BootstrapTreeViewNode Class
Represents an individual node within a Tree View control.
Namespace: DevExpress.Web.Bootstrap
Assembly: DevExpress.Web.Bootstrap.v25.2.dll
NuGet Package: DevExpress.Web.Bootstrap
Declaration
Related API Members
The following members return BootstrapTreeViewNode objects:
Remarks
The BootstrapTreeViewNode class implements the functionality of an individual node within the Tree View control. Instances of the BootstrapTreeViewNode class are maintained within the BootstrapTreeViewNode.Nodes collection of each node, and within the BootstrapTreeView.Nodes collection of a Tree View control. Individual nodes can be accessed and manipulated (added or deleted) by using the means provided by the BootstrapTreeViewNodeCollection class, which is exposed via these Nodes properties.

Note
A node displays the expand button only if it contains child nodes.
Use properties of the BootstrapTreeViewNode class to specify the appearance and behavior of an individual node. You can define the TreeViewNode.Name, TreeViewNode.Text, BootstrapTreeViewNode.IconCssClass, and TreeViewNode.ToolTip properties to specify the node’s name, caption text, image displayed in the item, and the tool tip. Specify the TreeViewNode.NavigateUrl and TreeViewNode.Target properties to set the URL to which the client web browser navigates when an end user clicks the node, and the window or frame in which to display the content.
The states of a node can be specified via the TreeViewNode.Visible, TreeViewNode.Enabled, BootstrapTreeView.SelectedNode, and TreeViewNode.Expanded properties.
Note that the BootstrapTreeViewNode class has a client-side equivalent - an object of the ASPxClientTreeViewNode type.
Example
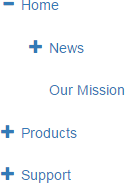
This example demonstrates the basic functionality of the Tree View control.
- Initialize a new instance of the BootstrapTreeView class.
- Add required nodes (
BootstrapTreeViewNodeobjects) to the BootstrapTreeView.Nodes collection. - Use the TreeViewNode.Text to specify the text displayed within the node content.
The image below shows the result:

<dx:BootstrapTreeView runat="server">
<Nodes>
<dx:BootstrapTreeViewNode Text="Home" Expanded="true">
<Nodes>
<dx:BootstrapTreeViewNode Text="News">
<Nodes>
<dx:BootstrapTreeViewNode Text="For Developers">
</dx:BootstrapTreeViewNode>
<dx:BootstrapTreeViewNode Text="Website news">
</dx:BootstrapTreeViewNode>
</Nodes>
</dx:BootstrapTreeViewNode>
<dx:BootstrapTreeViewNode Text="Our Mission">
</dx:BootstrapTreeViewNode>
</Nodes>
</dx:BootstrapTreeViewNode>
...
</Nodes>
</dx:BootstrapTreeView>