Bands View Layout
- 2 minutes to read
This topic describes the Bands View layout which is available in the Vertical Grid Control (VGridControl). For an overview of all the layouts that can be applied to the control, see the Layouts Overview topic.
Main Features of The Bands View Layout
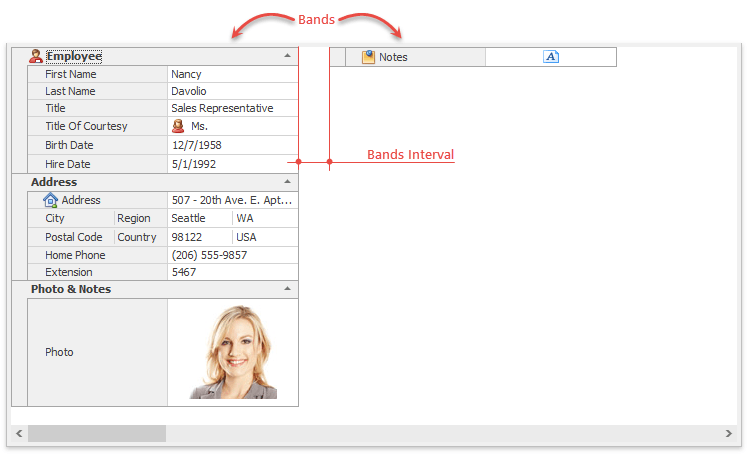
The image below shows a VGridControl control with the Bands view layout applied to it.

The features specific to this layout are listed below:
- A single record (or part of one) is displayed at a time. End-users can navigate through the records using the horizontal scroll bar. (You can provide your users with a custom method of scrolling through records. See the Focus and Scroll Records topic for details.)
- The control’s contents cannot be scrolled vertically. The row header cells and data cells are arranged into a number of columns that won’t exceed the grid’s height. These columns are bands.
- Bands can either exceed the control’s width (requiring scrolling to view all the bands) or be adjusted to fit the control’s width. See Scrolling Bands below for more information.
- end-users can resize bands by dragging the right border of the leftmost visible band.
The following list enumerates properties specific to this layout.
- VGridControlBase.BandCount - gets the number of bands a records occupies.
- VGridControlBase.BandWidth - gets the width of a band in pixels.
- VGridControlBase.BandMinWidth - gets the minimum width of bands in pixels. End-users cannot resize bands to a width less than that specified by this property.
- VGridControlBase.BandsInterval - specifies the interval between bands in pixels.
Scrolling Bands
If the grid’s BaseOptionsView.AutoScaleBands property is set to true, bands will be resized (stretched or shrunk as appropriate) to exactly occupy the grid’s entire client region. Otherwise, if the total width of the bands exceeds that of the grid’s client region and the grid’s BaseOptionsView.AutoScaleBands property is set to false some of the bands will be outside the visible area.
If a band is partially visible, end-users can make it completely visible by clicking its data cells or by scrolling through the bands using the mouse wheel if the VGridOptionsBehavior.RecordsMouseWheel property is set to false. This property can be accessed via the grid’s VGridControlBase.OptionsBehavior property.