XtraForm
- 4 minutes to read
DevExpress skins and Look And Feel and Skinning techniques can only be applied to DevExpress controls. To implement a consistent UI throughout your applications, standard WinForms dialogs, forms and message boxes have to be replaced with their DevExpress counterparts. This article is dedicated to XtraForms that replace default project forms.

- Add XtraForms to the Project
- Convert Standard Forms to XtraForms
- Apply Skins to the Form Title Bar
- Glow and Shadow Effects
- Increased Border Width
- MDI Title Bar Captions
Add XtraForms to the Project
The fastest way to start a project with an XtraForm as your main form is to utilize UI-ready DevExpress templates. All these templates are based on DevExpress forms. Specifically, toolbar-based templates and the “Blank Application” template utilize XtraForms.

To add new XtraForms, right-click your project in Visual Studio’s Solution Explorer window and select “Add DevExpress Item | New Item…”. This will invoke the Template Gallery with new item templates. Select the “Form” template, enter the form name and click “Add Item”.

Tip
Use the DevExpress cross-IDE Template Kit to create WinForms projects based on templates. Project templates cover a broader range of usage scenarios when compared to our Template Gallery for .NET Framework. New project templates support hybrid app development and MVVM.
The DevExpress Template Kit includes project templates for .NET 8+ and C# only.
Convert Standard Forms to XtraForms
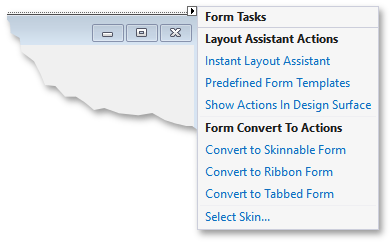
To replace existing default forms with XtraForms, invoke form smart-tags and select the “Convert to Skinable Form” option.

To do the same in code, change the base class from which your form derives from System.Windows.Forms.Form to DevExpress.XtraEditors.XtraForm. You will also need to include the DevExpress.XtraEditors library in your project.
using DevExpress.XtraEditors;
namespace DXApplication1 {
public partial class Form1 : XtraForm {
public Form1() {
InitializeComponent();
}
}
}
Apply Skins to the Form Title Bar
If you utilize the DefaultLookAndFeel component to skin your application, all code lines required will be automatically added to the Main() method of your Project.cs file. In this case, if you do nothing, the form title bar (and all controls on this form) will be painted according to the active skin.
Otherwise, if you apply skins in code, call the static SkinManager.EnableFormSkins and/or SkinManager.EnableMdiFormSkins methods manually.

using DevExpress.Skins;
// ...
SkinManager.EnableFormSkins();
SkinManager.EnableMdiFormSkins();
Glow and Shadow Effects
The XtraForm.FormBorderEffect property allows you to activate glow or shadow effects for your form.
Override the form’s OnShown method and set the FormBorderEffect property to FormBorderEffect.Shadow to enable the form shadow. Assign byte values ranging from 0 to 255 to the FormShadow.Opacity property to specify the opacity of the shadow.

public Form1() {
InitializeComponent();
this.FormBorderEffect = DevExpress.XtraEditors.FormBorderEffect.Shadow;
}
// Overrides the 'OnShown' method to specify shadow settings.
protected override void OnShown(EventArgs e) {
base.OnShown(e);
this.FormShadow.Opacity = 120;
FormShadow.AllowResizeViaShadows = true;
}
The Form glow effect is activated when you set the XtraForm.FormBorderEffect property to FormBorderEffect.Glow. This setting applies a soft shine to the form’s borders. A form can glow with two colors depending on whether it is currently active (selected). These colors are assigned to the XtraForm.ActiveGlowColor and XtraForm.InactiveGlowColor properties.

public Form1() {
InitializeComponent();
this.FormBorderEffect = DevExpress.XtraEditors.FormBorderEffect.Glow;
}
// Overrides the 'OnShown' method to specify shadow settings.
protected override void OnShown(EventArgs e) {
base.OnShown(e);
this.ActiveGlowColor = Color.Lime;
FormShadow.AllowResizeViaShadows = true;
}
Increased Border Width
Enable the WindowsFormsSettings.FormThickBorder or WindowsFormsSettings.MdiFormThickBorder property to enlarge XtraForm borders and broaden the resize area. Note that these settings affect all XtraForms and RibbonForms in the application.

Enlarged borders make it easier for users to resize forms when shadow/glow effects are off, and the default form resize area is too narrow.
MDI Title Bar Captions
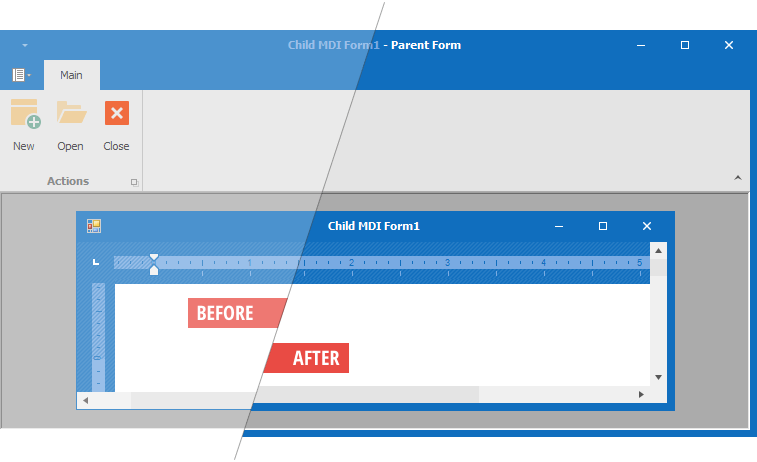
If the XtraForm.ShowMdiChildCaptionInParentTitle option is enabled, child MDI form captions are merged with the parent form’s title bar. The figure below illustrates an example: the “document1” string is displayed next to the parent form’s own “Form1” caption.

To change the default “<child_form_caption> - <parent_form_caption>” format string, utilize the XtraForm.MdiChildCaptionFormatString property.