BootstrapMenu.Items Property
Gets a collection that contains menu items of the menu’s root level.
Namespace: DevExpress.Web.Bootstrap
Assembly: DevExpress.Web.Bootstrap.v24.2.dll
NuGet Package: DevExpress.Web.Bootstrap
#Declaration
[PersistenceMode(PersistenceMode.InnerProperty)]
public BootstrapMenuItemCollection Items { get; }#Property Value
| Type | Description |
|---|---|
| Bootstrap |
A Bootstrap |
#Remarks
Use the Items property (collection) to access menu items of the current menu control’s root level, if any. To access menu items further down the menu tree, use the BootstrapMenuItem.Items property of a subsequent menu item. If the Items property is the null reference (Nothing in Visual Basic), the current menu does not have any menu items.
The Items property can be also used to programmatically manage the root menu items of the current menu item. You can add, insert, remove, retrieve, and modify BootstrapMenuItem objects from the collection. Any updates to the collection will be automatically reflected in the menu control the next time the page is refreshed.
#Example
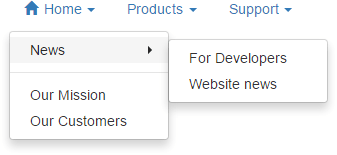
This example demonstrates the basic functionality of the Menu control.
- Initialize a new instance of the BootstrapMenu class.
- Add required menu items to the
BootstrapMenu.Itemscollection. Each menu item is represented by a BootstrapMenuItem object. - Enable the ASPxMenuBase.ShowPopOutImages property to display the pop-out images, which indicate whether a menu item has child items.
The image below shows the result:

<dx:BootstrapMenu runat="server" ShowPopOutImages="true">
<Items>
<dx:BootstrapMenuItem Text="Home" IconCssClass="fa fa-home">
<Items>
<dx:BootstrapMenuItem Text="News">
<Items>
<dx:BootstrapMenuItem Text="For Developers">
</dx:BootstrapMenuItem>
<dx:BootstrapMenuItem Text="Website news">
</dx:BootstrapMenuItem>
</Items>
</dx:BootstrapMenuItem>
<dx:BootstrapMenuItem Text="Our Mission" BeginGroup="true">
</dx:BootstrapMenuItem>
<dx:BootstrapMenuItem Text="Our Customers">
</dx:BootstrapMenuItem>
</Items>
</dx:BootstrapMenuItem>
...
</Items>
</dx:BootstrapMenu>