Georeferenced Image
- 5 minutes to read
This topic explains how to use a map polygon to display a raster georeferenced image on a map.

The following scenarios are possible:
An Image Matches a Map Polygon’s Shape
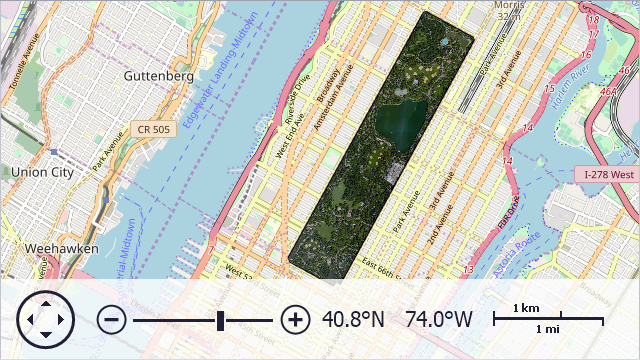
This section describes the case when a Map Control cuts a shape from an image without further geometric transformation.

At Design Time
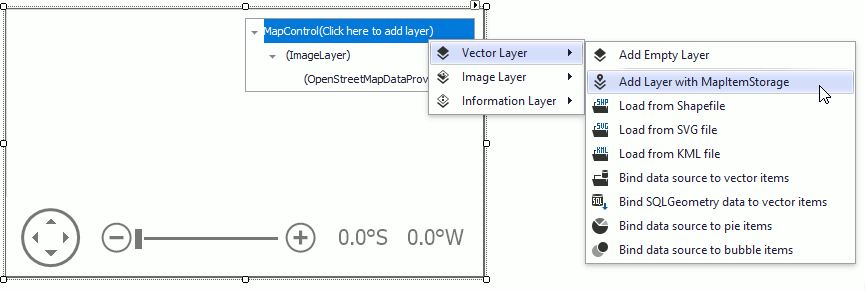
Add a VectorItemsLayer to the Layers collection. Assign a MapItemStorage instance to the VectorItemsLayer.Data property.

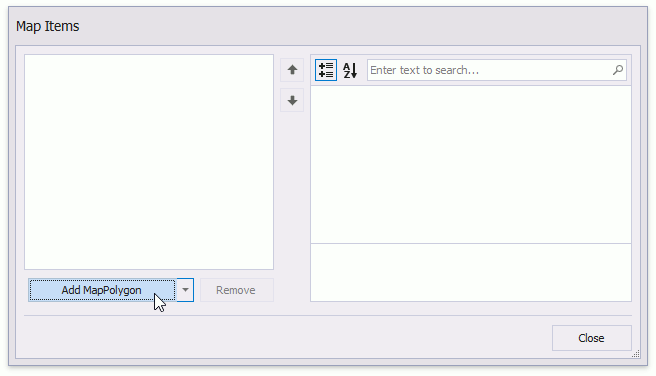
Add a MapPolygon to the item storage.

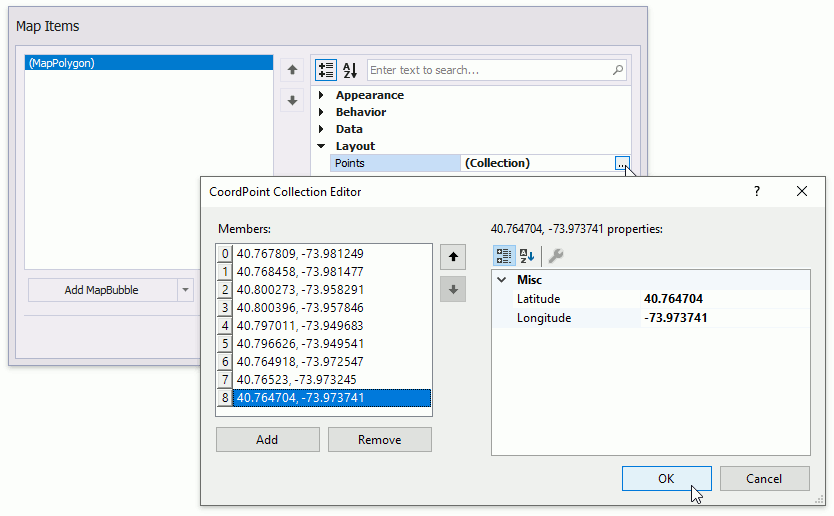
Populate the map polygon’s Points collection with geographical coordinates.

