LayoutControl.AutoSize Property
Gets or sets whether the control’s size is automatically calculated based on its content.
Namespace: DevExpress.XtraLayout
Assembly: DevExpress.XtraLayout.v25.2.dll
NuGet Package: DevExpress.Win.Navigation
Declaration
[Browsable(true)]
[DefaultValue(false)]
[DXCategory("Layout")]
public override bool AutoSize { get; set; }Property Value
| Type | Default | Description |
|---|---|---|
| Boolean | false | true if the control’s size is automatically calculated; otherwise, false. |
Remarks
When you enable the AutoSize option, the LayoutControl‘s size is automatically calculated according to the LayoutControl.AutoSizeMode and Dock properties’ values.
| Dock Property’s Value | Layout Control Behavior (AutoSizeMode = GrowAndShrink) | Layout Control Behavior (AutoSizeMode = GrowOnly) |
|---|---|---|
| Fill | Both horizontal and vertical auto-size features are enabled. The LayoutControl is positioned in the top-left corner of its container. The control’s width and height grow and shrink automatically based on its content. The control’s size cannot be changed manually; users cannot drag item edges to resize these items. | The LayoutControl is stretched horizontally and vertically to fit its container size. You can change the item size provided that this operation is allowed. |
| Top or Bottom | The vertical auto-size feature is enabled. The LayoutControl is stretched horizontally to fit its container width. The control’s height grows and shrinks automatically based on its content. You can drag item edges to change the item width (provided that the size constraints allow drag operations). | The vertical auto-size feature is enabled. The LayoutControl is stretched horizontally to fit its container width. The control’s height grows as much as necessary to fit its contents, but does not shrink smaller than the control’s Size.Width property. The control’s height can also be resized manually, but its minimum height is limited by the minimum height of nested layout items. You drag item edges to change the item width and height (provided that the size constraints allow drag operations). |
