BootstrapFABActionItem Class
Represents the action item.
Namespace: DevExpress.Web.Bootstrap
Assembly: DevExpress.Web.Bootstrap.v25.2.dll
NuGet Package: DevExpress.Web.Bootstrap
Declaration
Remarks

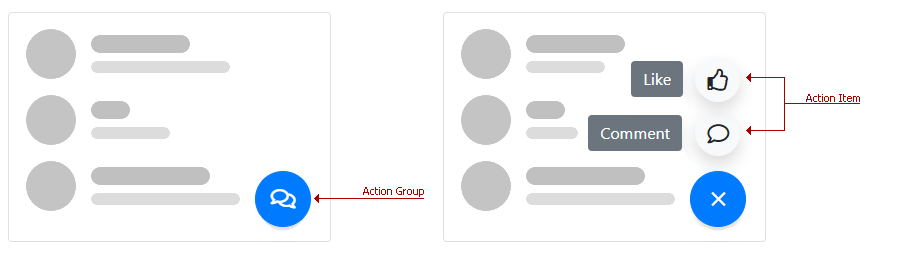
The Floating Action Button’s action group serves as a container for multiple actions. When pressed, the floating action button expands nested actions stored in the Items collection as BootstrapFABActionItem objects.
<dx:BootstrapFloatingActionButton ID="FABActionGroup" runat="server" ContainerCssSelector="#action-group">
<ClientSideEvents Init="onActionGroupInit" />
<Items>
<dx:BootstrapFABActionGroup ContextName="c1">
<Items>
<dx:BootstrapFABActionItem ActionName="comment" Text="Comment" IconCssClass="far fa-comment"></dx:BootstrapFABActionItem>
<dx:BootstrapFABActionItem ActionName="like" Text="Like" IconCssClass="far fa-thumbs-up"></dx:BootstrapFABActionItem>
</Items>
</dx:BootstrapFABActionGroup>
</Items>
<ClientSideEvents ActionItemClick="onFloatingActionButtonActionItemClick" />
</dx:BootstrapFloatingActionButton>
Inheritance
Object
StateManager
CollectionItem
FABCollectionItemBase
FABActionItem
BootstrapFABActionItem
See Also