BaseRow.ParentRow Property
Gets the parent row of the current grid row.
Namespace: DevExpress.XtraVerticalGrid.Rows
Assembly: DevExpress.XtraVerticalGrid.v25.2.dll
NuGet Packages: DevExpress.Win.Navigation, DevExpress.Win.VerticalGrid
Declaration
Property Value
| Type | Description |
|---|---|
| BaseRow | A BaseRow descendant representing the row’s parent. |
Remarks
If a row is at the root level, the ParentRow property returns null. The row’s nesting level is specified by the BaseRow.Level property.
You can use the BaseRow.HasAsParent method to determine whether a specific row serves as a parent of the current row.
Example
The following example demonstrates how to move the focused row to a specific category row. The example assumes that a grid control has a particular category row whose name is categoryRow_Notes among its rows.
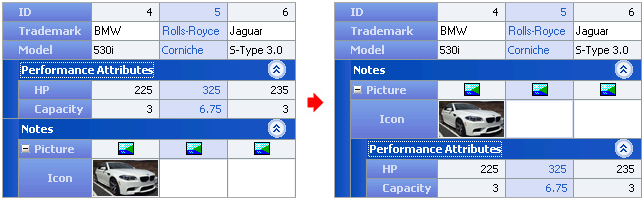
The image below displays the look & feel of a grid control before and after execution of the sample code.

Note that the code listed below is cited as an example of using the different properties of a row object (such as BaseRow.ChildRows, BaseRow.HasAsParent, BaseRow.ParentRow). You can achieve the same results more easily by using the grid’s VGridControlBase.MoveRow method.
private void MoveFocusedToCategory() {
BaseRow focusedRow = vGridControl1.FocusedRow;
BaseRow categoryRow = vGridControl1.Rows["categoryRow_Notes"];
// checking whether the focused row already belongs to the category or
// becomes the category row itself
if (!(focusedRow.HasAsParent(categoryRow) | focusedRow == categoryRow)) {
// checking whether the focused row has a parent row or represents a root level row
if (focusedRow.ParentRow == null) {
// removing an object representing the focused row from
// the grid's collection of top level rows
vGridControl1.Rows.Remove(focusedRow);
}
else {
// removing an object representing the focused row from
// the rows collection of its parent row
focusedRow.ParentRow.ChildRows.Remove(focusedRow);
}
// adding an object representing the focused row
//to the end of the category row's chil rows collection
categoryRow.ChildRows.Add(focusedRow);
}
}