Image Tile Providers
- 6 minutes to read
A MapControl uses image tile data providers to provide map image layers with data from imagery services. Specify the ImageLayer.DataProvider property to add tiles from imagery services to the map.
The Map control supports the following tile providers:
Create a data provider to use another online imagery service or load image tiles from an intranet server.
You can also generate tiles from an image tile source at runtime.
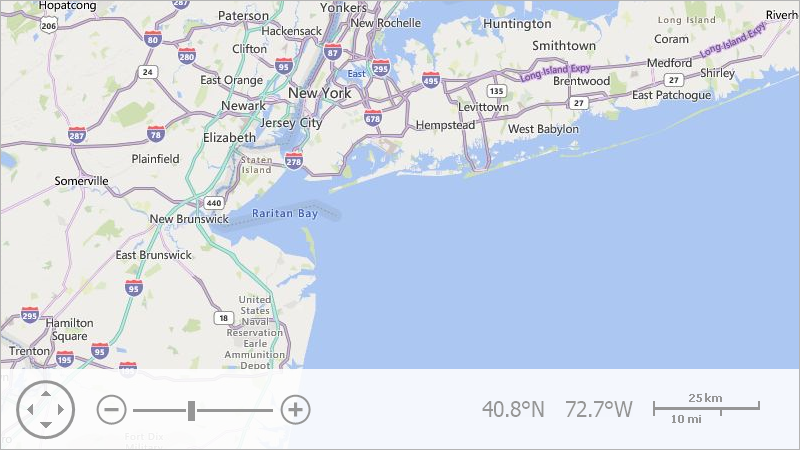
Bing Maps Data Provider
This data provider loads image tiles from the MS Bing Maps.

Note
Read and accept the Microsoft® Bing™ Maps Platform APIs Terms Of Use before you use Bing Maps.
You should register a Bing Maps key to use the Bing Maps services. Refer to How to: Get a Bing Maps Key for more information.
Use the BingMapDataProvider class to work with Bing Maps:
private void OnFormLoad(object sender, EventArgs e) {
ImageLayer imageLayer = mapControl1.Layers[0] as ImageLayer;
BingMapDataProvider bingMapProvider = new BingMapDataProvider();
bingMapProvider.BingKey = "Your bing key here";
bingMapProvider.Kind = BingMapKind.Road;
imageLayer.DataProvider = bingMapProvider;
}
Use the following API members to connect the Map Control to the Bing Maps service:
| Member | Description |
|---|---|
| ImageLayer | Displays map images obtained from map image data providers. |
| ImageLayer.DataProvider | Gets or sets the provider used to obtain images from an external source. |
| BingMapDataProvider | The class that loads map images from the Bing Maps data provider. |
| BingMapDataProvider.BingKey | Get or sets the key that is required to connect to the Bing Maps data provider. |
| BingMapDataProvider.Kind | Gets or sets a value specifying the type of images to be displayed on a map. |
The Map Control also supports the following Bing Maps data providers:
- BingElevationDataProvider
- BingGeocodeDataProvider
- BingRouteDataProvider
- BingSearchDataProvider
- BingRouteIsochroneDataProvider
- BingTrafficIncidentDataProvider
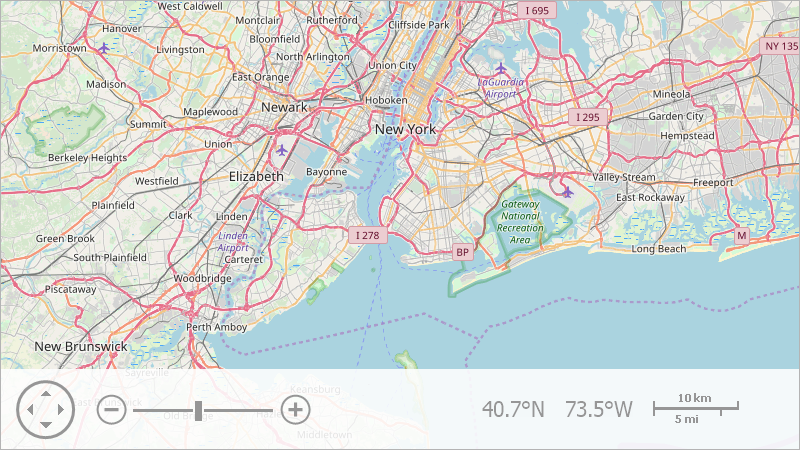
OpenStreetMap Data Provider
This data provider loads image tiles from the the OpenStreetMap service.

