Task Progress
- 4 minutes to read
A task’s progress is a value that indicates the percentage of work completed. In the chart, a task displays the completed and upcoming work in different colors.

Bind to Data
Use the ProgressFieldName property to specify the data source field that stores the progress. The field’s data type should be Single and contain values from 0 to 100.
See the following topic for more information on how to bind the control to a data source: Bind to Data Source.
Edit Task Progress
Users can edit a task’s progress in the task list or in the chart. You can edit progress in code.
Edits in Task List
The control generates columns in the task list for all fields in the bound data source. A user can use a column’s editor to update a cell value.
The control uses a TextEdit to edit cell values. You can substitute it with a custom editor. The code below shows how to use a SpinEdit with a custom input mask to display and edit the progress.

RepositoryItemSpinEdit editor = new RepositoryItemSpinEdit();
editor.Mask.EditMask = "P";
editor.Mask.UseMaskAsDisplayFormat = true;
progressColumn.ColumnEdit = editor;
Edits in Chart
Enable the AllowModifyProgress option to allow users to modify the progress in the chart. You can also hide the progress column in the task list.
progressColumn.Visible = false;
ganttControl1.OptionsCustomization.AllowModifyProgress = DefaultBoolean.True;
See the following topic for more information: Interactive Editing.
Edits in Code
Use a GanttControlNode object’s indexer to access the progress column in code and specify its value. To obtain the progress in code, you can also call a node’s GetProgress() method.
// Get the value.
float progress = (float)node.GetProgress();
float progress1 = (float)node.GetValue(progressColumn);
float progress2 = (float)node["Progress"];
// Set the value.
node.SetValue(progressColumn, 100);
node["Progress"] = 100;
Automatically Recalculate Task Progress
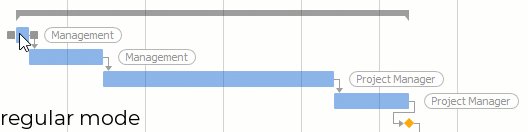
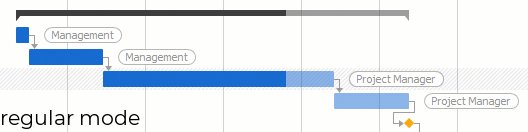
If the UpdateDependentTaskProgress option is enabled, the control automatically recalculates the progress when changes are made. That is, when a user modifies a particular task’s progress, the control updates the progress in all dependent tasks:
for a regular task — the control recalculates the progress for all summary tasks (the total progress).
Note that tasks contribute to the total progress in proportion to their duration. For example, a completed one-week task adds more to the total progress than a one-day task.
for a summary task (the total progress) — the control recalculates the progress for all sub-tasks and parent summary tasks.
Note that the specified total progress is shared between sub-tasks in the order they appear in the time scale. For example, the specified progress is applied to the first task until it is complete and then the second task if there are two consecutive tasks. If there are two simultaneous tasks, the total progress is applied equally.
If the UpdateDependentTaskProgress option is disabled or if you updated the progress in the data source, the control does not update the progress in dependent tasks. You should call the UpdateSummaryProgress method to update the progress for all summary tasks in a tree branch that starts from the specified task. If the summary task is not specified, the method updates all tasks in the project.
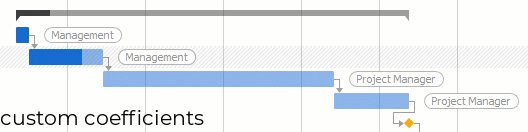
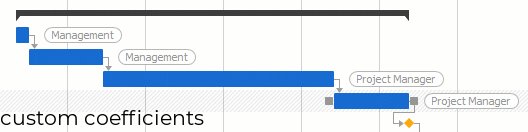
Adjust Recalculated Task Progress
The CustomTaskProgress event fires when the control recalculated a dependent task’s progress. You can handle this event to specify a custom value.
The code below handles the CustomTaskProgress event to apply a coefficient to the contribution of a particular task to the total progress.

ganttControl1.CustomTaskProgress += GanttControl1_CustomTaskProgress;
private void GanttControl1_CustomTaskProgress(object sender, DevExpress.XtraGantt.CustomTaskProgressEventArgs e) {
if(e.Node.HasChildren) {
float result = 0;
foreach(GanttControlNode node in e.Node.Nodes)
result += (float)node["Progress"] / 100 * (float)node["ProgressCoefficient"];
e.Progress = result;
}
}