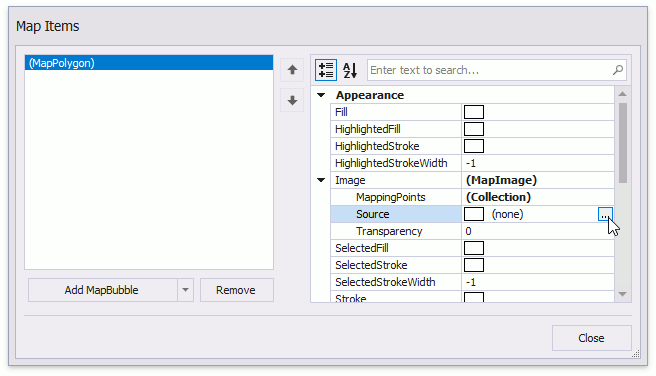
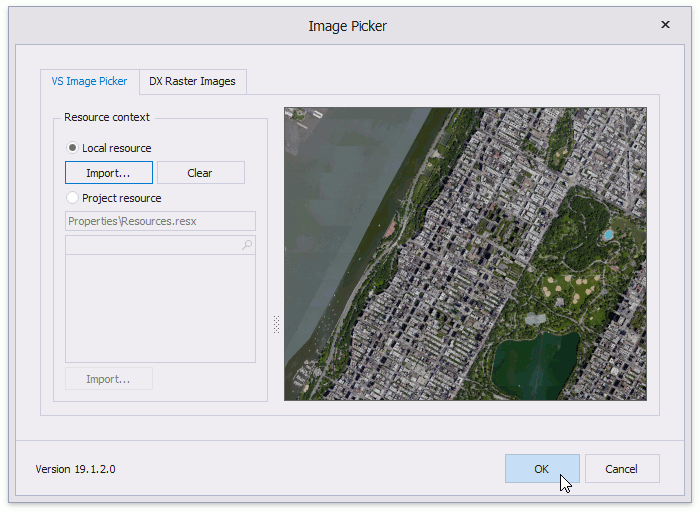
Click the polygon’s MapImage.Source property ellipsis button to invoke the Image Picker dialog.

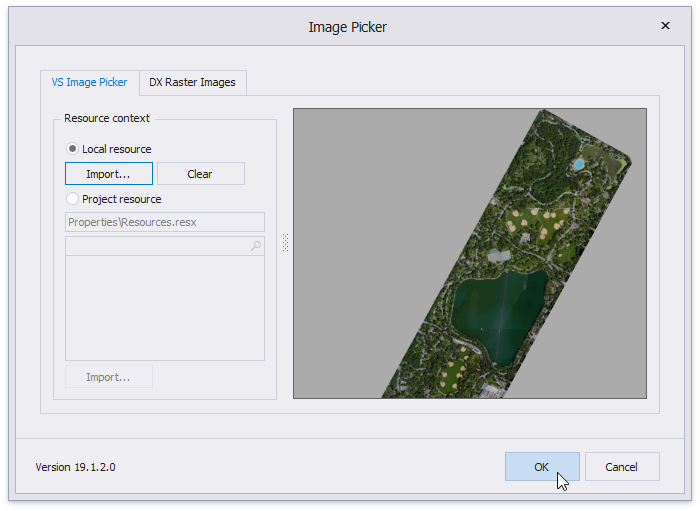
Use the Image Picker to import an image from local or project resources. Click OK.

