CustomDrawRowHeaderIndentEventArgs.CategoryIndents Property
Gets a collection of category indents to be painted.
Namespace: DevExpress.XtraVerticalGrid.Events
Assembly: DevExpress.XtraVerticalGrid.v25.2.dll
NuGet Packages: DevExpress.Win.Navigation, DevExpress.Win.VerticalGrid
Declaration
Property Value
| Type | Description |
|---|---|
| DevExpress.XtraVerticalGrid.ViewInfo.Indents | An Indents object representing the collection of painted category indents. |
Remarks
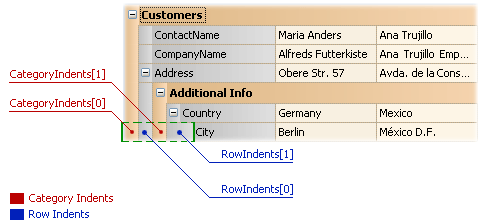
Each row header within a vertical grid contains indents. Indents are used to represent the data within the control in a tree like stucture. Indents are subdivided into two types (see the image below):
- row indents which belong to editor or multi-editor rows;
- category indents which belong only to category rows.
The CategoryIndents property provides access to the collection of category indents to be painted. Individual indents can be accessed using index notation.

Example
The following sample code handles the VGridControlBase.CustomDrawRowHeaderCell and VGridControlBase.CustomDrawRowHeaderIndent events to custom paint the focused row header and its indents. If the focused row is a category row, it is painted in the default manner.
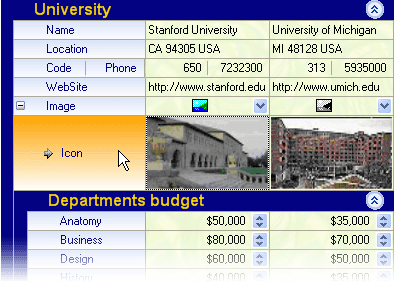
The image below shows the result.

using System.Drawing.Drawing2D;
using DevExpress.XtraVerticalGrid.ViewInfo;
using DevExpress.XtraVerticalGrid.Events;
private void vGridControl1_CustomDrawRowHeaderCell(object sender,
CustomDrawRowHeaderCellEventArgs e) {
if(e.Row.XtraRowTypeID != 0 && e.Focused) {
// Creates the brush which is used to fill the background of row headers.
using(var backBrush = new LinearGradientBrush(e.Bounds, Color.Orange,
e.Appearance.BackColor2, LinearGradientMode.Vertical))
e.Cache.FillRectangle(backBrush, e.Bounds);
// Paints the row header's caption.
e.Cache.DrawString(e.Caption, e.Appearance.Font, Brushes.DarkBlue,
e.CaptionRect, e.Appearance.GetStringFormat());
// Paints the row header's image.
e.Cache.DrawImage(imageList1.Images[0], e.ImageRect);
e.Handled = true;
}
}
private void vGridControl1_CustomDrawRowHeaderIndent(object sender,
CustomDrawRowHeaderIndentEventArgs e) {
VGridControl grid = sender as VGridControl;
if(e.Row.XtraRowTypeID == 0)
return;
if(e.Row == grid.FocusedRow) {
// Fills the category indent's background.
foreach(IndentInfo indInfo in e.CategoryIndents)
using(var categoryIndentBrush = new LinearGradientBrush(indInfo.Bounds,
indInfo.Style.BackColor, indInfo.Style.BackColor,
LinearGradientMode.Vertical))
e.Cache.FillRectangle(categoryIndentBrush, indInfo.Bounds);
// Fills the row indent's background.
if(e.RowIndents.Count - 1 > -1) {
for(int i = 0; i < e.RowIndents.Count - 1; i++)
using(var rowIndentBrush = new LinearGradientBrush(e.RowIndents[i].Bounds,
e.RowIndents[i].Style.BackColor, e.RowIndents[i].Style.BackColor2,
LinearGradientMode.Vertical))
e.Cache.FillRectangle(rowIndentBrush, e.RowIndents[i].Bounds);
// Creates the brush which is used to fill the background of row indents.
using(var backBrush = new LinearGradientBrush(e.Bounds, Color.Orange,
e.Appearance.BackColor2, LinearGradientMode.Vertical))
e.Cache.FillRectangle(backBrush, e.RowIndents[e.RowIndents.Count - 1].Bounds);
}
e.Handled = true;
}
}