SankeyDiagramControl.Colorizer Property
Gets or sets the colorizer used to colorize Sankey items.
Namespace: DevExpress.Xpf.Charts.Sankey
Assembly: DevExpress.Xpf.Charts.v25.2.dll
NuGet Package: DevExpress.Wpf.Charts
Declaration
Property Value
| Type | Description |
|---|---|
| SankeyColorizerBase | The colorizer object. |
Remarks
The Sankey diagram control uses the SankeyPaletteColorizer to color nodes. A new color from the palette is applied to each node with a unique label. Specify the SankeyPaletteColorizer.Palette property to change colors that are used to paint nodes. You can select one of predefined palettes.

xmlns:dxc="http://schemas.devexpress.com/winfx/2008/xaml/charts"
<!--...-->
<dxsa:SankeyDiagramControl.Colorizer>
<dxsa:SankeyPaletteColorizer LinkBrush="Gray">
<dxsa:SankeyPaletteColorizer.Palette>
<dxc:NorthernLightsPalette/>
</dxsa:SankeyPaletteColorizer.Palette>
</dxsa:SankeyPaletteColorizer>
</dxsa:SankeyDiagramControl.Colorizer>
You can also create a new palette as follows:
xmlns:dxc="http://schemas.devexpress.com/winfx/2008/xaml/charts"
<!--...-->
<dxsa:SankeyDiagramControl.Colorizer>
<dxsa:SankeyPaletteColorizer LinkBrush="Gray">
<dxsa:SankeyPaletteColorizer.Palette>
<dxc:CustomPalette>
<dxc:CustomPalette.Colors>
<Color>Red</Color>
<Color>Green</Color>
<Color>Magenta</Color>
</dxc:CustomPalette.Colors>
</dxc:CustomPalette>
</dxsa:SankeyPaletteColorizer.Palette>
</dxsa:SankeyPaletteColorizer>
</dxsa:SankeyDiagramControl.Colorizer>
To paint links and nodes based on a custom algorithm, create a class derived from the SankeyColorizerBase class. Then, assign an object of this class to the SankeyDiagramControl.Colorizer property.
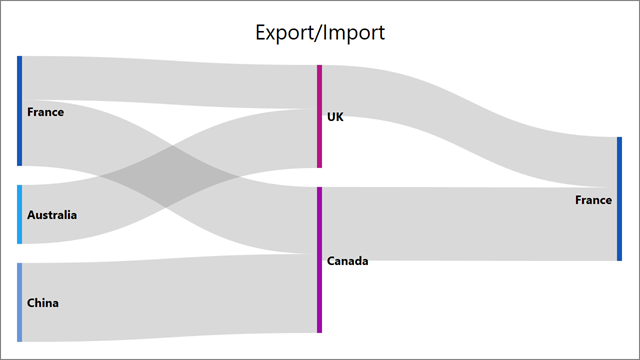
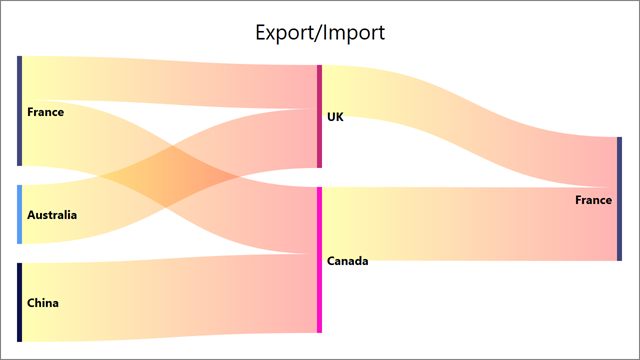
The following example implements a colorizer that applies random colors to nodes and applies a gradient fill to links.

<dxsa:SankeyDiagramControl.Colorizer>
<local:MyColorizer LinkSourceColor="Yellow" LinkTargetColor="Red" />
</dxsa:SankeyDiagramControl.Colorizer>
public class MyColorizer : SankeyColorizerBase {
readonly Random rand = new Random();
readonly Dictionary<string, Color> KeyColorPairs = new Dictionary<string, Color>();
public Color LinkSourceColor { get; set; }
public Color LinkTargetColor { get; set; }
public override Color GetLinkSourceColor(SankeyLink link) {
return LinkSourceColor;
}
public override Color GetLinkTargetColor(SankeyLink link) {
return LinkTargetColor;
}
public override Color GetNodeColor(SankeyNode info) {
if (!KeyColorPairs.TryGetValue((string)info.Tag, out Color nodeColor)) {
nodeColor = GenerateColor();
KeyColorPairs.Add((string)info.Tag, nodeColor);
}
return nodeColor;
}
private Color GenerateColor() {
return Color.FromRgb((byte)rand.Next(256), (byte)rand.Next(256), (byte)rand.Next(256));
}
}