Customize the Crosshair Cursor at Runtime
- 9 minutes to read
The Chart Control’s Crosshair Cursor API contains the ChartControl.CustomDrawCrosshair event in whose handler the Crosshair Cursor’s elements can be customized individually:

Event parameters include:
- e.CrosshairAxisLabelElements
- Gets the settings of crosshair axis label elements to customize their appearance.
- e.CrosshairElementGroups
- Provides access to the settings of crosshair elements and crosshair group header elements to customize their appearance.
- e.CrosshairLegendElements
- Returns crosshair legend elements to customize their appearance.
- e.CrosshairLineElement
- Gets the settings of a crosshair line element to customize its appearance (color, line style).
- e.IndicatorLegendElements
- Returns all indicator elements that the Crosshair Cursor shows in a legend.
Customize the Crosshair Element’s Appearance
This example shows how to use the ChartControl.CustomDrawCrosshair event to create a custom appearance for the crosshair cursor. This event is invoked when you select the Custom Draw Crosshair Cursor checkbox.

using System;
using System.Drawing;
using System.Windows.Forms;
using DevExpress.Drawing;
using DevExpress.XtraCharts;
namespace CustomDrawCrosshairCursor {
public partial class Form1 : Form {
public Form1() {
InitializeComponent();
}
private void OnCheckEditCheckedChanged(object sender, EventArgs e) {
if (checkEdit1.Checked)
chartControl1.CustomDrawCrosshair += OnChartControlCustomDrawCrosshair;
else
chartControl1.CustomDrawCrosshair -= OnChartControlCustomDrawCrosshair;
}
private void OnChartControlCustomDrawCrosshair(object sender, CustomDrawCrosshairEventArgs e) {
// Specify the crosshair argument line color, dash style and thickness.
e.CrosshairLineElement.Color = Color.Green;
e.CrosshairLineElement.LineStyle.DashStyle = DashStyle.DashDot;
e.CrosshairLineElement.LineStyle.Thickness = 3;
// Specify the back color for the crosshair argument axis label.
foreach (CrosshairAxisLabelElement axisLabelElement in e.CrosshairAxisLabelElements)
axisLabelElement.BackColor = Color.Blue;
foreach (CrosshairElementGroup group in e.CrosshairElementGroups) {
CrosshairGroupHeaderElement groupHeaderElement = group.HeaderElement;
// Specify the text, text color and font for the crosshair group header element.
groupHeaderElement.Text = "Custom draw";
groupHeaderElement.TextColor = Color.Green;
groupHeaderElement.DXFont = new DXFont("SegoeUI", 12, DXFontStyle.Bold);
// Obtain the first series.
CrosshairElement element = group.CrosshairElements[0];
// Specify the color, dash style and thickness for the crosshair value lines.
element.LineElement.Color = Color.DarkViolet;
element.LineElement.LineStyle.DashStyle = DashStyle.Dash;
element.LineElement.LineStyle.Thickness = 2;
// Specify the text color and back color for the crosshair value labels.
element.AxisLabelElement.TextColor = Color.Red;
element.AxisLabelElement.BackColor = Color.Yellow;
// Format the text shown for the series in the crosshair cursor label. Specify the text color and marker size.
