Context Menu
- 4 minutes to read
The ASPxGridView context menu is a popup menu displayed when a user right-clicks a grid element. The following context menu types are available:
- A browser context menu (default) is a browser-dependent menu that allows users to execute commands based on their browsers.
- A grid context menu is a built-in context menu that allows users to perform grid commands (for instance, data edit and sort). You can show or hide default menu items, or add custom items. A custom context menu is a popup menu that you implement manually.
Browser Context Menu
The browser context menu is the default context menu displayed in a grid. The menu appearance and content depend on a user’s browser.

The image above shows a browser’s context menu. Note that it displays only browser-related commands that are unrelated to the grid functionality. To show a grid-related context menu, enable the built-in grid context menu.
The grid does not display the browser context menu for an element when a grid context menu is enabled for this element, or the ASPxClientGridView.ContextMenu event is handled. Set the showBrowserMenu property to true to display the browser context menu.
The example below demonstrates how to display the browser context menu for a group row:
// Displays a browser menu for group rows
<ClientSideEvents ContextMenu="function(s, e) {
if(e.objectType == 'grouprow')
e.showBrowserMenu = true;
}" />
Grid Context Menu
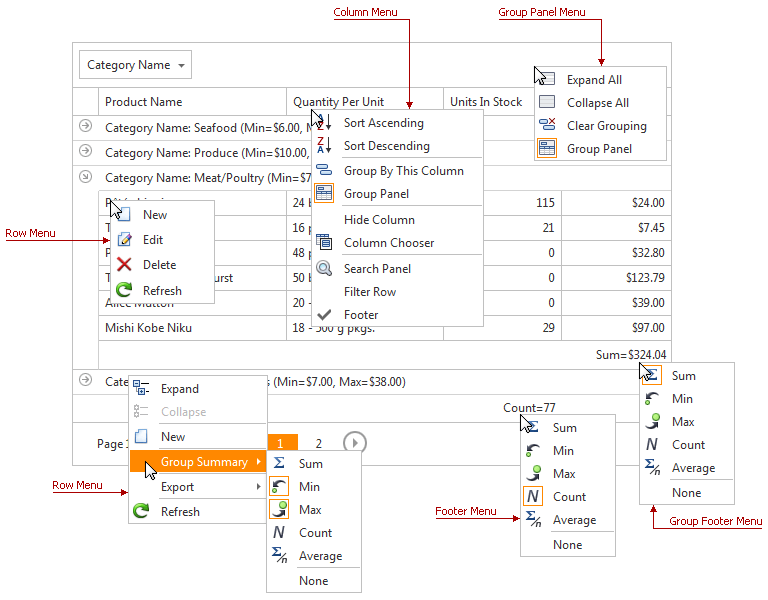
The grid’s built-in context menu displays different context menu types for the following elements:
- Row
- Column
- Footer
- Group panel
- Group footer

To enable the grid’s built-in context menu, set the ASPxGridViewContextMenuSettings.Enabled property to true.
<dx:ASPxGridView runat="server" ID="Grid" >
<SettingsContextMenu Enabled="true" />
</dx:ASPxGridView>
Note that you can enable only menus of a particular type (for example, to hide the context menu for a group panel), as well as show/hide specific menu items. The corresponding properties are listed in the table below.
| Grid Menu Type | Menu Availability Member | Item Visibility Settings |
|---|---|---|
| Row Menu | ASPxGridViewContextMenuSettings.EnableRowMenu | ASPxGridViewContextMenuSettings.RowMenuItemVisibility |
| Column Menu | ASPxGridViewContextMenuSettings.EnableColumnMenu | ASPxGridViewContextMenuSettings.ColumnMenuItemVisibility |
| Footer Menu | ASPxGridViewContextMenuSettings.EnableFooterMenu | ASPxGridViewContextMenuSettings.FooterMenuItemVisibility |
| Group Panel Menu | ASPxGridViewContextMenuSettings.EnableGroupPanelMenu | ASPxGridViewContextMenuSettings.GroupPanelMenuItemVisibility |
| Group Footer Menu | ASPxGridViewContextMenuSettings.EnableGroupFooterMenu | ASPxGridViewContextMenuSettings.GroupFooterMenuItemVisibility |
Custom Context Menu Items
Use the ContextMenuInitialize event to populate a grid context menu with custom items and/or customize the item collection. The event is raised after default context menu items are created and before the context menu is shown.
The code sample below demonstrates how to provide the default grid context menu with two custom items. To add the items to the item collection, the ContextMenuInitialize event is used. On the client-side, the ASPxClientGridView.ContextMenuItemClick event is handled to respond to a custom item click.
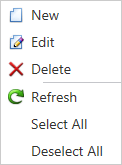
The image below demonstrates a context menu with the custom items.

<dx:ASPxGridView ID="MyGridView" runat="server" AutoGenerateColumns="False" DataSourceID="AccessDataSource" ClientInstanceName="myGrid" KeyFieldName="ProductID" OnContextMenuInitialize="MyGridView_ContextMenuInitialize">
<ClientSideEvents ContextMenuItemClick="function(s, e) {
switch(e.item.name) {
case 'SelectAll':
myGrid.SelectRows();
break;
case 'DeselectAll':
myGrid.UnselectRows();
break;
}
}" />
<Columns>
...
</Columns>
<SettingsBehavior AllowSelectByRowClick="True" />
<SettingsContextMenu Enabled="True">
</SettingsContextMenu>
</dx:ASPxGridView>
protected void MyGridView_ContextMenuInitialize(object sender, ASPxGridViewContextMenuInitializeEventArgs e) {
e.ContextMenu.Items.Add("Select All", "SelectAll");
e.ContextMenu.Items.Add("Deselect All", "DeselectAll");
}
Custom Context Menu
Handle the ASPxClientGridView.ContextMenu event to implement a custom context menu.
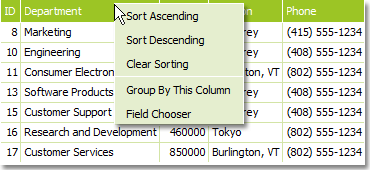
The example below handles the ASPxClientGridView.ContextMenu event to display a context menu when a user right-clicks within the column header panel.
The image below shows the result.

<ClientSideEvents ContextMenu="function(s, e) {
if(e.objectType == 'header')
headerMenu.ShowAtPos(ASPxClientUtils.GetEventX(e.htmlEvent), ASPxClientUtils.GetEventY(e.htmlEvent));
}" />
Note
If the ASPxClientGridViewContextMenuEventArgs.showBrowserMenu event argument property is set to true, or a grid context menu is enabled for the current element, the custom context menu is not displayed.
How to Determine the Type of Context Menu Displayed for a Grid Element
When you enable different types of context menus for a grid, it can be difficult to determine which menu will be displayed for a particular element. The diagram below helps you to determine the displayed menu type.
