How to: Anchor Carousel Items to Specific Points
This example shows how to anchor a Carousel's items to specific points along a path.
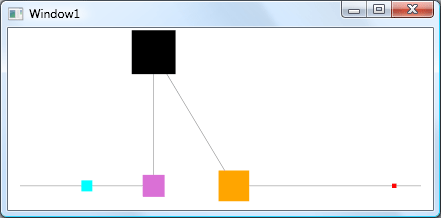
Items can be anchored to points by specifying a path via the PointPathFunction property. In the example, a complex piece linear function is defined. Items are displayed within points specified by the function.
The following image shows the result:

<Window x:Class="CarouselPointPathFunction.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:dxca="http://schemas.devexpress.com/winfx/2008/xaml/carousel"
Title="Window1" Height="300" Width="548" >
<Grid>
<Grid.Resources>
<Style TargetType="{x:Type Rectangle}" BasedOn="{StaticResource {ComponentResourceKey TypeInTargetAssembly={x:Type dxca:CarouselPanel}, ResourceId=advancedCarouselItemStyle}}">
<Setter Property="Opacity" Value="1" />
</Style>
</Grid.Resources>
<dxca:CarouselPanel Margin="12" Name="carouselPanel1" VisibleItemCount="5" ActiveItemIndex="3">
<dxca:CarouselPanel.PointPathFunction>
<dxca:PieceLinearFunction>
<dxca:PieceLinearFunction.Points>
<dxca:PointCollection>
<Point X="0" Y="100" />
<Point X="50" Y="100" />
<Point X="100" Y="100" />
<Point X="100" Y="0" />
<Point X="160" Y="100" />
<Point X="280" Y="100" />
<Point X="300" Y="100" />
</dxca:PointCollection>
</dxca:PieceLinearFunction.Points>
</dxca:PieceLinearFunction>
</dxca:CarouselPanel.PointPathFunction>
<Rectangle Fill="Red" />
<Rectangle Fill="Green" />
<Rectangle Fill="Blue" />
<Rectangle Fill="Yellow" />
<Rectangle Fill="Cyan" />
<Rectangle Fill="Orchid" />
<Rectangle Fill="Black" />
<Rectangle Fill="Orange" />
</dxca:CarouselPanel>
</Grid>
</Window>