BootstrapRangeSelector Class
Represents a Bootstrap Range Selector control.
Namespace: DevExpress.Web.Bootstrap
Assembly: DevExpress.Web.Bootstrap.v25.2.dll
NuGet Package: DevExpress.Web.Bootstrap
Declaration
[DXClientDocumentationProviderWeb("BootstrapRangeSelector")]
[ToolboxBitmap(typeof(BootstrapToolboxBitmapAccess), "Bitmaps256.BootstrapRangeSelector.bmp")]
[ToolboxTabName("DX.25.2: Bootstrap Controls")]
public class BootstrapRangeSelector :
BootstrapWebClientUIWidgetExRemarks
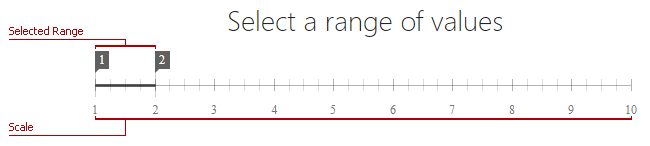
A Bootstrap Range Selector control is displayed as a one-dimensional scale with two sliders. An end-user selects the required range by moving the sliders.

You can configure the following control settings.
- BootstrapRangeSelector.SettingsScale - Specifies the scale options.
- BootstrapRangeSelector.Chart - Specifies the options required to display a chart as the range selector’s background.
- BootstrapRangeSelector.SettingsSliderMarker - Defines the slider markers’ settings.
- BootstrapRangeSelector.SettingsBehavior - Specifies the control’s behavior options.
- BootstrapRangeSelector.SettingsBackground - Defines the range selector’s background settings.
- BootstrapRangeSelector.Value - Specifies the control’s current value. The client-side alternative is the BootstrapClientRangeSelector.GetValue method. To run the required code once the control’s value is changed, handle the BootstrapRangeSelector.ValueChanged event.
Note
The Bootstrap Range Selector control provides you with a comprehensive client-side functionality implemented using JavaScript code:
- The control’s client-side equivalent is represented by the BootstrapClientRangeSelector object.
- On the client side, the client object can be accessed directly by the name specified via the BootstrapRangeSelector.ClientInstanceName property.
- The available client events can be accessed by using the BootstrapRangeSelector.ClientSideEvents property.
Example
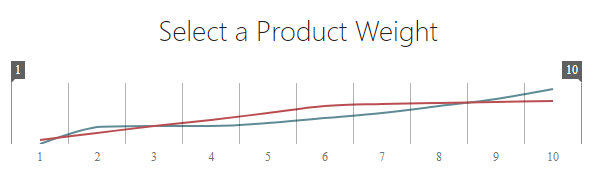
The following example demonstrates the Bootstrap Range Selector control’s functionality with a chart in the background. Follow the steps below to bind the control to the required data source and set up the control appearance.
- Set the data source using either the BootstrapWebClientUIWidget.DataSourceUrl or the BootstrapWebClientUIWidget.DataSourceID property. To get more information, refer to the Binding to Data topic.
- Assign the name of the data source field that stores scale values to the BootstrapChartCommonSeriesBase.ArgumentField property.
- Create chart series (the BootstrapChartSplineSeries type is used in this example) and specify the data source field - BootstrapChartSeries.ValueField - for each series.
The image below shows the result.

<dx:BootstrapRangeSelector runat="server" DataSourceUrl="~/Content/productweight.json" TitleText="Select a Product Weight" >
<Chart>
<SettingsCommonSeries ArgumentField="weight" />
<SeriesCollection>
<dx:BootstrapChartSplineSeries ValueField="appleCost" >
</dx:BootstrapChartSplineSeries>
<dx:BootstrapChartSplineSeries ValueField="orangeCost" >
</dx:BootstrapChartSplineSeries>
</SeriesCollection>
</Chart>
</dx:BootstrapRangeSelector>