Disabled Cell Behavior
- 4 minutes to read
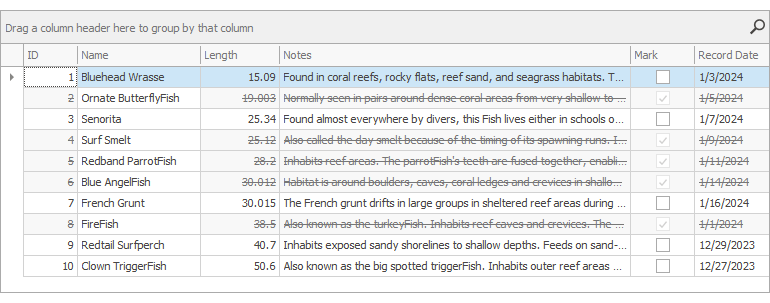
The Disabled Cell Behavior allows you to disable cells in data rows that meet a certain condition. Disabled cells are grayed-out according to active skin settings. Users cannot edit disabled cells. For example, you can disable rows that display orders that are older than six months.

Note
The Disabled Cell Behavior does not prevent users from pasting (Ctrl+V) data into disabled Data Grid or Tree List cells, if the control’s OptionsClipboard.PasteMode property is set to Update.
Supported Controls
How to Attach the Behavior to a Control in the Designer
To attach the Behavior to a control, use the standard approach:
- Drop the
BehaviorManagercomponent from Visual Studio’s Toolbox onto the component tray. Click Edit Behaviors in the component’s smart
 tag menu.
tag menu.
In the Add drop-down menu, select Disabled Cell Behavior to create the behavior.

Select the Disabled Cell Behavior. Use its
Targetproperty to attach the behavior to a control.
Behavior Settings
Appearance– Specifies appearance settings applied to disabled cells. You can change the background color, font style, etc. Default appearance settings depend on the active skin.Expression– Specifies a condition that disabled rows should meet. For example,DateDiffMonth([SalesDate], Today()) > 6disables rows with orders that are older than six months.Click the property’s ellipsis button to invoke the Expression Editor:

ProcessingCell– Handle this event to enable/disable cells based on a specific condition.Use the
e.FieldNameevent argument to obtain the processed cell’s field name (column).The
e.RecordIdargument identifies the row/node/record that contains the processed cell. Thee.RecordIdargument returns the following values depending on the attached control:Control e.RecordIdArgument DescriptionGridControl The index of the data source record that corresponds to the processed grid row. Use the GetRowHandle(Int32) method to get the grid row’s handle. The GetRow(Int32) method returns the processed data source record. VGrid The index of the data source record that corresponds to the processed record. Use the GetRecordObject(Int32) method to get the processed data source record. TreeList The processed node’s Id property value. Use the GetRow(Int32) method to get the processed data source record. Set the
e.Disabledargument to true to disable the processed cell.
You can add an event handler in the Behavior editor’s events tab, or use the DisabledCellEvents component in the Properties window.

Important
Customizations made in ShowingEditor and/or RowCellStyle event handlers take priority over Disabled Cell Behavior.
Example: Handle the ProcessingCell Event
The following example disables rows only if the user checked the check box displayed on the Form (the checkEdit1 control), but never disables cells in the ‘Order ID’ column.

using DevExpress.Utils.Behaviors.Common;
public Form1() {
InitializeComponent();
disabledCellEvents1.ProcessingCell += DisabledCellEvents1_ProcessingCell;
}
private void disabledCellEvents1_ProcessingCell(object sender, ProcessCellEventArgs e) {
bool evaluationResult = e.Disabled;
evaluationResult = checkEdit1.Checked ? evaluationResult : false;
e.Disabled = e.FieldName == "OrderID" ? false : evaluationResult;
}
// Use the grid view's LayoutChanged method to force the Behavior
// to recalculate disabled cells.
private void checkEdit1_CheckedChanged(object sender, EventArgs e) {
gridView1.LayoutChanged();
}
How to Attach the Behavior to a Control in Code
The following example demonstrates how to attach the Behavior to a Grid control in code, specify its settings, and add event handlers:
using DevExpress.Utils.Behaviors;
using DevExpress.Utils.Behaviors.Common;
BehaviorManager bm;
public MyForm() {
InitializeComponent();
bm = new BehaviorManager(this.components);
bm.Attach<DisabledCellBehavior>(gridView1, behavior => {
behavior.Properties.Expression = "DateDiffMonth([Sales Date], Today()) > 6";
behavior.Properties.Appearance.BackColor = System.Drawing.Color.AliceBlue;
behavior.Properties.Appearance.FontStyleDelta = System.Drawing.FontStyle.Italic;
behavior.ProcessingCell += (s, e) => { if (!checkEdit1.Checked) e.Disabled = false; };
});
}
// Use the Detach method to remove the Behavior.
bm.Detach<DisabledCellBehavior>(gridView1);