TabbedControlGroup Class
The group that features a tabbed UI.
Namespace: DevExpress.XtraLayout
Assembly: DevExpress.XtraLayout.v25.1.dll
NuGet Package: DevExpress.Win.Navigation
Declaration
Related API Members
The following members return TabbedControlGroup objects:
Remarks
A tabbed group is visually represented by tabbed pages, each of which displays a regular group (a LayoutControlGroup object). Thus, a tabbed group is a container of LayoutControlGroup objects. To access the tabbed group’s child groups, use the TabbedControlGroup.TabPages property. To add tabs to the tabbed group, use the TabbedGroup.AddTabPage method.
The text displayed within a tabbed page header is specified by the BaseLayoutItem.Text property of the corresponding LayoutControlGroup group.
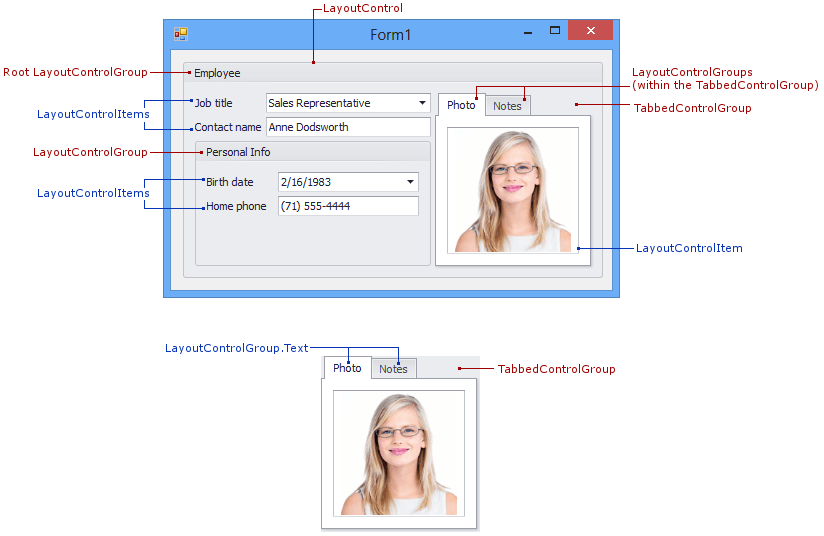
The following image shows a form which contains a layout control. The root group displays two regular layout items (Job Title and Contact Name), regular group (Personal Info) and tabbed group. The tabbed group contains two tabs which display two groups (Photo and Notes):

A tabbed group can be created as follows:
- via the LayoutControlGroup.AddTabbedGroup method. In this case, the created group is automatically added to the current group..
- via the group’s constructor. The new group can then be added to another group via the LayoutGroup.Add or LayoutGroup.Move method.
Example
The following example shows how to create a tabbed group that contains two pages. The first page will display a group with a layout item that contains a PictureEdit editor.
A tabbed group is created using the LayoutControlGroup.AddTabbedGroup method of the root group. Tabs are added via the TabbedGroup.AddTabPage method.
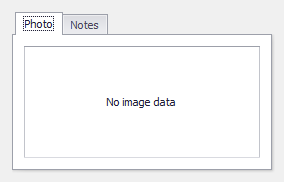
The following image shows the result:

using DevExpress.XtraLayout;
LayoutControl lc = new LayoutControl();
lc.Dock = System.Windows.Forms.DockStyle.Fill;
this.Controls.Add(lc);
// Lock the layout control to prevent excessive updates.
lc.BeginUpdate();
try {
// Create a tabbed group within the root group.
TabbedControlGroup tabbedGroup = lc.Root.AddTabbedGroup();
tabbedGroup.Name = "TabbedGroup";
// Add the Photo group as a tab.
LayoutControlGroup groupPhoto = tabbedGroup.AddTabPage() as LayoutControlGroup;
groupPhoto.Name = "lgPhoto";
groupPhoto.Text = "Photo";
// Add a new layout item to the group to display an image.
LayoutControlItem liPhoto = groupPhoto.AddItem();
liPhoto.Name = "liPhoto";
liPhoto.Control = new DevExpress.XtraEditors.PictureEdit() { Name = "pePhoto" };
// Hide the item's text region.
liPhoto.TextVisible = false;
// Add the Notes group as a tab.
LayoutControlGroup groupNotes = tabbedGroup.AddTabPage() as LayoutControlGroup;
groupNotes.Name = "lgNotes";
groupNotes.Text = "Notes";
// Add a new layout item to the group to display a memo editor.
LayoutControlItem liNotes = groupNotes.AddItem();
liNotes.Name = "liNotes";
liNotes.Control = new DevExpress.XtraEditors.MemoEdit() { Name = "meNotes" }; ;
// Hide the item's text region.
liNotes.TextVisible = false;
// Make the first tab page active.
tabbedGroup.SelectedTabPage = groupPhoto;
}
finally {
// Unlock and update the layout control.
lc.EndUpdate();
}