XRLabel Class
A Label control.
Namespace: DevExpress.XtraReports.UI
Assembly: DevExpress.XtraReports.v25.2.dll
NuGet Package: DevExpress.Reporting.Core
Declaration
[DefaultBindableProperty("Text")]
public class XRLabel :
XRFieldEmbeddableControl,
IEditOptionsContainerRemarks
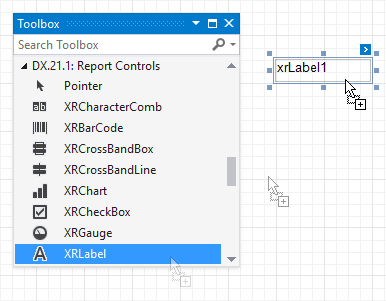
Drag the XRLabel item from the DX:25.2: Report Controls Toolbox tab onto your report to add a Label control to it.

Use the Text property to specify the label text. Double-click the label to invoke its in-place editor and type the desired text. Press CTRL+Enter to submit text changes and exit the label’s in-place edit mode.

You can use markup in a label caption to change the text appearance:

Set the label’s AllowMarkupText property to true to enable this behavior. Refer to AllowMarkupText for more information.
Adjust the Label Size and Static Content
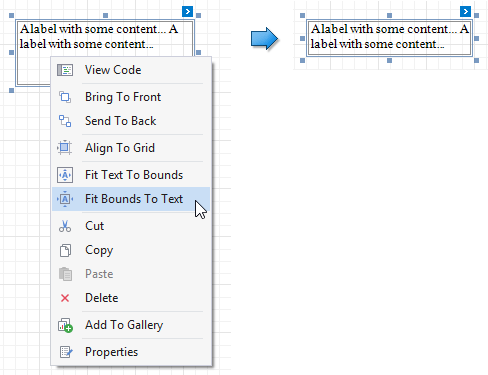
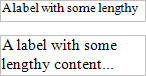
You can change label size at design time to fit its static text. Right-click the label and select the Fit Bounds To Text command in the context menu:
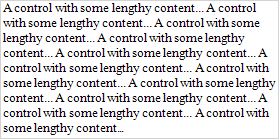
If the WordWrap option is enabled, the command displays control content on multiple lines. It reduces control height and adjusts the width to fit its content.
 \
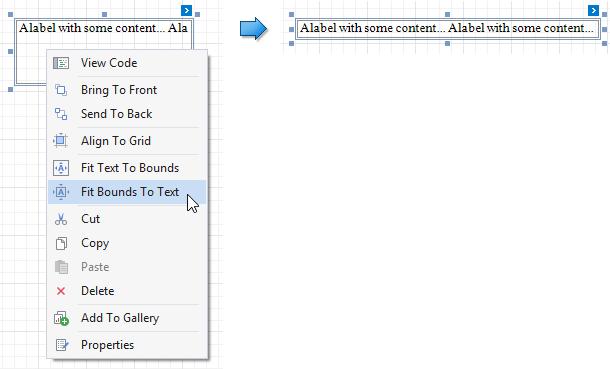
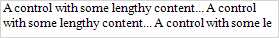
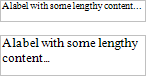
\If the WordWrap option is disabled and the control’s content is partially visible, the command adjusts the control size to display this content.

The command’s effect also depends on the control’s TextAlignment and RightToLeft settings.
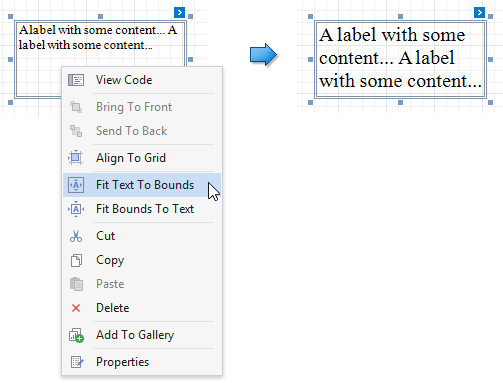
Use the Fit Text To Bounds option to adjust the control’s font size to fit its area. The WordWrap option defines whether the text will display on multiple lines or a single line.

