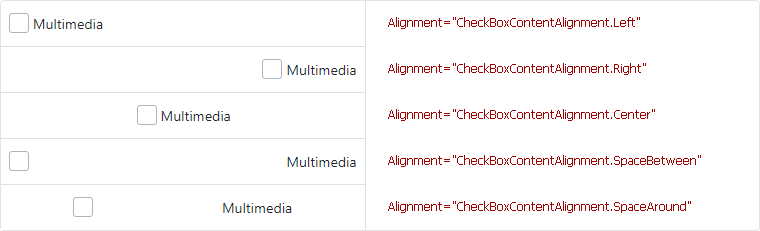
| Left | The CheckBox content is aligned to the left of the component’s root element. |
| Right | The CheckBox content is aligned to the right of the component’s root element. |
| Center | The CheckBox content is aligned to the center of component’s root element. |
| SpaceBetween | The CheckBox content uses the |
| SpaceAround | The CheckBox content uses |
Remarks
Use the Alignment property to align a CheckBox‘s text label and check mark relative to each other.
<div>
<DxCheckBox Checked="false"
LabelPosition="LabelPosition.Right"
Alignment="CheckBoxContentAlignment.Left">Multimedia</DxCheckBox>
</div>

Note
Checkbox alignment can work incorrectly when the CheckType property is set to CheckType.Switch and a text label is not specified.