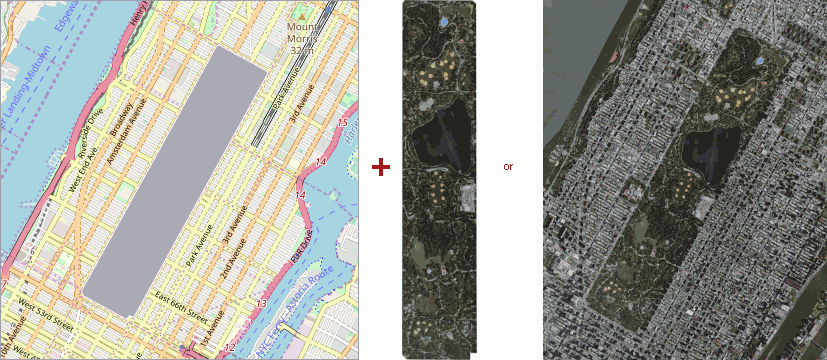
Close the editors and run the application to see the result.
At Runtime
The following code assigns an image to a map polygon.
VectorItemsLayer VectorLayer { get { return mapControl.Layers[1] as VectorItemsLayer; } }
MapItemStorage ItemStorage { get { return VectorLayer.Data as MapItemStorage; } }
//...
private void OnFormLoad(object sender, EventArgs e) {
MapPolygon centralPark = new MapPolygon();
centralPark.Points.Add(new GeoPoint(40.767809, -73.981249));
centralPark.Points.Add(new GeoPoint(40.768458, -73.981477));
centralPark.Points.Add(new GeoPoint(40.800273, -73.958291));
centralPark.Points.Add(new GeoPoint(40.800396, -73.957846));
centralPark.Points.Add(new GeoPoint(40.797011, -73.949683));
centralPark.Points.Add(new GeoPoint(40.796626, -73.949541));
centralPark.Points.Add(new GeoPoint(40.764918, -73.972547));
centralPark.Points.Add(new GeoPoint(40.765230, -73.973245));
centralPark.Points.Add(new GeoPoint(40.764704, -73.973741));
centralPark.Image.Source = new Bitmap("..\\..\\Data\\CentralPark.png");
ItemStorage.Items.Add(centralPark);
}
The following table lists the related API members:
| Member | Description |
|---|---|
| MapItemStorage | The data adapter that stores manually added vector items. |
| MapPolygon | The class used to draw a polygon on a map. |
| MapPolygon.Points | Gets or sets the map polygon point collection. |
| VectorItemsLayer | A layer that displays a collection of vector elements. |
| MapPolygon.Image | Returns options of the image that specifies the map polygon background. |
| MapImage.Source | Gets or sets the image source. |
An Image Does not Match a Map Polygon’s Shape
This section describes the case when an image and the map polygon shape bounding boxes have different proportions or the polygon should display only a given image region.

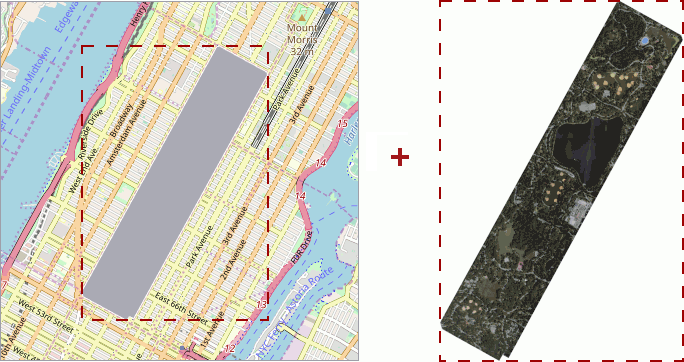
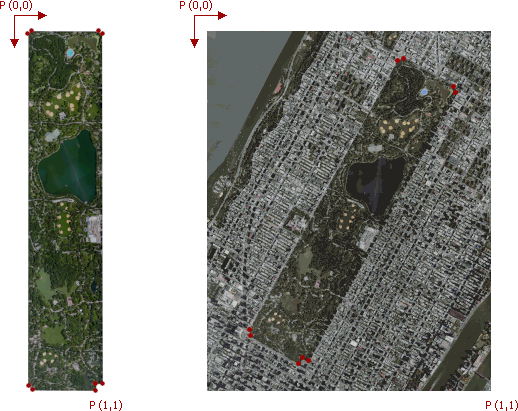
To project such images to a polygon, populate the MapImage.MappingPoints collection with points that specify how to project the image to the map polygon surface. Mapping points are measured in normalized image coordinates. The top-left corner of the image is the origin of coordinates. The first mapping point is assigned to the first point in the MapPolygon.Points; the second mapping point to the second polygon point and so on. For this reason, the number of mapping points should be equal to the number of map polygon vertices. The following image shows mapping points marked in red.

At Design Time
Create a map polygon and specify an image source as you did in the previous section.
Use the Image Picker to import an image from local or project resources.