element.LabelElement.TextColor = Color.Red;
element.LabelElement.MarkerSize = new Size(15, 15);
element.LabelElement.Text = string.Format("{0}: A={1}; V={2}", element.Series.Name, element.SeriesPoint.Argument, element.SeriesPoint.Values[0]);
}
}
}
}
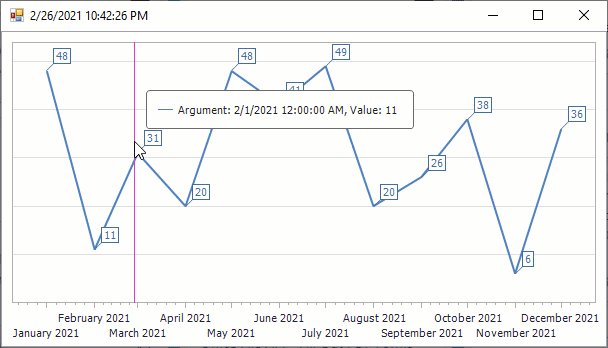
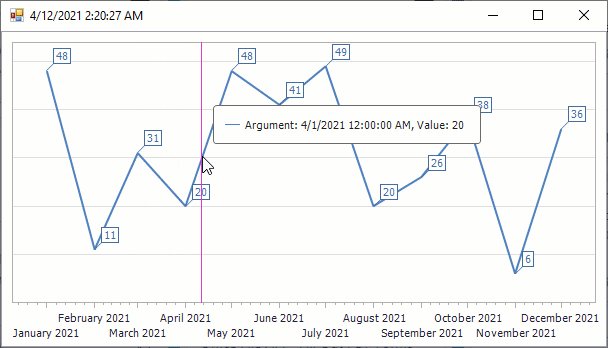
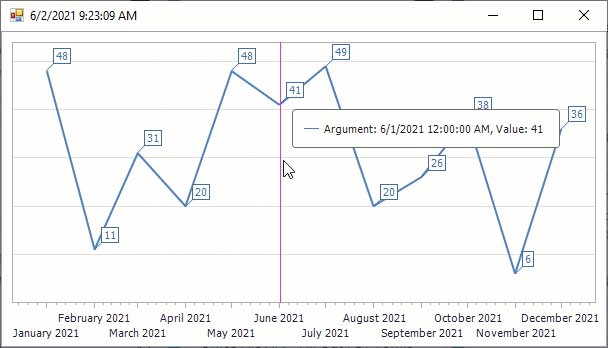
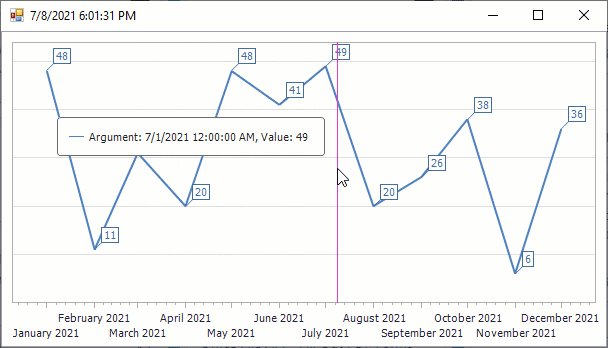
Disable Crosshair Snap Mode
The example below displays the Crosshair Cursor for the current/previous point until the cursor reaches the next point in the series. Handle the ChartControl.CustomDrawCrosshair event to change the text of a displayed crosshair label.

private void Form1_Load(object sender, EventArgs e) {
// Create a chart.
ChartControl chart = new ChartControl();
chart.CustomDrawCrosshair += Chart_CustomDrawCrosshair;
}
private void Chart_CustomDrawCrosshair(object sender, CustomDrawCrosshairEventArgs e) {
var chart = (ChartControl)sender;
var diagram = (XYDiagram)chart.Diagram;
// Get diagram coordinates
var coords = diagram.PointToDiagram(chart.PointToClient(Cursor.Position));
// Get the current argument. Use the DateTimeArgument property if your scale is DateTime
var currentArgumentValue = coords.DateTimeArgument;
this.Text = currentArgumentValue.ToString();
var series = chart.Series[0];
// Find previous point in the series:
var previousPoint = series.Points
.OrderBy(p => ((SeriesPoint)p).DateTimeArgument)
.LastOrDefault(p => ((SeriesPoint)p).DateTimeArgument <= currentArgumentValue) as SeriesPoint;
if (previousPoint != null)
foreach (CrosshairElementGroup group in e.CrosshairElementGroups) {
CrosshairGroupHeaderElement groupHeaderElement = group.HeaderElement;
CrosshairElement element = group.CrosshairElements[0];
// Change the label's text. Use the DateTimeArgument property if your scale is DateTime
element.LabelElement.Text = string.Format("Argument: {0}, Value: {1}", previousPoint.DateTimeArgument, previousPoint.Values[0]);
}
}
Hide a Marker in the Crosshair Label
The example below shows how to hide a marker in the Crosshair Cursor Label.

private void stockChart_CustomDrawCrosshair(object sender, DevExpress.XtraCharts.CustomDrawCrosshairEventArgs e) {
foreach (CrosshairElementGroup g in e.CrosshairElementGroups) {
foreach (CrosshairElement el in g.CrosshairElements)
el.LabelElement.MarkerVisible = false;
}
}
Draw a Custom Series Marker in the Crosshair
This example demonstrates how to use the ChartControl.CustomDrawCrosshair event to modify the legend markers of bar series.
