XRControl.ResetTextAlignment() Method
Resets the XRControl.TextAlignment property value, so that it is no longer stored in the current control and is obtained from its parent instead.
Namespace: DevExpress.XtraReports.UI
Assembly: DevExpress.XtraReports.v25.2.dll
NuGet Package: DevExpress.Reporting.Core
Declaration
Remarks
If the XRControl.TextAlignment property’s value is not set for the current report control, its value is obtained from its parent, or a parent of its parent and so on. So, if it is set in the current control, it starts overriding its parent’s TextAlignment property value.
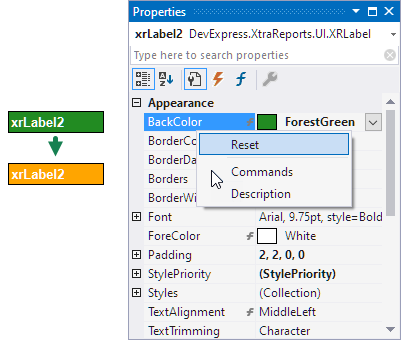
Then, if it is necessary to remove the current control’s TextAlignment property value and start using its parent’s TextAlignment again, you can right-click the Properties window at design time and choose the Reset option, as shown in the image below.

And the ResetTextAlignment method is intended to do the same action at runtime.
Example
This code snippet assigns custom appearance settings to report labels. The ResetStyle method clears the appearance settings of the control. This makes the control use the values from the parent control’s settings.
using System;
using System.Drawing;
using System.Drawing.Printing;
using DevExpress.XtraPrinting;
using DevExpress.XtraReports.UI;
public partial class XtraReport1 : XtraReport {
public XtraReport1() {
InitializeComponent();
XRControlStyle myStyle = new XRControlStyle {
Name = "MyStyle1",
BackColor = Color.LightBlue,
BorderColor = Color.LightGray,
Borders = BorderSide.Top,
BorderWidth = 2f,
Font = new Font("Segoe Script", 16),
ForeColor = Color.Green,
TextAlignment = TextAlignment.TopCenter,
};
this.StyleSheet.Add(myStyle);
}
private void xrLabel1_BeforePrint(object sender, System.ComponentModel.CancelEventArgs e) {
((XRLabel)sender).StyleName = "MyStyle1";
}
private void XrLabel2_BeforePrint(object sender, System.ComponentModel.CancelEventArgs e) {
ApplyAppearanceSettings((XRLabel)sender);
}
private void XrLabel3_BeforePrint(object sender, System.ComponentModel.CancelEventArgs e) {
ApplyAppearanceSettings((XRLabel)sender);
ResetStyle((XRLabel)sender);
}
// Assign custom appearance settings to a control.
private void ApplyAppearanceSettings(XRLabel label) {
label.BackColor = Color.Orange;
label.BorderColor = Color.DarkGray;
label.Borders = BorderSide.All;
label.BorderWidth = 0.5f;
label.Font = new Font(label.Parent.Font, FontStyle.Bold);
label.ForeColor = Color.White;
label.TextAlignment = TextAlignment.MiddleRight;
}
// Reset appearance settings and use parent control settings.
private void ResetStyle(XRLabel label) {
label.ResetBackColor();
label.ResetBorderColor();
label.ResetBorders();
label.ResetBorderWidth();
label.ResetFont();
label.ResetForeColor();
label.ResetPadding();
label.ResetTextAlignment();
}
}
Related GitHub Examples
The following code snippet (auto-collected from DevExpress Examples) contains a reference to the ResetTextAlignment() method.
Note
The algorithm used to collect these code examples remains a work in progress. Accordingly, the links and snippets below may produce inaccurate results. If you encounter an issue with code examples below, please use the feedback form on this page to report the issue.