ASPxClientCardView.ApplySearchPanelFilter(value) Method
In This Article
Applies the specified search panel filter criterion to grid data.
#Declaration
TypeScript
ApplySearchPanelFilter(
value: string
): void#Parameters
| Name | Type | Description |
|---|---|---|
| value | string | A string value that specifies the filter criterion. |
#Remarks
Use the ApplySearchPanelFilter method to specify a search panel filter criterion and apply it to grid data on the client side. Note that the ApplySearchPanelFilter method is in effect even if the search panel is hidden (the ASPxGridSearchPanelSettings.Visible property is set to false).
To specify a search panel filter on the server side, use the ASPxGridBase.SearchPanelFilter property.
#Example
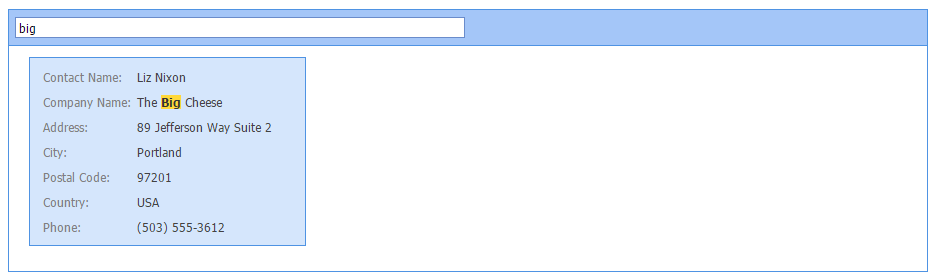
The following code example uses the ASPxClientCardView.ApplySearchPanelFilter method to specify the search panel filter in code on the client side.

<dx:ASPxCardView ID="CardView" runat="server" DataSourceID="CustomersDataSource" ClientInstanceName="card" Width="100%" AutoGenerateColumns="False">
<Columns>
...
</Columns>
...
<SettingsSearchPanel Visible="true" />
</dx:ASPxCardView>
card.ApplySearchPanelFilter('big');
See Also