Custom Fields
- 2 minutes to read
Custom fields allow you to extend the set of properties of a persistent object, such as Appointments, Resources, Labels and Statuses. You can define custom data fields, map them to custom properties of persistent objects and use these user-defined property values in your code.
To create a custom field mapping, perform the following steps:
- choose a name that is not on the list of the standard persistent object properties (see the Mappings document)
- create a custom field mapping in XAML by declaring a CustomFieldMapping within the mappings
- use the selected name to specify the CustomFieldMapping.Name property value
To obtain a custom field value, use the SourceObjectContainer.CustomFields property and access the required field by its name.
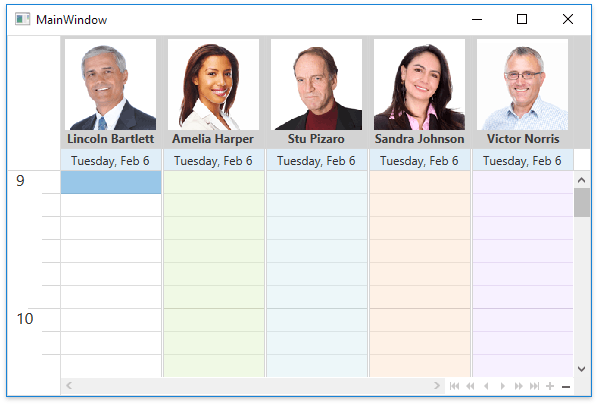
To explain the custom fields technique in more detail, consider the situation when a resource has an associated picture. To display the picture in the resource header, create a custom field that allows obtaining a picture using the ResourceItem custom property value. The picture is contained in the ResourceImage field of the ResourceItem’s source object. The Photo will be the name of a custom property. The following code creates the required custom mapping:
<dxsch:SchedulerControl.DataSource>
<dxsch:DataSource ResourcesSource="{Binding MainResources}">
<dxsch:DataSource.ResourceMappings>
<dxsch:ResourceMappings
Caption="Name"
Id="Id"
Visible="IsVisible">
<dxsch:CustomFieldMapping Mapping="ResourceImage" Name="Photo" />
</dxsch:ResourceMappings>
</dxsch:DataSource.ResourceMappings>
</dxsch:DataSource>
</dxsch:SchedulerControl.DataSource>
To display an image in the resource header, create a custom data template in which use the Resource.CustomFields.Photo path for image data binding. Assign the data template to the SchedulerViewBase.ResourceHeaderContentTemplate property.
The following code defines a resource header’s data template. It has a gray background, shows an image obtained using the Custom Fields and displays the ResourceItem.Caption text with a custom font. The data template is assigned to the SchedulerViewBase.ResourceHeaderContentTemplate property.

<Window.Resources>
<DataTemplate x:Key="resourceHeaderContentTemplate">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="*" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Image
MaxWidth="120"
MaxHeight="120"
HorizontalAlignment="Center"
DockPanel.Dock="Top"
RenderOptions.BitmapScalingMode="NearestNeighbor"
Source="{Binding Resource.CustomFields.Photo}"
Stretch="Uniform" />
<StackPanel Grid.Row="1">
<TextBlock
HorizontalAlignment="Center"
FontWeight="Bold"
Text="{Binding Resource.Caption}" />
</StackPanel>
</Grid>
</DataTemplate>
<Style TargetType="dxschv:ResourceHeaderControl">
<Setter Property="ContentOrientation" Value="Horizontal" />
<Setter Property="Background" Value="LightGray"/>
</Style>
</Window.Resources>