Note
Review the Copyright and License and Tile usage policy pages before using map images in the OpenStreetMap format.
You should provide the UserAgent parameter with a valid value to identify your application.
Use the OpenStreetMapDataProvider class to work with OpenStreetMap:
private void OnFormLoad(object sender, EventArgs e) {
ImageLayer imageLayer = mapControl1.Layers[0] as ImageLayer;
OpenStreetMapDataProvider osmDataProvider = new OpenStreetMapDataProvider();
osmDataProvider.WebRequest += OnProviderWebRequest;
osmDataProvider.TileUriTemplate = "http://{subdomain}.tile.MyCustomOSMProvider.org/{tileLevel}/{tileX}/{tileY}.png";
imageLayer.DataProvider = osmDataProvider;
}
private void OnProviderWebRequest(object sender, MapWebRequestEventArgs e) {
e.UserAgent = "DevExpress OpenStreetMapProvider example";
}
Use the following API members to connect the Map Control to the OpenStreetMap service:
| Member | Description |
|---|---|
| ImageLayer | Displays map images obtained from map image data providers. |
| ImageLayer.DataProvider | Gets or sets the provider used to obtain images from an external source. |
| OpenStreetMapDataProvider | The class that loads map images from a web resource that provides data in the OpenStreetMap format. |
| MapImageDataProviderBase.WebRequest | Occurs when a Map control sends a request to an external web service. |
| OpenStreetMapDataProvider.TileUriTemplate | Gets or sets a pattern to obtain image tiles from the OpenStreetMap provider. |
| MapWebRequestEventArgs.UserAgent | Gets or sets the value of the user-agent HTTP header. |
The Map Control also supports the following OpenStreetMap data providers:
Generate Tiles at Runtime
Follow the steps below to populate a map with custom tiles created at runtime.
- Create an ImageTileDataProvider object and assign it to the ImageLayer.DataProvider property.
- Create a class that inherits the IImageTileSource interface.
- Implement the IImageTileSource.GetImage method that returns a bitmap for each tile based on its indices and the map control’s zoom level.
- Assign an instance of the class you developed to the ImageTileDataProvider.TileSource property.
using DevExpress.XtraMap;
using System;
using System.Drawing;
using System.Windows.Forms;
namespace InMemoryTileProvider {
public partial class Form1 : Form {
public Form1() {
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e) {
ImageTileDataProvider tileDataProvider = new ImageTileDataProvider();
tileDataProvider.TileSource = new SimpleTileGenerator();
this.imageLayer1.DataProvider = tileDataProvider;
}
public class SimpleTileGenerator : IImageTileSource {
readonly Font font = new Font("Arial", 10);
Random rnd = new Random();
public bool CanDisposeSourceImage => true;
public string Name => nameof(SimpleTileGenerator);
public Image GetImage(int x, int y, int level, Size size) {
Bitmap bitmap = new Bitmap(size.Width, size.Height);
using (Graphics gr = Graphics.FromImage(bitmap)) {
gr.Clear(Color.FromArgb(128, rnd.Next(255),
rnd.Next(255), rnd.Next(255)));
gr.DrawString(string.Format("{0} {1} {2}", x, y, level),
font, Brushes.Black, new PointF(5, 5));
}
return bitmap;
}
}
}
}
The Map Control stores the loaded tiles in cache. To customize cache parameters, use the MapTileDataProviderBase.CacheOptions property.
Custom Image Data Provider
To develop a data provider, create a MapDataProviderBase class descendant and define a custom image tile source for it. This image tile source should be derived from MapTileSourceBase and provide a way to retrieve image tiles.