ASPxClientGridView.ContextMenu Event
Occurs after an end-user right clicks in the GridView, and enables you to provide a custom context menu.
Declaration
ContextMenu: ASPxClientEvent<ASPxClientGridViewContextMenuEventHandler<ASPxClientGridView>>Event Data
The ContextMenu event's data class is ASPxClientGridViewContextMenuEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| htmlEvent | Provides access to the parameters associated with the ASPxClientGridView.ContextMenu event. |
| index | Identifies the grid element being right clicked by the user. |
| menu | Gets the currently processed menu object. |
| objectType | Gets which grid element has been right clicked by the user. |
| showBrowserMenu | Specifies whether a browser context menu should be displayed. |
Remarks
The ASPxGridView control provides a built-in context menu that can be enabled by setting the ASPxGridViewContextMenuSettings.Enabled to true. However you can implement a custom menu using the ContextMenu event handler.
The ContextMenu event is raised after an end-user has right clicks in the ASPxGridView. You can use the event argument properties to determine the type (ASPxClientGridViewContextMenuEventArgs.objectType) and index (ASPxClientGridViewContextMenuEventArgs.index) of the right clicked grid element, to access a menu object (ASPxClientGridViewContextMenuEventArgs.menu) or event parameters (ASPxClientGridViewContextMenuEventArgs.htmlEvent).
To display a browser context menu, set the ASPxClientGridViewContextMenuEventArgs.showBrowserMenu property to true.
To learn more about the context menu, see the Context Menu Overview topic.
Note
The ContextMenu event isn’t raised under Opera, due to browser restrictions.
Online Example
Example
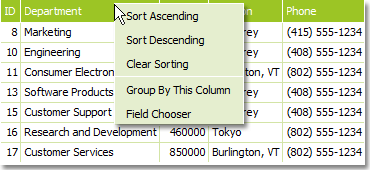
The example below handles the ASPxClientGridView.ContextMenu event to display a context menu when a user right-clicks within the column header panel.
The image below shows the result.

<ClientSideEvents ContextMenu="function(s, e) {
if(e.objectType == 'header')
headerMenu.ShowAtPos(ASPxClientUtils.GetEventX(e.htmlEvent), ASPxClientUtils.GetEventY(e.htmlEvent));
}" />