To access crosshair element groups, use the CustomDrawCrosshairEventArgs.CrosshairElementGroups property. Elements are separated into several groups when crosshair labels are displayed for each pane.
Use the following properties to access crosshair elements and customize them:
- CrosshairElementGroup.HeaderElement
- Gets the settings of crosshair group header elements to customize their appearance.
- CrosshairElementGroup.CrosshairElements
- Gets the settings of crosshair elements (crosshair value lines, crosshair value labels, crosshair labels) to customize their appearance.
- CrosshairElementBase.LabelElement
- Returns the Crosshair Cursor‘s label element to change its settings when using the ChartControl.CustomDrawCrosshair event to modify the Crosshair’s appearance.
- CrosshairElementBase.AxisLabelElement
- Returns the Crosshair Cursor‘s axis label element to change its settings when using the ChartControl.CustomDrawCrosshair event to modify the Crosshair’s appearance.
- CrosshairLabelElement.DXMarkerImage
- Specifies the marker image of a crosshair cursor label when implementing custom draw in the crosshair cursor.
using CustomDrawCrosshairSample.Model;
using DevExpress.Drawing;
using DevExpress.XtraCharts;
using System;
using System.Collections.Generic;
using System.Drawing;
using System.IO;
using System.Linq;
namespace CustomDrawCrosshairSample {
public partial class Form1 : DevExpress.XtraEditors.XtraForm {
Dictionary<string, DXImage> photoCache = new Dictionary<string, DXImage>();
Dictionary<string, DXBitmap> bitmapCache = new Dictionary<string, DXBitmap>();
#region #Constants
const int borderSize = 2;
const int scaledPhotoWidth = 32;
const int scaledPhotoHeight = 34;
// Width and height of scaled photo with border.
const int totalWidth = 36;
const int totalHeight = 38;
// Rects required to create a custom legend series marker.
static readonly Rectangle photoRect = new Rectangle(
borderSize, borderSize,
scaledPhotoWidth, scaledPhotoHeight);
static readonly Rectangle totalRect = new Rectangle(
0, 0,
totalWidth, totalHeight);
#endregion
public Form1() {
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e) {
using (var context = new NwindDbContext()) {
InitPhotoCache(context.Employees);
chart.DataSource = context.Orders.ToList();
}
chart.SeriesDataMember = "Employee.FullName";
chart.SeriesTemplate.ArgumentDataMember = "OrderDate";
chart.SeriesTemplate.ValueDataMembers.AddRange("Freight");
XYDiagram diagram = chart.Diagram as XYDiagram;
if (diagram != null) {
diagram.AxisX.DateTimeScaleOptions.AggregateFunction = AggregateFunction.Sum;
diagram.AxisX.DateTimeScaleOptions.MeasureUnit = DateTimeMeasureUnit.Year;
}
chart.CustomDrawCrosshair += OnCustomDrawCrosshair;
}
void InitPhotoCache(IEnumerable<Employee> employees) {
photoCache.Clear();
foreach (var employee in employees) {
using (MemoryStream stream = new MemoryStream(employee.Photo)) {
if (!photoCache.ContainsKey(employee.FullName))
photoCache.Add(employee.FullName, DXImage.FromStream(stream));
}
}
}
#region #CustomDrawCrosshairHandler
private void OnCustomDrawCrosshair(object sender, CustomDrawCrosshairEventArgs e) {
foreach (CrosshairElementGroup group in e.CrosshairElementGroups) {
if (group.CrosshairElements[0] != null)
group.HeaderElement.Text = String.Format("Sales in {0:yyyy}", group.CrosshairElements[0].SeriesPoint.DateTimeArgument);
foreach (CrosshairElement element in group.CrosshairElements) {
DXBitmap image;
if (!bitmapCache.TryGetValue(element.Series.Name, out image)) {
image = new DXBitmap(totalWidth, totalHeight);
using (DXGraphics graphics = DXGraphics.FromImage(image)) {
using (DXSolidBrush brush = new DXSolidBrush(element.LabelElement.MarkerColor)) {
graphics.FillRectangle(brush, totalRect);
}
DXImage photo;
if (photoCache.TryGetValue(element.Series.Name, out photo))
graphics.DrawImage(photo, photoRect);
}
bitmapCache.Add(element.Series.Name, image);
}
element.LabelElement.DXMarkerImage = image;
element.LabelElement.MarkerSize = new Size(totalWidth, totalHeight);
}
}
}
#endregion
}
}