WinExplorerViewOptionsImageLoad Class
Provides access to the set of properties that manage image loading for this WinExplorerView.
Namespace: DevExpress.XtraGrid.WinExplorer
Assembly: DevExpress.XtraGrid.v25.2.dll
NuGet Packages: DevExpress.Win.Grid, DevExpress.Win.Navigation
Declaration
Related API Members
The following members return WinExplorerViewOptionsImageLoad objects:
Remarks
The WinExplorerViewOptionsImageLoad object can be accessed through the WinExplorerView.OptionsImageLoad property and stores settings that maintain [Asynchronous Image Loading].
The example below illustrates how to use the OptionsImageLoad properties in TileView. In WinExplorer View these settings are identical.
Example
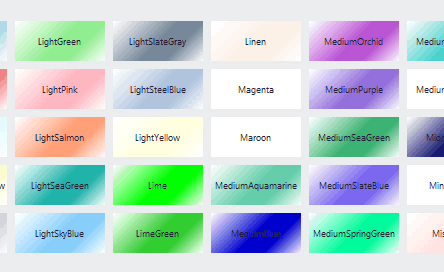
This example shows how to manually generate custom tile background images (thumbnails) in Tile View and display them asynchronously. The TileView is bound to a list that contains texture names. We need to create custom background thumbnails for all tiles based on corresponding texture names, and display these images asynchronously.Thumbnails are generated using the GetThumbnailImage event. The async image load is enabled with the AsyncLoad setting.

using DevExpress.XtraGrid.Views.Tile;
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Drawing.Drawing2D;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace TileView_ManualThumbs {
public partial class Form1 : Form {
public Form1() {
InitializeComponent();
}
List<Texture> textures;
private void Form1_Load(object sender, EventArgs e) {
InitData();
gridControl1.DataSource = textures;
tileView1.OptionsTiles.ItemSize = new Size(90, 40);
tileView1.GetThumbnailImage += TileView1_GetThumbnailImage;
// Specify a column that provides information on images to render.
tileView1.ColumnSet.BackgroundImageColumn = colName;
tileView1.OptionsImageLoad.RandomShow = true;
tileView1.OptionsImageLoad.LoadThumbnailImagesFromDataSource = false;
// Enable async image load.
tileView1.OptionsImageLoad.AsyncLoad = true;
}
private void TileView1_GetThumbnailImage(object sender, DevExpress.Utils.ThumbnailImageEventArgs e) {
string colorName = textures[e.DataSourceIndex].Name;
//Generate a thumbnail for the current record.
Bitmap image = new Bitmap(e.DesiredThumbnailSize.Width, e.DesiredThumbnailSize.Height);
Graphics graphics = Graphics.FromImage(image);
Color tileColor = Color.FromName(colorName);
GraphicsUnit grUnit = GraphicsUnit.Pixel;
RectangleF imageRect = image.GetBounds(ref grUnit);
LinearGradientBrush brush = new LinearGradientBrush(imageRect, Color.White, Color.White, 45, false);
ColorBlend cblend = new ColorBlend(4);
cblend.Colors = new Color[4] { Color.White, tileColor, tileColor, Color.White};
cblend.Positions = new float[4] { 0f, 0.5f, 0.7f, 1f };
brush.InterpolationColors = cblend;
graphics.FillRectangle(brush, imageRect);
e.ThumbnailImage = image;
brush.Dispose();
}
private void InitData() {
textures = new List<Texture>();
System.Array colorsArray = Enum.GetNames(typeof(KnownColor));
foreach(var colorName in colorsArray ) {
textures.Add(new Texture(colorName.ToString()));
}
}
}
public class Texture {
public Texture(string name) {
this.Name = name;
}
public string Name { get; set; }
}
}