Create a PDF Viewer
- 5 minutes to read
This topic explains how to use the WPF PDF Viewer control to create a simple PDF Viewer application.
Install the WPF PDF Viewer
You can use one of the following approaches to add the WPF PDF Viewer control to the toolbox:
Use the Unified Component Installer
The Unifier Component Installer allows you to install a trial or registered version of DevExpress .NET Framework, .NET Core 3, and .NET 5 components and libraries. Refer to the following topic for information on how to use the installer: DevExpress Unified Component Installer.
Use a NuGet Feed
If you use a NuGet feed instead of the Unified Component Installer to add the DevExpress products, the toolbox does not contain DevExpress controls until you add the required NuGet package.
Refer to the following section for instructions on how to obtain and install NuGet packages that contain DevExpress products for .NET Framework, .NET Core, and .NET 5: Choose Between Offline and Online DevExpress NuGet Feeds.
After you access DevExpress NuGet packages and register the DevExpress NuGet feed, install the DevExpress.Wpf.PdfViewer NuGet package as follows: go to Tools | NuGet Package Manager | Manage NuGet Packages for Solution, select the DevExpress NuGet feed as a package source, and install the DevExpress.Wpf.PdfViewer NuGet package to add the Pdf Viewer to the toolbox.

Create a New PDF Viewer Application
Create a new WPF Application and open the MainWindow.xaml file in the Visual Studio designer.
Add a PdfViewerControl component to the project. Drag the PdfViewerControl from the DX.25.2: Data & Analytics Toolbox tab and drop it onto the canvas.

Right-click the PDF Viewer and select Layout | Reset All to fill the entire window.
After this, your XAML appears as follows:
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:PDF_Viewer"
xmlns:dxpdf="http://schemas.devexpress.com/winfx/2008/xaml/pdf" x:Class="PDF_Viewer.MainWindow"
mc:Ignorable="d"
Title="PDF Viewer" x:Name="pdfViewer" Height="350" Width="525">
<Grid>
<dxpdf:PdfViewerControl/>
</Grid>
</Window>
If you create a .NET Framework application and do not install NuGet packages that contain DevExpress products, you can overwrite the MainWindow.xaml file with the code above to add the Pdf Viewer control to your application. In this case, add references to the following libraries:
- DevExpress.Data.v25.2.dll
- DevExpress.Data.Desktop.v25.2.dll
- DevExpress.Drawing.v25.2.dll
- DevExpress.Mvvm.v25.2.dll
- DevExpress.Pdf.v25.2.Core.dll
- DevExpress.Pdf.v25.2.Drawing.dll
- DevExpress.Printing.v25.2.Core.dll
- DevExpress.Xpf.Core.v25.2.dll
- DevExpress.Xpf.Docking.v25.2.dll
- DevExpress.Xpf.DocumentViewer.v25.2.Core.dll
- DevExpress.Xpf.Grid.v25.2.dll
- DevExpress.Xpf.Grid.v25.2.Core.dll
- DevExpress.Xpf.Layout.v25.2.Core.dll
- DevExpress.Xpf.LayoutControl.v25.2.dll
- DevExpress.Xpf.PdfViewer.v25.2.dll
- DevExpress.Xpf.Themes.Office2019Colorful.v21.2.dll
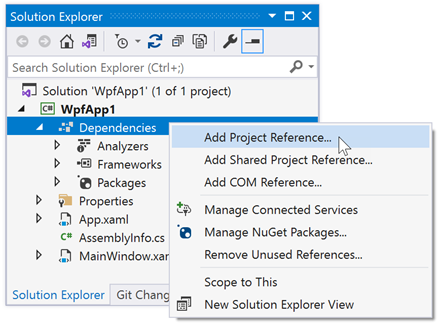
To add references, right-click the Dependencies node in the Solution Explorer and select Add Project Reference… in the invoked context menu. Refer to the following article for a full list of required assemblies: Redistribution and Deployment.

Note
Use the Assembly Deployment Tool to collect all assemblies that may be required for your application.
If you need to copy references locally, you can find copies at C:\Program Files\DevExpress 25.2\Components\Bin\Framework\
Change the Command Bar Style
Select the PdfViewerControl and invoke its Quick Actions. In the invoked menu, select Bars from the CommandBarStyle drop-down list to change the default ribbon style.

You can also change the DocumentViewerControl.CommandBarStyle property value in XAML.
<Grid>
<dxpdf:PdfViewerControl x:Name="pdfViewer"
CommandBarStyle="Bars"/>
</Grid>
To hide the PdfViewerControl’s toolbar and context menu at desing time, select None from the CommandBarStyle drop-down list. In XAML, set the DocumentViewerControl.CommandBarStyle property to CommandBarStyle.None
Enable the Start Screen
Set the PdfViewerControl.ShowStartScreen property to True to enable the Start Screen. This screen allows you to open recently used files or invoke the Open dialog box. Specify the PdfViewerControl.NumberOfRecentFiles property to limit the number of recently opened files displayed in the Start Screen. You can also use the PdfViewerControl.ShowOpenFileOnStartScreen property to hide the Open button.
The example below enables the Start Screen that shows five recently opened files and hides the Open button.

<Grid>
<dxpdf:PdfViewerControl x:Name="pdfViewer"
ShowStartScreen="True"
NumberOfRecentFiles="5"
ShowOpenFileOnStartScreen="False"/>
</Grid>
Load a Document
Use the DocumentViewerControl.DocumentSource property to load a document into the PDF Viewer control. You can load documents from a stream, byte array, full file path, or URI.
The example below uses a pack URI as the document source. A sample document is added to the root of the project as a resource file.

<!--Load document from a pack Uri-->
<dxpdf:PdfViewerControl x:Name="pdfViewer"
ShowStartScreen="True"
DocumentSource="pack://application:,,,/DxPdfViewer;component/Demo.pdf"/>
Change the Application’s Theme
To apply the default Office2019Colorful theme to the WPF PDF Viewer application, deploy the DevExpress.Xpf.Themes.Office2019Colorful.v25.2.dll library to the client machine.
Alternatively, you can install a NuGet package that contains the required application theme (for example, DevExpress.Wpf.Themes.Office2019White). To access all available themes, install the DevExpress.Wpf.Themes.All NuGet package.
Refer to this topic for a list of available DevExpress WPF Themes: Theme List
Do one of the following to apply a different theme to your application:
Invoke the main window’s Quick Actions, and select a theme from the Application Theme drop-down menu.

In code, set the ApplicationThemeHelper.ApplicationThemeName property to a theme name at the application’s startup:
Use the ThemeManager.ThemeName property to apply a theme to the PdfViewerControl’s container (for example, window):
<dx:ThemedWindow ... xmlns:dx="http://schemas.devexpress.com/winfx/2008/xaml/core" dx:ThemeManager.ThemeName="Office2019White"> ... </dx:ThemedWindow>