| Right or Left | The horizontal auto-size feature is enabled. The LayoutControl is stretched vertically to fit its container height. The control’s width grows and shrinks automatically based on its content. You can change drag item edges to change the item height (provided that the size constraints allow drag operations). | The horizontal auto-size feature is enabled. The LayoutControl is stretched vertically to fit its container height. The control’s width grows as much as necessary to fit its contents, but does not shrink smaller than the control’s Size.Height property. The control’s width can also be resized manually, but its minimum width is limited by the minimum width of nested layout items. You can drag item edges to change item width and height (provided that the size constraints allow drag operations). |
| None | Both horizontal and vertical auto-size features are enabled. The LayoutControl’s width and height grow and shrink automatically based on its content. The control’s size cannot be changed manually; users cannot drag layout item edges to resize these items. | Both horizontal and vertical auto-size features are enabled. The LayoutControl grows as much as necessary to fit its contents, but does not shrink smaller than the value of its Size property. The control can also be resized manually, but its minimum size is limited by the minimum size of its layout items. You can drag item edges to change item width and height (provided that the size constraints allow drag operations). |
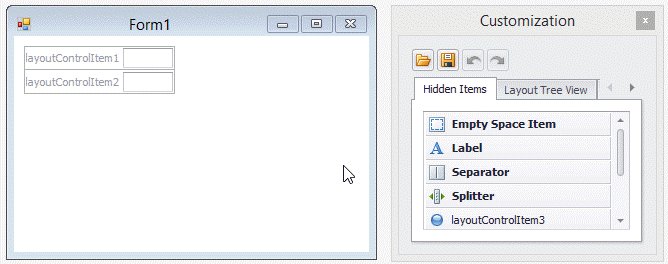
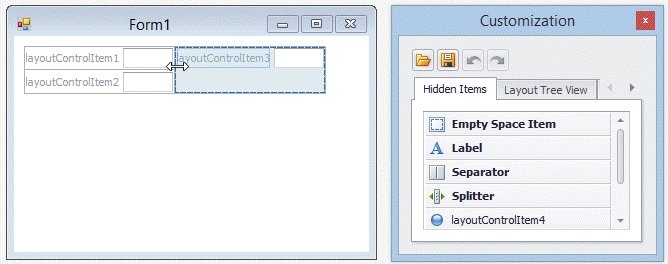
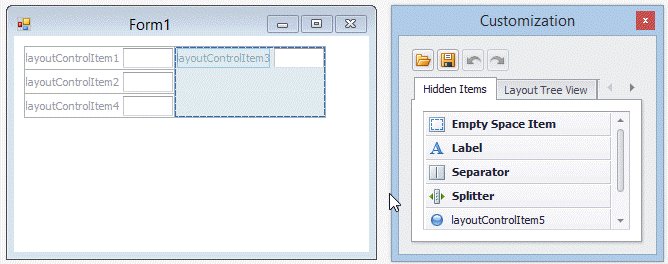
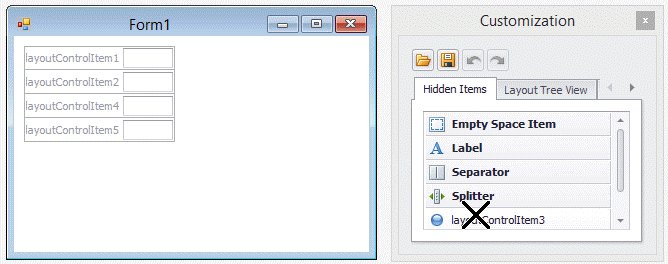
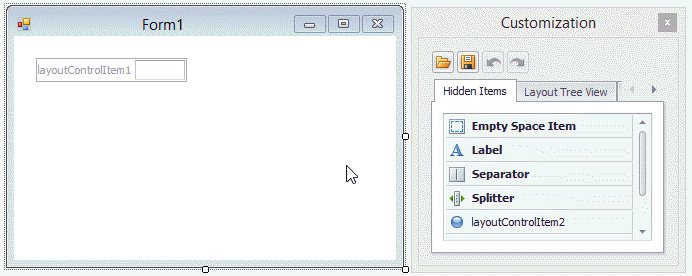
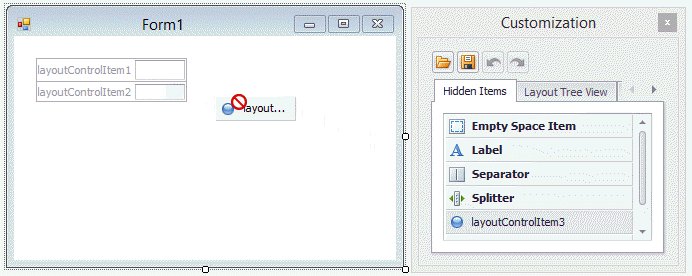
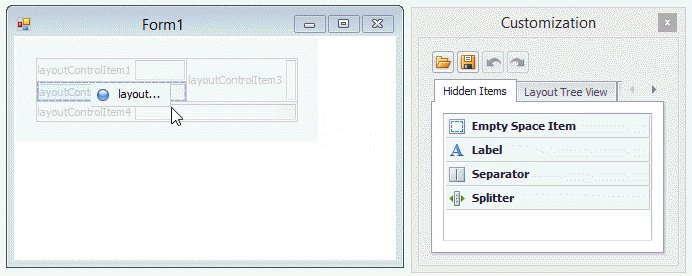
The following video demonstrates how the LayoutControl’s size is changed depending on its content in the GrowAndShrink auto-size mode (the Dock property is set to Fill).

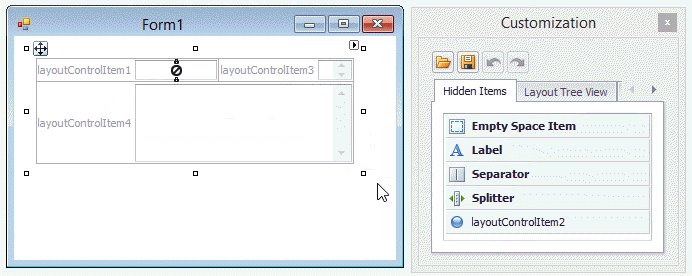
The animation below shows the LayoutControl’s behavior in the GrowOnly auto-size mode (the Dock property is set to None).

In auto-size mode, you can do the following to change layout item sizes.
- Change the MinimumSize property of the control displayed by the corresponding layout item;
- Use the item’s LayoutControlItem.MinSize property. In this case, the LayoutControlItem.SizeConstraintsType property should be set to Custom.