Breadcrumb Behavior
- 3 minutes to read
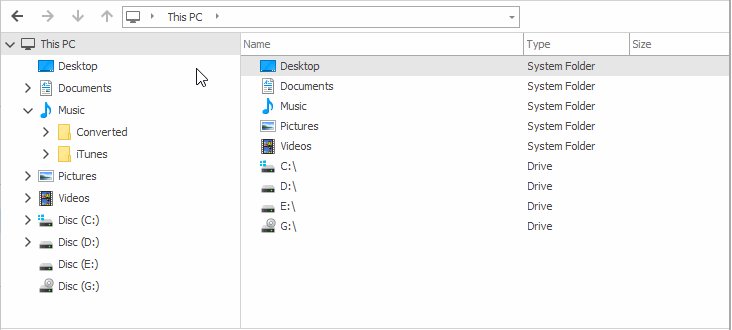
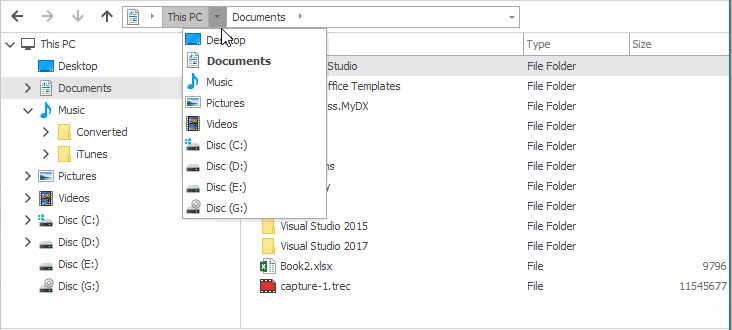
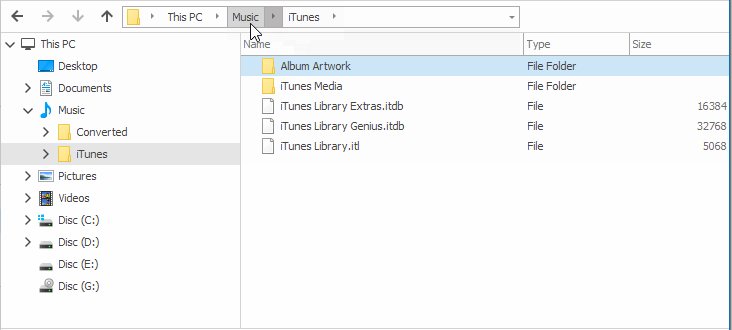
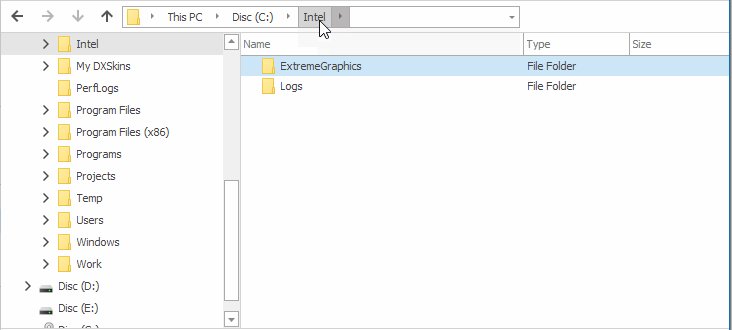
This Behavior allows you to implement breadcrumb navigation within the TreeList‘s hierarchy. This navigation is provided by a separate BreadCrumbEdit control.

The Breadcrumb Behavior pairs the TreeList and BreadCrumbEdit controls. In this pairing mode, the BreadCrumbEdit automatically populates its contents based on the bound TreeList’s hierarchy. The BreadCrumbEdit control’s selection is then in sync with the TreeList’s focused node.
Demo: Explorer(Virtual Tree) module in the XtraTreeList MainDemo
Create Behavior
- Ensure that your form already contains TreeList and BreadCrumbEdit controls.
From the TreeList’s smart tag, select Add Behaviors…. This opens the Behaviors dialog allowing you to add BreadCrumbBehavior.

Tip
You can also add this behavior using the BehaviorManager component, which you can find in the Visual Studio Toolbox.
Set up the created BreadCrumbBehavior by specifying the following settings.
BreadCrumbControl - the target BreadCrumbEdit control.
Target - the target TreeList control; this property is visible and needs to be explicitly specified if you open the dialog using the BehaviorManager component. This property is automatically initialized and hidden from the Behaviors dialog if you invoked the dialog from the TreeList’s smart tag.
DisplayMember - specifies the data source field name or TreeListColumn.FieldName whose contents the BreadCrumbEdit control will display.
The TreeList is a multi-column control, while the BreadCrumbEdit can only display a single field’s contents. Thus, you should identify the display field name using the DisplayMember property. These field values are used to initialize the BreadCrumb item display text (BreadCrumbNode.Caption).
Note
It is recommended that you provide unique display values for sibling nodes. If sibling nodes must have duplicate display values, provide unique values for sibling nodes. See the ValueMember setting below to learn more.

Example
behaviorManager1.Attach<BreadCrumbBehavior>(treeList1, behavior => {
behavior.Properties.DisplayMember = "DEPARTMENT";
behavior.Properties.BreadCrumbControl = breadCrumbEdit1;
});
Optional Settings and Events
ValueMember- Specifies the field whose contents are used to initialize BreadCrumbEdit item values (BreadCrumbNode.Value). To ensure correct item identification, item values (if specified) must be unique among sibling nodes. You can also provide unique item values by handling the
CustomItemContentsevent. BreadCrumbEvents.CustomItemContentseventAllows you to customize the display text, image, and other settings of BreadCrumbEdit items. To access this event, create a BreadCrumbBehavior at design time. The designer will generate a
BreadCrumbEventsobject for the behavior.private void breadCrumbEvents1_CustomItemContents(object sender, CustomItemContentsEventArgs e) { TreeListNode tlNode = e.Item.Tag as TreeListNode; if (tlNode == null) return; // Specify a custom caption for root node items. if (tlNode.ParentNode == null) e.Item.Caption = "Home"; else e.Item.Caption = tlNode.GetDisplayText("Department"); }