BootstrapMenuItem Class
Represents an individual menu item within menu controls.
Namespace: DevExpress.Web.Bootstrap
Assembly: DevExpress.Web.Bootstrap.v23.2.dll
NuGet Package: DevExpress.Web.Bootstrap
Declaration
Related API Members
The following members return BootstrapMenuItem objects:
Show 19 links
Example
This example demonstrates the basic functionality of the Menu control.
- Initialize a new instance of the BootstrapMenu class.
- Add required menu items to the BootstrapMenu.Items collection. Each menu item is represented by a
BootstrapMenuItemobject. - Enable the ASPxMenuBase.ShowPopOutImages property to display the pop-out images, which indicate whether a menu item has child items.
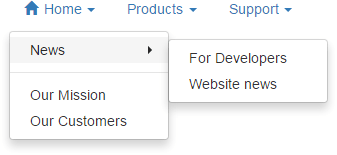
The image below shows the result:

<dx:BootstrapMenu runat="server" ShowPopOutImages="true">
<Items>
<dx:BootstrapMenuItem Text="Home" IconCssClass="fa fa-home">
<Items>
<dx:BootstrapMenuItem Text="News">
<Items>
<dx:BootstrapMenuItem Text="For Developers">
</dx:BootstrapMenuItem>
<dx:BootstrapMenuItem Text="Website news">
</dx:BootstrapMenuItem>
</Items>
</dx:BootstrapMenuItem>
<dx:BootstrapMenuItem Text="Our Mission" BeginGroup="true">
</dx:BootstrapMenuItem>
<dx:BootstrapMenuItem Text="Our Customers">
</dx:BootstrapMenuItem>
</Items>
</dx:BootstrapMenuItem>
...
</Items>
</dx:BootstrapMenu>
Inheritance
Object
StateManager
CollectionItem
MenuItem
BootstrapMenuItem
See Also