BootstrapFABActionGroup Class
Represents the Floating Action Button‘s Action Group.
Namespace: DevExpress.Web.Bootstrap
Assembly: DevExpress.Web.Bootstrap.v25.2.dll
NuGet Package: DevExpress.Web.Bootstrap
Declaration
Remarks

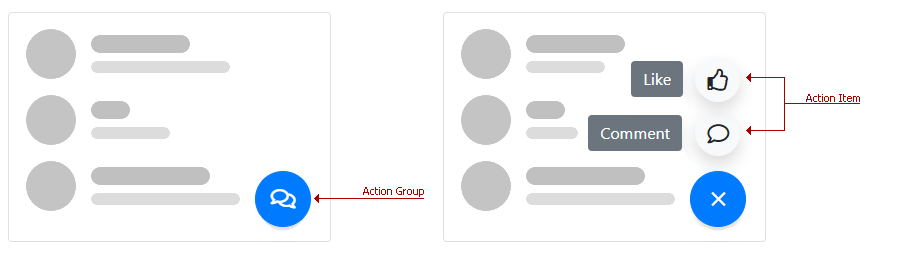
The Floating Action Button’s action group serves as a container for multiple actions. When pressed, the floating action button expands nested actions stored in the Items collection.
<dx:BootstrapFloatingActionButton ID="FABActionGroup" runat="server" ContainerCssSelector="#action-group">
<ClientSideEvents Init="onActionGroupInit" />
<Items>
<dx:BootstrapFABActionGroup ContextName="c1">
<Items>
<dx:BootstrapFABActionItem ActionName="comment" Text="Comment" IconCssClass="far fa-comment"></dx:BootstrapFABActionItem>
<dx:BootstrapFABActionItem ActionName="like" Text="Like" IconCssClass="far fa-thumbs-up"></dx:BootstrapFABActionItem>
</Items>
</dx:BootstrapFABActionGroup>
</Items>
<ClientSideEvents ActionItemClick="onFloatingActionButtonActionItemClick" />
</dx:BootstrapFloatingActionButton>
Note
To see Bootstrap Floating Action Button and its features in action, refer the links below:
Inheritance
Object
StateManager
CollectionItem
FABCollectionItemBase
FABActionBase
BootstrapFABActionBase
BootstrapFABActionGroup
See Also