ASPxClientVerticalGrid.SetFixedRowsTopOffset(offset) Method
Sets the offset from the container’s top border to fixed rows while scrolling the page.
Declaration
SetFixedRowsTopOffset(
offset: number
): voidParameters
| Name | Type | Description |
|---|---|---|
| offset | number | The top offset. |
Remarks
When a user scrolls the grid, the grid fixes rows when the first row’s top edge reaches the top edge of the page. Use the SetFixedRowsTopOffset method to set the top offset from the page’s top edge to fixed rows when scrolling. In general, this property value equals the columns header width.
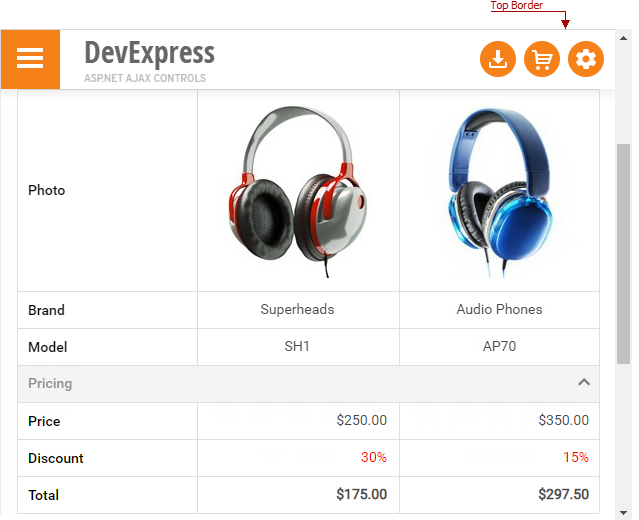
In our demo, the browser inner window is a container where the grid is located. The image below illustrates its top border.

<dx:ASPxVerticalGrid runat="server" ID="VerticalGrid" >
<Rows>
<dx:VerticalGridImageRow FieldName="PhotoUrl" Fixed="True" />
<dx:VerticalGridDataRow FieldName="Brand" Fixed="True" />
<dx:VerticalGridDataRow FieldName="Model" Fixed="True" />
...
</Rows>
<ClientSideEvents Init="onVerticalGridInit" />
</dx:ASPxVerticalGrid>
function onVerticalGridInit(s, e) {
var headerPanel = document.querySelector(".header-panel");
if(headerPanel)
s.SetFixedRowsTopOffset(headerPanel.offsetHeight);
}
Online Demo
- Web Forms: ASPxVerticalGrid - Fixed Rows
- MVC: VerticalGrid - Fixed Rows
See Also