DxChart<T>.Height Property
Specifies the Chart component’s absolute or relative height.
Namespace: DevExpress.Blazor
Assembly: DevExpress.Blazor.v21.1.dll
NuGet Package: DevExpress.Blazor
Declaration
[Parameter]
public string Height { get; set; }Property Value
| Type | Description |
|---|---|
| String | The Chart’s height in CSS units. |
Remarks
The base height of a chart area is 300 pixels. If the Chart displays additional elements (for example, a legend or title), the component grows by the height of these elements.

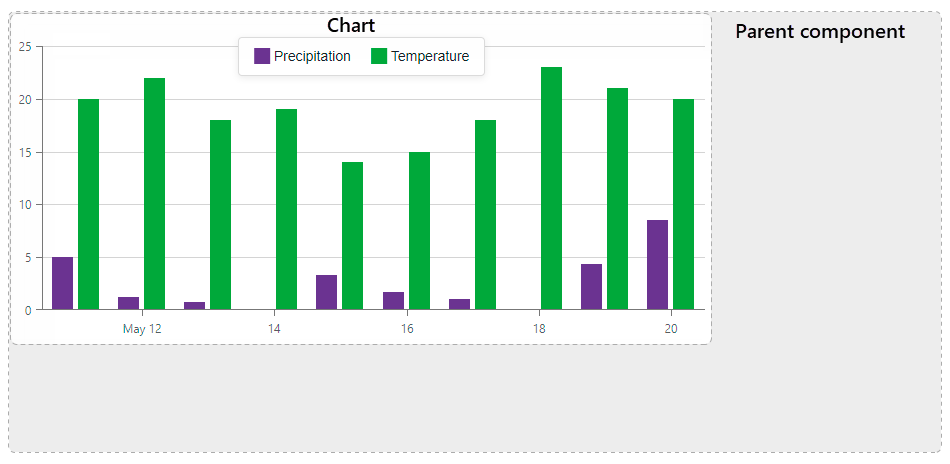
Use the Width and Height properties to specify a custom component size. The example below sets the Chart’s size to 75% of the parent component’s size.
<div style="width: 932px; height: 440px">
<DxChart Data="@forecasts" Width="75%" Height="75%"> <!-- Width = 700px; Height = 330px -->
<!-- -->
</DxChart>
</div>

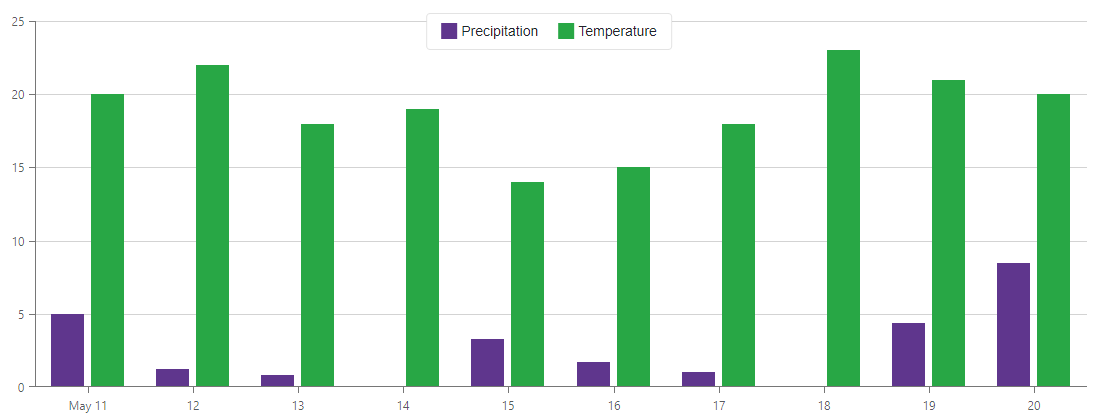
You can also specify the Height property value in absolute units, for example, pixels.
<DxChart Data="@forecasts" Height="400px">
<!-- -->
</DxChart>

If you set this property to a floating-point value, the Chart uses the AwayFromZero operation to convert this value to the integer number that is treated as a value in pixels.