RowEventArgs.RowHandle Property
Gets the grid’s row handle.
Namespace: DevExpress.Maui.DataGrid
Assembly: DevExpress.Maui.DataGrid.dll
NuGet Package: DevExpress.Maui.DataGrid
Declaration
public int RowHandle { get; }Property Value
| Type | Description |
|---|---|
| Int32 | The row handle. |
Example
This example shows how to set up the grid to display the Edit Values form when a user taps a cell. The grid is bound to a collection of orders.
Subscribe to the DataGridView.Tap event.
<dxg:DataGridView x:Name="grid" ItemsSource="{Binding Orders}" Tap="Grid_Tap"> <dxg:DataGridView.Columns> <dxg:TextColumn FieldName="Product.Name" Caption="Product" /> <dxg:NumberColumn FieldName="Product.UnitPrice" Caption="Price" DisplayFormat="C0"/> <dxg:NumberColumn FieldName="Quantity" /> <dxg:NumberColumn FieldName="Total" UnboundType="Integer" UnboundExpression="[Quantity] * [Product.UnitPrice]" IsReadOnly="True" DisplayFormat="C0" /> <dxg:DateColumn FieldName="Date" DisplayFormat="d" /> <dxg:CheckBoxColumn FieldName="Shipped" /> </dxg:DataGridView.Columns> </dxg:DataGridView>In the event handler:
- Create an EditFormPage instance with the grid and data source’s record object to which the grid’s current row corresponds passed as constructor parameters.
Call the
Navigation.PushAsyncmethod and pass the created page as a parameter.using Microsoft.Maui.Controls; using DevExpress.Maui.DataGrid; namespace DataGridExample { public partial class MainPage : ContentPage { public MainPage() { InitializeComponent(); } private void Grid_Tap(object sender, DataGridGestureEventArgs e) { if (e.Item != null) { var editForm = new EditFormPage(grid, grid.GetRowItem(e.RowHandle)); Navigation.PushAsync(editForm); } } } }
In the App.xaml.cs file, assign a
NavigationPageinstance to theApplication.MainPageproperty and add the MainPage content page to the navigation stack (the application’s root page):namespace DataGridExample { public partial class App : Application { public App() { InitializeComponent(); // MainPage = new MainPage(); MainPage = new NavigationPage(new MainPage()); } // ... } }
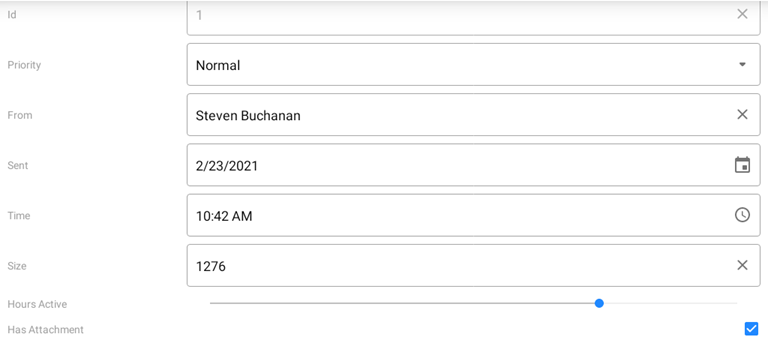
The grid now displays the Edit Values form when a user taps a data cell.