NavBarControl.CustomDrawGroupClientBackground Event
Provides the ability to perform custom painting of group client areas.
Namespace: DevExpress.XtraNavBar
Assembly: DevExpress.XtraNavBar.v25.2.dll
NuGet Package: DevExpress.Win
Declaration
Event Data
The CustomDrawGroupClientBackground event's data class is CustomDrawObjectEventArgs. The following properties provide information specific to this event:
| Property | Description |
|---|---|
| Appearance | Gets the painted element’s appearance settings. |
| Cache | Gets an object which specifies the storage for the most used pens, fonts and brushes. |
| Graphics | Gets an object used to paint the object. |
| Handled | Gets or sets a value specifying whether the control must perform default painting after an event handler has been executed. |
| ObjectInfo | Gets an object providing information on the element being painted. |
| RealBounds | Gets the bounding rectangle of the painted object. |
Remarks
Write a CustomDrawGroupClientBackground event handler to perform custom painting of group client areas. Set the CustomDrawObjectEventArgs.Handled property of the event parameter to true to disable default painting. Other properties of the event parameter allow you to identify the group whose client area is painted and provide all necessary information to paint it.
Important
Do not change cell values, modify the control’s layout, or change the control’s object model in the events used for custom control painting. Actions that update the layout can cause the control to malfunction.
Example
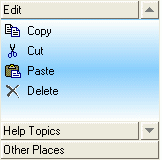
The following sample code handles the NavBarControl.CustomDrawGroupClientBackground event to fill the top and bottom portions of a group’s client background with linear gradient brushes of opposing color.
The image below shows the result.

using System.Drawing.Drawing2D;
using DevExpress.XtraNavBar.ViewInfo;
private void navBarControl1_CustomDrawGroupClientBackground(object sender, DevExpress.XtraNavBar.ViewInfo.CustomDrawObjectEventArgs e) {
// calculate the top and bottom part rectangles
Rectangle rect = e.RealBounds;
int halfHeight = rect.Height / 2;
Rectangle topRect = new Rectangle(rect.Left, rect.Top, rect.Width, halfHeight);
Rectangle bottomRect = new Rectangle(rect.Left, rect.Top + halfHeight,
rect.Width, halfHeight);
// create brushes for the top and bottom parts
Color outerColor = Color.White;
Color innerColor = Color.LightSkyBlue;
LinearGradientBrush topBrush = new LinearGradientBrush(topRect, outerColor, innerColor,
LinearGradientMode.Vertical);
LinearGradientBrush bottomBrush = new LinearGradientBrush(bottomRect, innerColor,
outerColor, LinearGradientMode.Vertical);
// fill the top and bottom rectangles with the created brushes
e.Cache.FillRectangle(topBrush, topRect);
e.Cache.FillRectangle(bottomBrush, bottomRect);
topBrush.Dispose();
bottomBrush.Dispose();
// prohibit default painting
e.Handled = true;
}