XRPanel Class
A Panel control that can contain other controls.
Namespace: DevExpress.XtraReports.UI
Assembly: DevExpress.XtraReports.v25.2.dll
NuGet Package: DevExpress.Reporting.Core
Declaration
Remarks
The XRPanel control is a container that groups individual report controls into collections and allows you to move, copy, and paste them. The panel also visually unites report controls in Print Preview (for instance, with borders or a uniform color background).
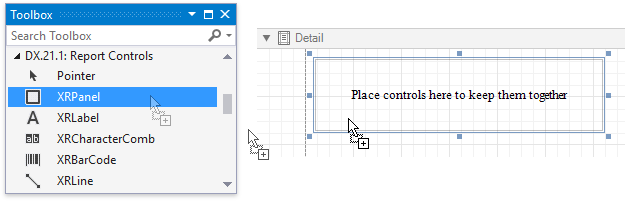
To add a panel to a report, drag the XRPanel item from the DX:25.2: Report Controls Toolbox tab and drop it onto the required report band.

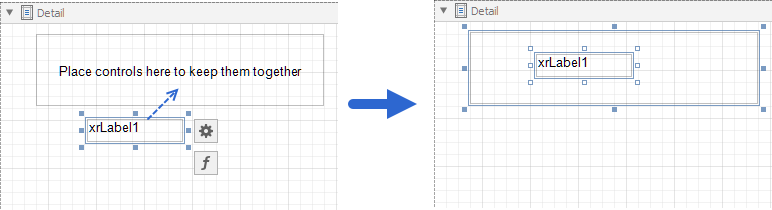
Drop the desired report controls onto the panel to combine them into a group.

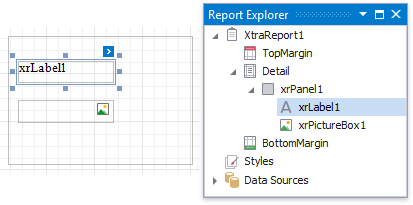
The Report Explorer displays controls placed onto a panel as its subordinate nodes.

The panel cannot contain the following report controls:
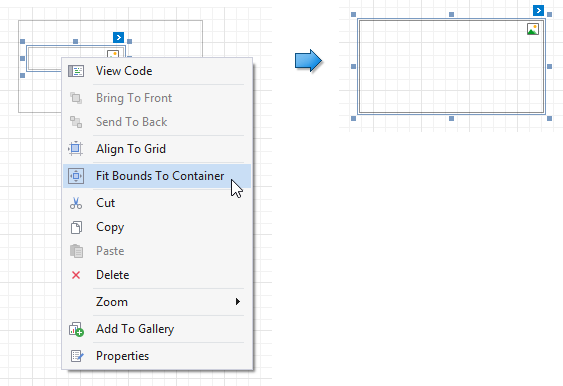
If a panel includes only one control, you can right-click this control and use the Fit Bounds to Container command in the context menu. This command resizes the control so that it occupies all available container space (excluding borders).

You can enable the XRPanel.CanShrink setting to automatically resize the panel to accommodate all its internal controls. This feature prevents the formation of empty areas when you conditionally hide certain controls.

Note
The Panel control cannot span several report bands (as cross-band line or cross band box can).
To learn more about the XRPanel control, see the Add Controls to a Report topic.
Example
The following method creates an XRPanel object, then creates an XRControl object, and adds it to the created panel.
using System.Drawing;
using DevExpress.XtraReports.UI;
// ...
public XRPanel CreateXRPanel() {
// Create a panel.
XRPanel xrPanel = new XRPanel();
// Set its background color.
xrPanel.BackColor = Color.Blue;
// Set its size.
xrPanel.SizeF = new SizeF(200F, 100F);
// Create an XRControl object.
XRControl xrControl = new XRControl();
// Set its background color.
xrControl.BackColor = Color.Aquamarine;
// Set its size.
xrControl.SizeF = new SizeF(100F, 50F);
// Add a control to the panel.
xrPanel.Controls.Add(xrControl);
return xrPanel;
}