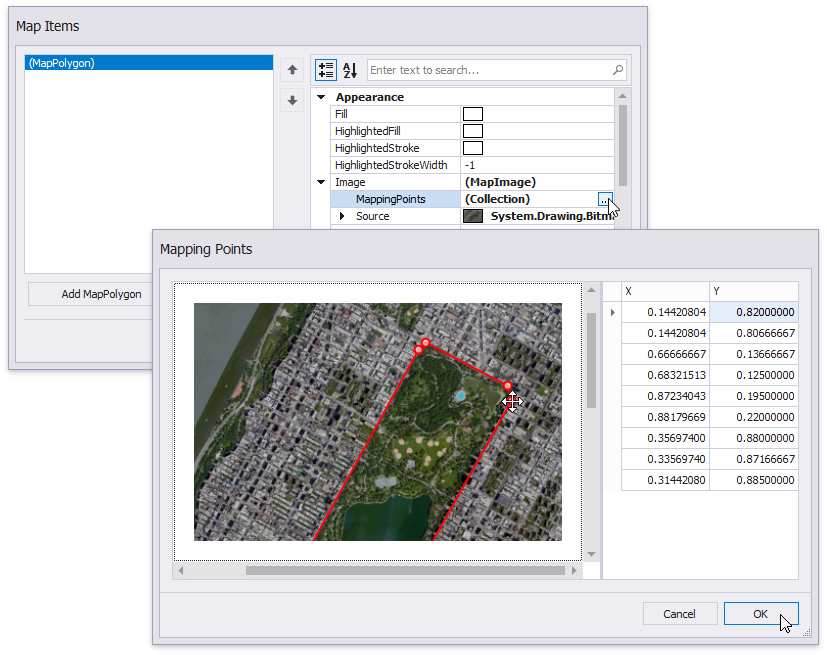
Click the MapImage.MappingPoints property’s ellipsis button to invoke the Mapping Points Editor. Drag points (which mark the map polygon’s vertices) in the image editor on the left to select an image region that should be mapped to the polygon. Click OK to close the Mapping Points editor.

Close the editors and run the application to see the result.
At Runtime
The following code assigns an image to a map polygon.
VectorItemsLayer VectorLayer { get { return mapControl.Layers[1] as VectorItemsLayer; } }
MapItemStorage ItemStorage { get { return VectorLayer.Data as MapItemStorage; } }
//...
private void OnFormLoad(object sender, EventArgs e) {
MapPolygon centralPark = new MapPolygon();
centralPark.Points.Add(new GeoPoint(40.767809, -73.981249));
centralPark.Points.Add(new GeoPoint(40.768458, -73.981477));
centralPark.Points.Add(new GeoPoint(40.800273, -73.958291));
centralPark.Points.Add(new GeoPoint(40.800396, -73.957846));
centralPark.Points.Add(new GeoPoint(40.797011, -73.949683));
centralPark.Points.Add(new GeoPoint(40.796626, -73.949541));
centralPark.Points.Add(new GeoPoint(40.764918, -73.972547));
centralPark.Points.Add(new GeoPoint(40.76523, -73.973245));
centralPark.Points.Add(new GeoPoint(40.764704, -73.973741));
centralPark.Image.MappingPoints.Add(new MapPoint(0.14420804, 0.82));
centralPark.Image.MappingPoints.Add(new MapPoint(0.144208004, 0.80666667));
centralPark.Image.MappingPoints.Add(new MapPoint(0.66666667, 0.13666667));
centralPark.Image.MappingPoints.Add(new MapPoint(0.68321513, 0.125));
centralPark.Image.MappingPoints.Add(new MapPoint(0.87234043, 0.195));
centralPark.Image.MappingPoints.Add(new MapPoint(0.88179669, 0.22));
centralPark.Image.MappingPoints.Add(new MapPoint(0.356974, 0.88));
centralPark.Image.MappingPoints.Add(new MapPoint(0.3356974, 0.87166667));
centralPark.Image.MappingPoints.Add(new MapPoint(0.3144208, 0.885));
centralPark.Image.Source = new Bitmap("..\\..\\Data\\CentralPark1.png");
ItemStorage.Items.Add(centralPark);
}
The following table lists the related API members:
| Member | Description |
|---|---|
| MapItemStorage | The data adapter that stores manually added vector items. |
| MapPolygon | The class used to draw a polygon on a map. |
| MapPolygon.Points | Gets or sets the map polygon point collection. |
| VectorItemsLayer | A layer that displays a collection of vector elements. |
| MapPolygon.Image | Returns options of the image that specifies the map polygon background. |
| MapImage.Source | Gets or sets the image source. |
| MapImage.MappingPoints | Gets or sets a collection of image points whose coordinates are in the [0.0,1.0] range. |