Customization Form - Vertical Grid
- 5 minutes to read
The Customization Form allows users to customize the layout of rows and categories. To invoke this form, click Row Chooser in the row/category header context menu.
In addition to the default form, the control supports an advanced form. Set the UseAdvancedCustomizationForm property to true to switch to the advanced form. The static UseAdvancedCustomizationForm property allows you to enable the advanced form for all vertical grid controls.
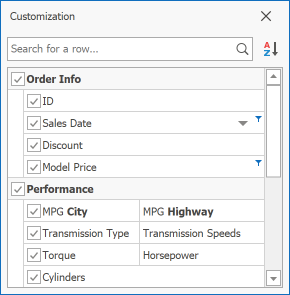
Advanced Customization Form

The advanced customization form supports the following features:
- The forms displays all row and category headers (if their ShowInCustomizationForm property is set to
true). - Row/category headers display check boxes that toggle row/category visibility.
- Users can drag rows/categories between the view and form to show and hide them.
- The search box allows users to locate rows/categories by their captions.
- Users can sort row/category headers.
Related API
Display the Form | The VGridControlBase.ShowCustomization method. The VGridControlBase.ShowCustomizationForm event. Important The Vertical Grid control must be initialized before you display the Customization Form in code. The following example forcibly initializes the Vertical Grid control and then displays the Customization Form: |
Close the Form | The VGridControlBase.HideCustomization method. The VGridControlBase.HideCustomizationForm event. |
Access the Form | |
Form Location and Bounds | |
Form Sticking | |
Hide Columns in the Customization Form | |
Filter Search Results | |
Process Add and Remove Category Operations | |
Sort Row/Category Headers |
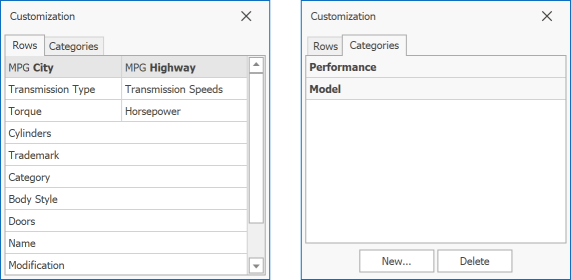
Default Customization Form

The default customization form supports the following features:
- The form displays hidden row and category headers.
- Users can drag rows/categories between the view and form to show and hide them.
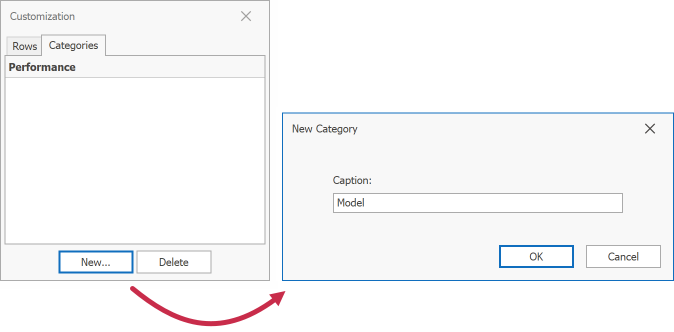
Users can click New… and Delete buttons to add and remove categories:

Related API
Display the Form | The VGridControlBase.ShowCustomization method. The VGridControlBase.ShowCustomizationForm event. Important The Vertical Grid control must be initialized before you display the Customization Form in code. The following example forcibly initializes the Vertical Grid control and then displays the Customization Form: |
Close the Form | The VGridControlBase.HideCustomization method. The VGridControlBase.HideCustomizationForm event. |
Access the Form | |
Form Location and Bounds | |
Form Sticking | |
Hide Columns in the Customization Form | |
Search Box | |
Filter Search Results | |
Categories Tab | |
Process Add and Remove Category Operations |
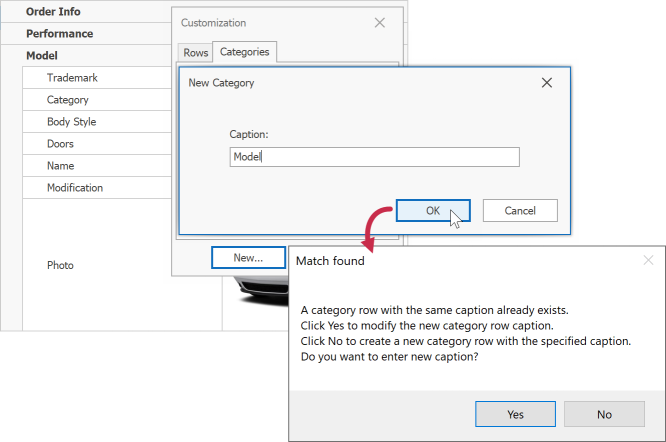
Example: Validate a New Category Caption
When users create a new category, they enter the category caption. The example below shows how to check whether a category with the same caption already exists in the grid. If the captions match, the code shows a warning message.

The code enumerates grid categories to compare their captions with the new category caption. Refer to the following help topic for more information on how to enumerate grid rows: Tree Traversal.
using DevExpress.XtraVerticalGrid.Events;
public class RowOperationCategoryCaption : RowOperation {
private string newCategoryCaption;
private bool found = false;
public RowOperationCategoryCaption(string newCaption) {
this.newCategoryCaption = newCaption;
}
public bool Found {
get { return found; }
}
public override void Execute(BaseRow row) {
// Check if the processed row is a category.
if (row.XtraRowTypeID != 0) return;
// Compare the row caption with the entered caption.
if (row.Properties.Caption == newCategoryCaption) found = true;
}
public override bool CanContinueIteration(BaseRow row){
return !Found;
}
}
private void vGridControl1_CustomizationFormCreatingCategory(object sender,
CustomizationFormCreatingCategoryEventArgs e) {
RowOperationCategoryCaption operation = new RowOperationCategoryCaption(e.Category.Properties.Caption);
VGridControl vGridControl = sender as VGridControl;
// Perform the operation.
vGridControl.RowsIterator.DoOperation(operation);
// Display a warning message if the match is found.
if (operation.Found) {
string messageText =
"A category row with the same caption already exists.\r\n" +
"Click Yes to modify the new category row caption.\r\n" +
"Click No to create a new category row with the specified caption.\r\n"+
"Do you want to enter new caption?";
DialogResult result = MessageBox.Show(messageText,"Match found",
MessageBoxButtons.YesNo);
// Prohibit to create a new row depending on the user choice.
if (result == DialogResult.Yes) e.CanCreate = false;
}
}