Toolbar Form
- 4 minutes to read
The Toolbar Form is an extended version of the XtraForm that allows you to add bar items directly to the form title bar.
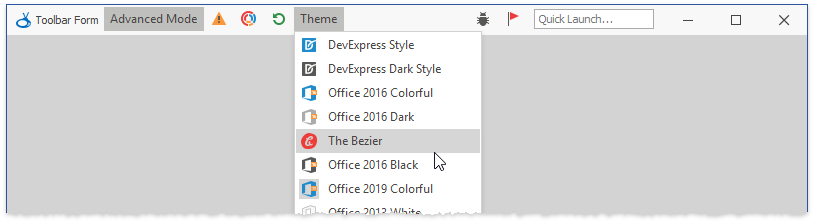
The figure below illustrates a sample Toolbar Form with bar items of different types (regular buttons, an edit item, a check item, and a skin menu) in the form title bar.

The ToolbarForm is a descendant of the XtraForm class and shares all of its features.
Convert Forms to Toolbar Forms
To convert either a standard or any DevExpress form to a Toolbar Form, invoke the smart tag menu and select the “Convert to Toolbar Form” option.

Hide Form Title
Toolbar Form can be shown without a title (the Form.Text property). To do that, disable the ShowText setting. The following screenshot of the “Visual Studio Inspired UI Demo” DevExpress demo illustrates a Toolbar Form with no visible title.

Add Bar Items to the Form Title Bar at Design Time
A Toolbar Form’s title bar can be populated in the same way you add bar items to regular toolbars: a Form has two areas on both ends of its title bar that can host items. Click the “[Add]” button to create a new item.

You can drag-and-drop items at design time to re-arrange them, and move from one title bar area to another.
Create Toolbar Forms in Code. Satellite Controls
A Toolbar Form has two mandatory satellite controls - ToolbarFormControl and ToolbarFormManager.
- ToolbarFormControl - the title bar of the form. Displays bar items added to its ToolbarFormControl.TitleItemLinks collection. Use the BarItem.Alignment property to choose whether this item docks to the left or right edge of the ToolbarFormControl.
- ToolbarFormManager - the internal BarManager of the form. Owns bar items displayed within the ToolbarFormControl.
To convert existing forms to Toolbar Forms or create new Toolbar Forms in code, you need to manually create these components.
ToolbarForm myForm = new ToolbarForm();
myForm.Size = new Size(800, 600);
myForm.Text = "Toolbar Form";
ToolbarFormManager tfcManager = new ToolbarFormManager() { Form = myForm };
ToolbarFormControl tfcHeader = new ToolbarFormControl() { ToolbarForm = myForm, Manager = tfcManager};
myForm.Controls.Add(tfcHeader);
myForm.ToolbarFormControl = tfcHeader;
//create four buttons
BarButtonItem item1 = new BarButtonItem(tfcManager, "Button 1");
BarButtonItem item2 = new BarButtonItem(tfcManager, "Button 2");
BarButtonItem item3 = new BarButtonItem(tfcManager, "Button 3");
BarButtonItem item4 = new BarButtonItem(tfcManager, "Button 4");
//buttons 3 and 4 will be docked to the ToolbarFormControl's right edge
item3.Alignment = item4.Alignment = BarItemLinkAlignment.Right;
//Out of two items added to the TitleItemLinks collection, the item that was added first
//will be closer to the form edge. For that reason, you need to populate the right area
//backwards, i.e. start with rightmost item
tfcHeader.TitleItemLinks.AddRange(new BarItem[] { item1, item2, item4, item3});
myForm.Show();
See the ToolbarFormControl class description for more information on form title bar settings.
Merge Title Bar Items
In an MDI application, when a child toolbar form is maximized, its bar items in the title bar are merged with the parent form’s bar items.
- Use the MergeStyle property to specify when title bar items should merge.
- Handle optional Merge and UnMerge to implement any custom logic and manually adjust title bars.