These commands are not available in the following cases:
- A control’s Text property is set to an empty string.
- A control’s Angle property is specified.
- The Text property is bound to data (expression or legacy data binding is assigned, or mail merge is used).
You can also use the BestSizeEstimator class methods to adjust label size at runtime.
Bind Labels to Data
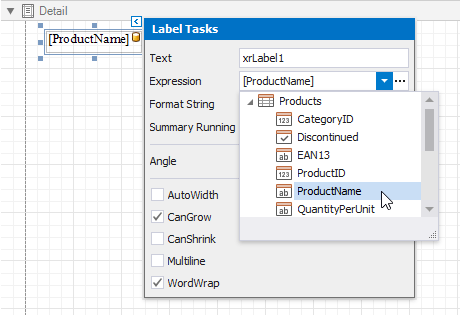
You can bind the label’s Text property to a data field from a report’s data source. Click the control’s smart tag, expand the Expression drop-down list and select the data field.

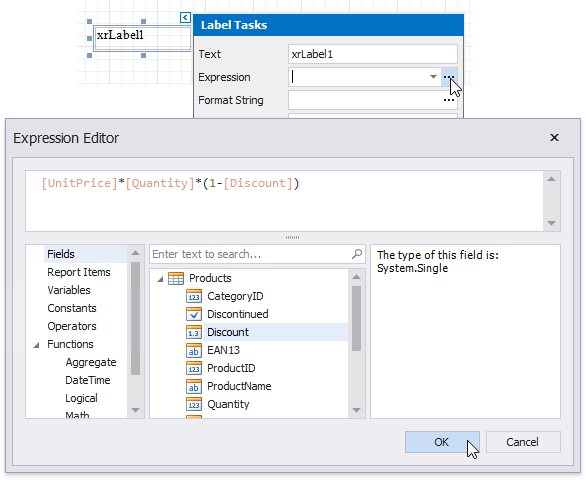
You can click the ellipsis button in the Expression field. This invokes the Expression Editor in which you can construct a complex expression that involves two or more data fields.

Refer to Bind Report Controls to Data Using Expression Bindings for more information.
You can use label controls to create summaries. See the Calculate a Summary topic for more information.
The CanGrow and CanShrink properties allow you to increase or decrease the control’s height to display all contents in Print Preview mode.
| CanGrow = true | CanGrow = false |
|---|---|
 |
 |
| CanShrink = true | CanShrink = false |
|---|---|
 |
 |
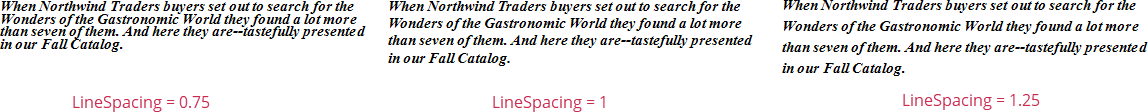
Use the LineSpacing property to define the spacing between lines of text in a label. The image shows the difference between spacing:

The AutoWidth property specifies whether to adjust a data-bound label’s width to its content.
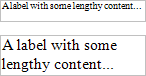
You can also use the TextFitMode property to adjust a control’s font size to fit its boundaries in Print Preview mode.
| TextFitMode = None | TextFitMode = GrowOnly | TextFitMode = ShrinkOnly | TextFitMode = ShrinkAndGrow |
|---|---|---|---|
 |
 |
 |
 |
See the Arrange Dynamic Report Contents topic for more information.
To adjust dynamic data to fit within a control at runtime, use the BestSizeEstimator class methods.
Interactivity
Set the EditOptions.Enabled option to true to enable users to edit a label’s content in Print Preview mode.

Click the label in a previewed document to invoke the editor.

