Series Point Colorizer
- 5 minutes to read
The chart control uses colorizers to paint series points. This topic lists available colorizer types and explains how to apply them to a chart.

Follow the steps below to apply a colorizer to series points:
Bind the series to a data source. For more information, refer to the following help topic: Bind a Series to a Data Source.
Create one of the following colorizers:
Configure colorizer settings and assign the colorizer to the SeriesViewBase.Colorizer property.
Specify the series’s ColorDataMember property to set a data source field that is used to determine point colors.
The color that a colorizer calculates for a series point is assigned to the SeriesPoint.Color property. You can handle the ChartControl.BoundDataChanged event to access the chart diagram’s series collection and the resulting colors of individual series points.
If the chart control aggregates series data, the aggregated point has the color that mostly occurs on the aggregated interval.
For line and area series views, a colorizer calculates colors only for point markers. If you want to paint the line or the area itself, use segment colorizers.
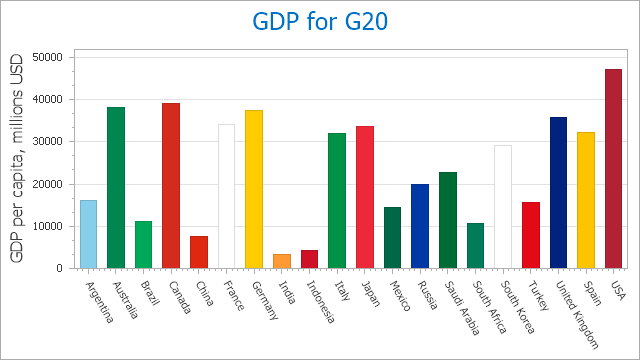
Color Object Colorizer
The ColorObjectColorizer applies a color to a series point that is stored in the defined data field associated with the point. Use the ColorDataMember property to specify the data field name. This data field can store colors in different formats:
- An integer ARGB color value (431493885)
- Three or six digit hex code (#fc0, #ff005d)
- A string color name (SkyBlue)
- A Color object
The following example shows how to apply colors from a data source to series points:

using DevExpress.XtraCharts;
private void Form1_Load(object sender, EventArgs e) {
Series barSeries = new Series() {
DataSource = LoadData(filepath),
ArgumentDataMember = "Country",
ColorDataMember = "NationalColor",
View = new SideBySideBarSeriesView()
};
barSeries.View.Colorizer = new ColorObjectColorizer();
barSeries.ValueDataMembers.AddRange(new string[] { "Product" });
chartControl1.Series.Add(barSeries);
}
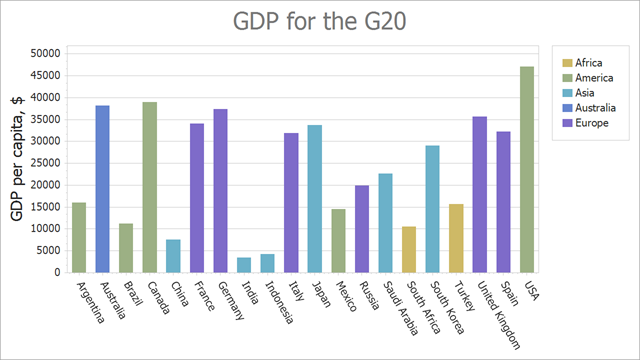
Key-Color Colorizer
The KeyColorColorizer applies colors to series points based on key values (keys) associated with the points. Points with equal keys have the same color. Populate the Keys collection with key values to specify the order in which the palette colors are assigned to keys. You should use values from a data source field that specifies ColorDataMember. If the Keys collection is empty, colors are applied to series points in the order keys have in the data source.
The following example shows how to paint series points by key values:

using DevExpress.XtraCharts;
private void Form1_Load(object sender, EventArgs e) {
Series barSeries = new Series() {
DataSource = LoadData(filepath),
Colorizer = CreateColorizer(),
ArgumentDataMember = "Country",
ColorDataMember = "Region",
View = new SideBySideBarSeriesView()
};
barSeries.ValueDataMembers.AddRange(new string[] { "Product" });
chartControl1.Series.Add(barSeries);
}
ChartColorizerBase CreateColorizer() {
KeyColorColorizer colorizer = new KeyColorColorizer() {
PaletteName = "Apex"
};
colorizer.Keys.Add("Africa");
colorizer.Keys.Add("America");
colorizer.Keys.Add("Asia");
colorizer.Keys.Add("Australia");
colorizer.Keys.Add("Europe");
return colorizer;
}
You can also specify the KeyColorColorizer.KeyProvider property to calculate keys based on custom logic.
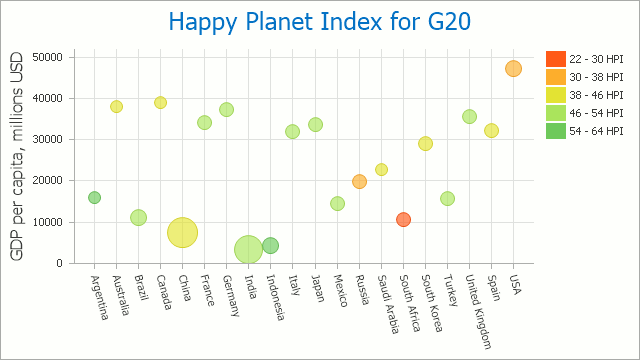
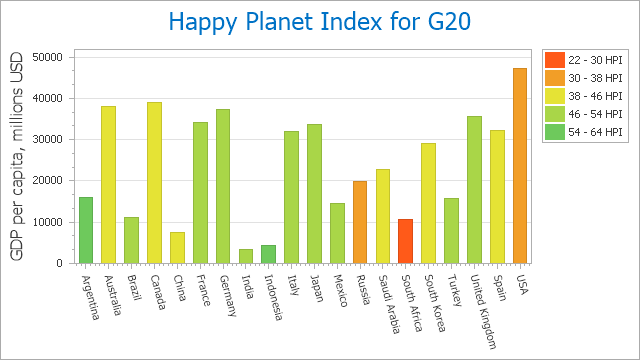
Range Colorizer
The RangeColorizer applies colors based on ranges to which series point values belong. Use the RangeColorizer.RangeStops property to specify color boundaries.

using DevExpress.XtraCharts;
private void Form1_Load(object sender, EventArgs e) {
Series barSeries = new Series() {
DataSource = LoadData(filepath),
ArgumentDataMember = "Country",
ColorDataMember = "Hpi",
View = new SideBySideBarSeriesView()
};
barSeries.View.Colorizer = CreateColorizer();
barSeries.ValueDataMembers.AddRange(new string[] { "Product" });
chartControl1.Series.Add(barSeries);
}
ChartColorizerBase CreateColorizer() {
Palette palette = new Palette("Custom");
palette.Add(Color.FromArgb(255, 255, 90, 25), Color.FromArgb(255, 255, 90, 25));
palette.Add(Color.FromArgb(255, 229, 227, 53), Color.FromArgb(255, 229, 227, 53));
palette.Add(Color.FromArgb(255, 110, 201, 92), Color.FromArgb(255, 110, 201, 92));
RangeColorizer colorizer = new RangeColorizer() {
LegendItemPattern = "{V1} - {V2} HPI",
Palette = palette
};
colorizer.RangeStops.AddRange(new double[] { 22, 30, 38, 46, 54, 64 });
return colorizer;
}
If you want to distribute colors based on custom values, specify the RangeColorizer.ValueProvider property.
Specify a Palette
Use the colorizer Palette or PaletteName property to specify the palette for Key Color and Range colorizers.
Define Legend Options
Key Color and Range colorizers generate items for a legend. Define the KeyColorColorizer.LegendItemPattern or RangeColorizer.LegendItemPattern property to specify a display format for the items. To hide colorizer legend items and display series names instead, set the colorizer ShowInLegend property to false.