Expand and Collapse Fields
- 5 minutes to read
You can drop two fields onto the column or row area to display their hierarchy on an axis. The image below displays the Category → Product hierarchy from fields dropped in the row area. Users can browse data summarized by categories and view details for each product within the Pivot Grid. The Pivot Grid also allows you to modify its layout in code and select the initial view of fields.

Refer to the Hierarchical Value Presentation for more information on how to create hierarchies and use the resulting detail levels.
Expand and Collapse Fields in the UI
Hierarchical Fields
The parent value (Beverages) displays the expand button that allows users to switch between the “by Product” and “by Category” views:

Alternatively, users can use the built-in field value context menu.
You can specify whether a user can expand or collapse field values in the UI. For this, use the field’s PivotGridFieldOptions.AllowExpand or control’s PivotGridOptionsCustomization.AllowExpand property.
Grouped Fields
Use the expand buttons on a grouped field header to expand and collapse columns or rows of the child grouping fields.

The image below displays the expanded Year - Quarter - Month field group.

Set the parent field’s PivotGridFieldBase.ExpandedInFieldsGroup property to false to collapse child field headers in the group when you launch the application.
The following code collapses the Year field in a field group:
pivotGridControl.Groups.Add(new PivotGridField[] { fieldYear, fieldQuarter, fieldMonth });
fieldYear.ExpandedInFieldsGroup = false;

To restrict users to expand columns or rows of the group fields, set the parent group field’s PivotGridFieldOptions.AllowExpand property to false.
Expand and Collapse Fields in Code
The API listed below expands and collapses Pivot Grid fields.
Note
When the parent field’s PivotGridFieldBase.ExpandedInFieldsGroup property is set to false, all expand methods takes no effect for the field group.
Expand/Collapse All Columns and Rows in the Pivot Grid
Use the following control’s methods to expand and collapse all columns and rows:
- PivotGridControl.ExpandAll()
- Expands all the columns and rows in the PivotGridControl.
- PivotGridControl.ExpandAllAsync()
- Expands all columns and rows in the Pivot Grid control asynchronously.
- PivotGridControl.CollapseAll()
- Collapses all the columns and rows in the PivotGridControl.
- PivotGridControl.CollapseAllAsync()
- Collapses all columns and rows in a Pivot Grid control asynchronously.
The following image expands all child fields in the Pivot Grid Year - Quarter field group and the Product Group → Product hierarchy:

The following image collapses all child fields in the Pivot Grid Year - Quarter field group and the Product Group → Product hierarchy:

Expand/Collapse All Columns in the Pivot Grid
Use the following control’s methods to expand and collapse all columns in the Pivot Grid:
- PivotGridControl.ExpandAllColumns()
- Expands all columns.
- PivotGridControl.ExpandAllColumnsAsync()
- Expands all columns asynchronously.
- PivotGridControl.CollapseAllColumns()
- Collapses all columns.
- PivotGridControl.CollapseAllColumnsAsync()
- Collapses all columns asynchronously.
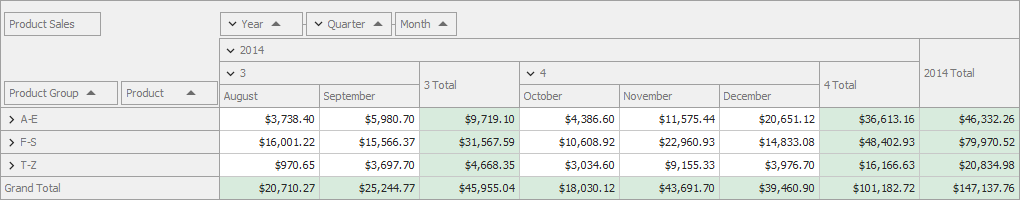
The following image collapses all child columns in the Pivot Grid Year - Quarter field group:

Expand/Collapse All Rows in the Pivot Grid
Use the following control’s methods to expand and collapse all rows in the Pivot Grid:
- PivotGridControl.ExpandAllRows()
- Expands all rows.
- PivotGridControl.ExpandAllRowsAsync()
- Expands all rows asynchronously.
- PivotGridControl.CollapseAllRows()
- Collapses all rows.
- PivotGridControl.CollapseAllRowsAsync()
- Collapses all rows asynchronously.
The following image collapses all child rows in the Product Group → Product hierarchy:

Expand/Collapse Specific Columns and Rows in the Pivot Grid
Use the following methods expand specific columns and rows in the Pivot Grid:
- PivotGridControl.ExpandValue(Boolean, Object[])
- Expands a specific column or row that is identified by the specified values.
- PivotGridControl.ExpandValueAsync(Boolean, Object[])
- Expands the specified column or row asynchronously.
For example, to expand the 3 column in the child Quarter field, you should expand the 2014 column in the parent Year field at first.

pivotGridControl.ExpandValue(true, new object[] { 2014 });
pivotGridControl.ExpandValue(true, new object[] { 2014, 3 });
Use the following methods to collapse specific columns and rows in the Pivot Grid:
- PivotGridControl.CollapseValue(Boolean, Object[])
- Collapses a specific column or row that is identified by the specified values.
- PivotGridControl.CollapseValueAsync(Boolean, Object[])
- Collapses the specified column or row asynchronously.
The following code collapses the 3 column in the child Quarter field:
pivotGridControl.ExpandAllColumns();
pivotGridControl.CollapseValue(true, new object[] { 2014, 3 });

Expand/Collapse Columns and Rows of the Specific Pivot Grid Field
Use the following field methods to expand and collapse all columns and rows of the specified field:
- PivotGridFieldBase.ExpandAll()
- Expands all columns/rows that correspond to the current column field or row field.
- PivotGridField.ExpandAllAsync()
- Expands all columns or rows of the specified Pivot Grid field asynchronously.
- PivotGridFieldBase.CollapseAll()
- Collapses all rows/columns that correspond to the current column field or row field.
- PivotGridField.CollapseAllAsync()
- Collapses all columns or rows of the specified Pivot Grid field asynchronously.
Use the following field methods to expand and collapse specific columns and rows in the field:
- PivotGridField.CollapseValueAsync(Object)
- Collapses the specified column or row of the Pivot Grid field asynchronously.
- PivotGridFieldBase.ExpandValue(Object)
- Expands the column/row that contains the specified value.
- PivotGridFieldBase.CollapseValue(Object)
- Collapses the column/row that contains the specified value.
- PivotGridField.ExpandValueAsync(Object)
- Expands the specified column or row of the Pivot Grid field asynchronously.