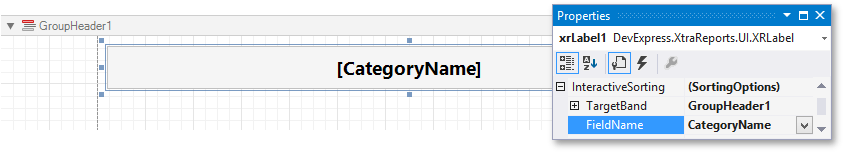
Use the label’s InteractiveSorting option to enable users to click the label and sort report data in Print Preview mode. Set the SortingOptions.TargetBand property to the Group Header or Detail band, and the SortingOptions.FieldName property to the data field.

Refer to Sort a Report in Print Preview for a step-by-step tutorial.
Convert Labels to Table
You can convert multiple labels to a table to simplify control alignment.
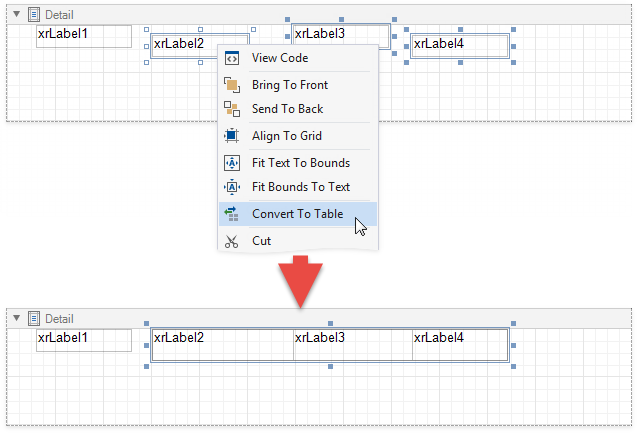
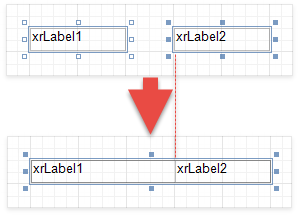
Hold CTRL or SHIFT and click labels to select them. Right-click any of the selected labels and select Convert To Table from the context menu. A table with one row is added to the report instead of the selected labels.

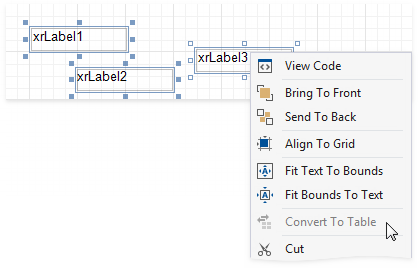
The Convert To Table option is not available if any of the selected labels overlap horizontally.

The created table occupies horizontal space from the leftmost label’s left edge to the rightmost label’s right edge, and vertical space from the topmost label’s top edge to the lowest label’s bottom edge.
The horizontal gap between labels is included in the left cell.

The table cells copy all property values from the labels.
Example
The code sample below illustrates how to create an XRLabel object and bind it to data. You should bind your report to the Northwind database’s Products table for this example to work properly.
To learn about the events available for a report and its controls, see Report Events.
using System;
using System.Drawing;
using DevExpress.XtraPrinting;
using DevExpress.XtraReports.UI;
// ...
public partial class XtraReport1 : XtraReport {
public XRLabel CreateXRLabel() {
// Create a new label object.
XRLabel label = new XRLabel();
// Bind the label to the UnitPrice data field.
// Change the label's foreground color depending on the UnitPrice data field value.
label.ExpressionBindings.AddRange(new ExpressionBinding[] {
new ExpressionBinding("BeforePrint", "Text", "[UnitPrice]"),
new ExpressionBinding("BeforePrint", "ForeColor", "Iif([UnitPrice]>20, \'Red\', \'Green\')")});
// Apply a currency format to the label's text.
label.TextFormatString = "{0:c2}";
// Automatically adjust the label's width to its content.
label.AutoWidth = true;
// Align the label's text to the bottom right corner.
label.TextAlignment = TextAlignment.BottomRight;
return label;
}
public XtraReport1() {
// ...
// Add the label to the report's Detail band.
XRLabel label = CreateXRLabel();
this.Detail.Controls.Add(label);
}
}