How to: Specify Different In-place Editors to Use in Display and Edit Modes
- 2 minutes to read
The following example demonstates how to assign different in-place editors to a column that will be used in display and edit modes respectively.
Assume that a grid column displays integer values that should be represented by a progress bar in display mode. In edit mode, a cell’s value must be edited by a spin editor.
To implement this task, a ProgressBar in-place editor must be assigned as the default editor to the column via the GridColumn.ColumnEdit property. This editor will be used to represent data in display mode. To provide a custom editor that will be used for in-place editing, the GridView.CustomRowCellEditForEditing event is handled.
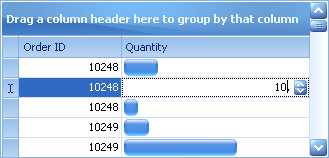
The following image illustrates the result:

using DevExpress.XtraEditors.Repository;
// In-place editors used in display and edit modes respectively.
RepositoryItem editorForDisplay, editorForEditing;
private void Form1_Load(object sender, EventArgs e) {
// Initialize the editors and assign the default editor to a column.
editorForDisplay = new RepositoryItemProgressBar();
editorForEditing = new RepositoryItemSpinEdit();
gridView1.GridControl.RepositoryItems.AddRange(
new RepositoryItem[] { editorForDisplay, editorForEditing });
gridView1.Columns["Quantity"].ColumnEdit = editorForDisplay;
}
// Provide the editor for in-place editing.
private void gridView1_CustomRowCellEditForEditing(object sender,
CustomRowCellEditEventArgs e) {
if (e.Column.FieldName == "Quantity")
e.RepositoryItem = editorForEditing;
}