CustomDrawRowHeaderCellEventArgs.ImageRect Property
Gets the bounding rectangle within the painted row header cell where the image is to be drawn.
Namespace: DevExpress.XtraVerticalGrid.Events
Assembly: DevExpress.XtraVerticalGrid.v25.2.dll
NuGet Packages: DevExpress.Win.Navigation, DevExpress.Win.VerticalGrid
Declaration
Property Value
| Type | Description |
|---|---|
| Rectangle | A Rectangle structure specifying the image’s bounding rectangle. |
Remarks
Row header cells can contain not only text but an image as well, in this case row headers captions are shifted to the right. The ImageRect property allows you to obtain the image’s bounds. This can be useful when you perform your own row header cell painting, as shown in the example below.
Example
The following sample code handles the VGridControlBase.CustomDrawRowHeaderCell and VGridControlBase.CustomDrawRowHeaderIndent events to custom paint the focused row header and its indents. If the focused row is a category row, it is painted in the default manner.
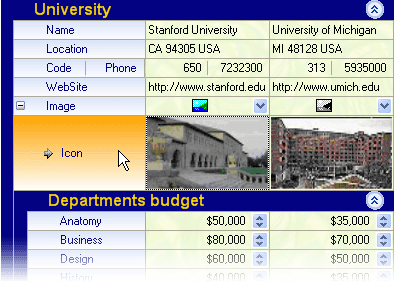
The image below shows the result.

using System.Drawing.Drawing2D;
using DevExpress.XtraVerticalGrid.ViewInfo;
using DevExpress.XtraVerticalGrid.Events;
private void vGridControl1_CustomDrawRowHeaderCell(object sender,
CustomDrawRowHeaderCellEventArgs e) {
if(e.Row.XtraRowTypeID != 0 && e.Focused) {
// Creates the brush which is used to fill the background of row headers.
using(var backBrush = new LinearGradientBrush(e.Bounds, Color.Orange,
e.Appearance.BackColor2, LinearGradientMode.Vertical))
e.Cache.FillRectangle(backBrush, e.Bounds);
// Paints the row header's caption.
e.Cache.DrawString(e.Caption, e.Appearance.Font, Brushes.DarkBlue,
e.CaptionRect, e.Appearance.GetStringFormat());
// Paints the row header's image.
e.Cache.DrawImage(imageList1.Images[0], e.ImageRect);
e.Handled = true;
}
}
private void vGridControl1_CustomDrawRowHeaderIndent(object sender,
CustomDrawRowHeaderIndentEventArgs e) {
VGridControl grid = sender as VGridControl;
if(e.Row.XtraRowTypeID == 0)
return;
if(e.Row == grid.FocusedRow) {
// Fills the category indent's background.
foreach(IndentInfo indInfo in e.CategoryIndents)
using(var categoryIndentBrush = new LinearGradientBrush(indInfo.Bounds,
indInfo.Style.BackColor, indInfo.Style.BackColor,
LinearGradientMode.Vertical))
e.Cache.FillRectangle(categoryIndentBrush, indInfo.Bounds);
// Fills the row indent's background.
if(e.RowIndents.Count - 1 > -1) {
for(int i = 0; i < e.RowIndents.Count - 1; i++)
using(var rowIndentBrush = new LinearGradientBrush(e.RowIndents[i].Bounds,
e.RowIndents[i].Style.BackColor, e.RowIndents[i].Style.BackColor2,
LinearGradientMode.Vertical))
e.Cache.FillRectangle(rowIndentBrush, e.RowIndents[i].Bounds);
// Creates the brush which is used to fill the background of row indents.
using(var backBrush = new LinearGradientBrush(e.Bounds, Color.Orange,
e.Appearance.BackColor2, LinearGradientMode.Vertical))
e.Cache.FillRectangle(backBrush, e.RowIndents[e.RowIndents.Count - 1].Bounds);
}
e.Handled = true;
}
}