DataFormTimeItem Class
Stores settings of the data form’s time editor.
Namespace: DevExpress.Maui.DataForm
Assembly: DevExpress.Maui.Editors.dll
NuGet Package: DevExpress.Maui.Editors
Declaration
public class DataFormTimeItem :
DataFormTextItemBaseRemarks
The DataFormView component automatically creates a DataFormTimeItem for each TimeSpan property in the bound data object. You can also add a time editor and modify its properties in XAML or C# code.
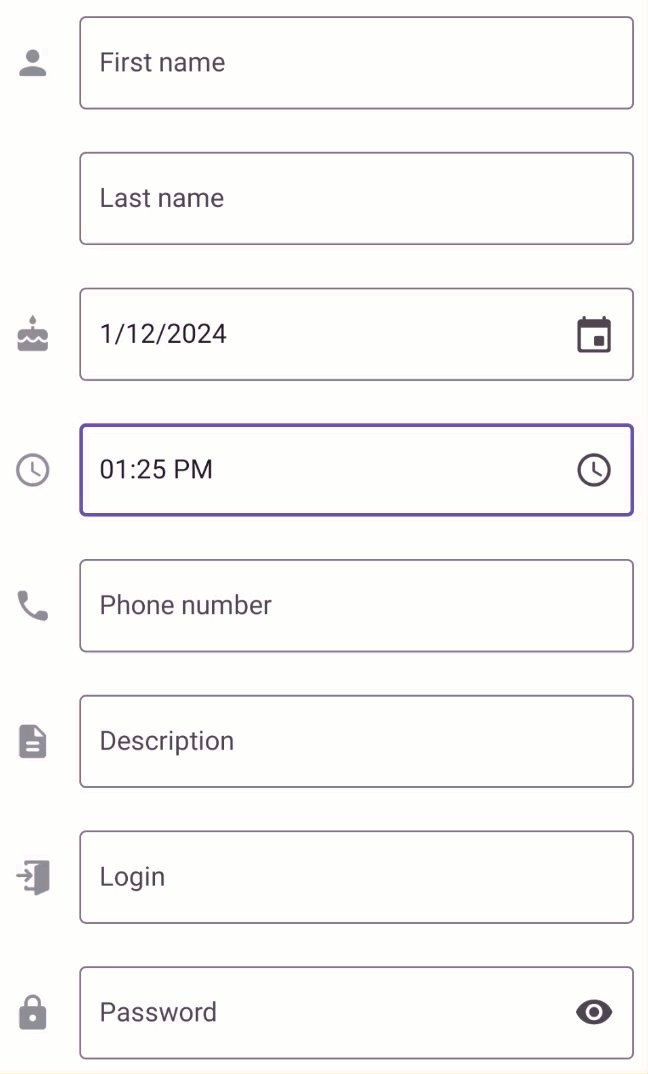
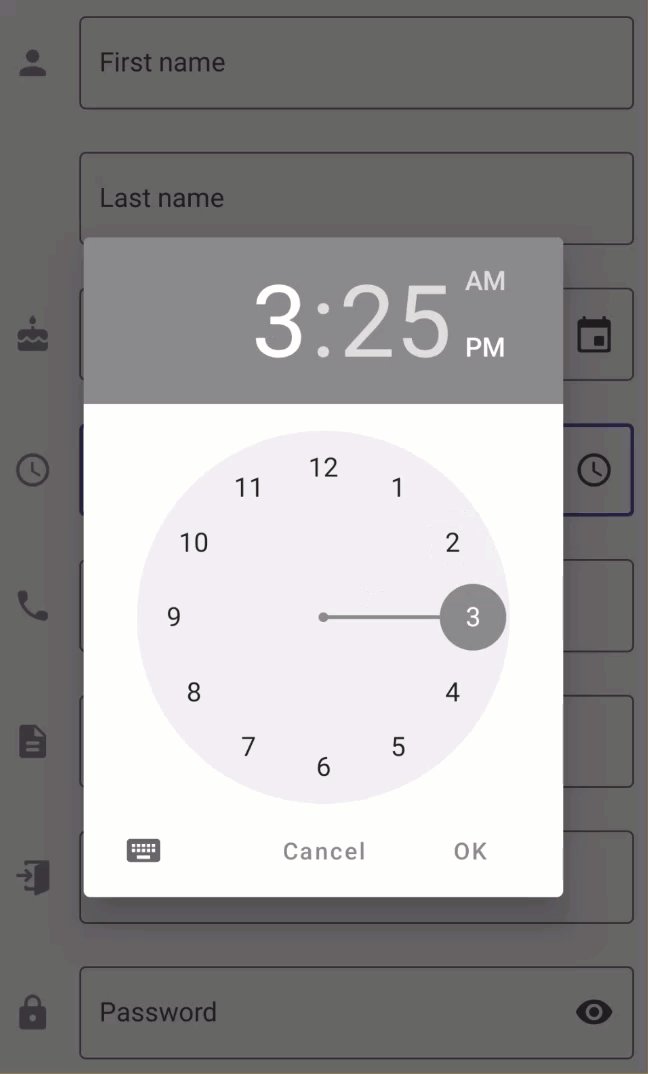
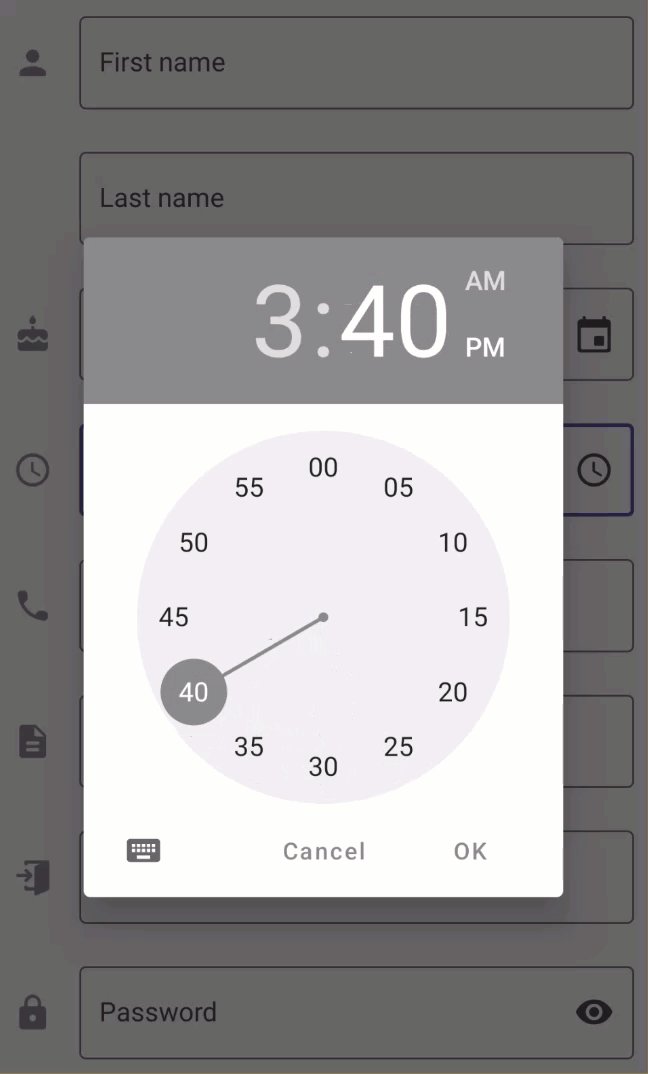
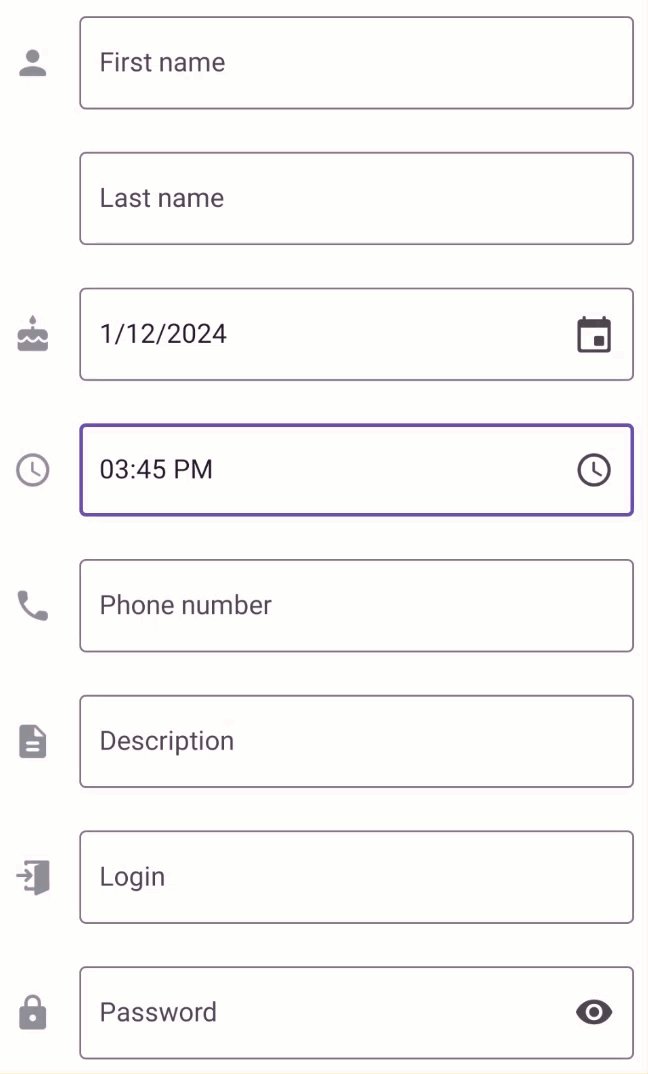
The following animation illustrates a Data Form with a time editor:

For the list of all editors supported by DataFormView, refer to the following topic: Data Form – Editors.
Get Started
The following help topic describes how to create your first app with the DevExpress Data Form component for MAUI:
Define Time Editor Settings in XAML
Specify the DataFormView.DataObject property to define an object whose properties are to be edited in the DataFormView.
To show a time editor in a DataFormView, add a DataFormTimeItem object to the DataFormView.Items collection.
Use the item’s FieldName property to specify the name of the property to be edited in the Data Form.
Note: The DataFormView.Items property is a content property. You can skip the <Items> tag in your markup.
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:dxdf="clr-namespace:DevExpress.Maui.DataForm;assembly=DevExpress.Maui.Editors"
x:Class="TimeItemSample.MainPage" Shell.NavBarIsVisible="False"
xmlns:local="clr-namespace:TimeItemSample">
<dxdf:DataFormView x:Name="dataForm" CommitMode="Input" IsAutoGenerationEnabled="False">
<dxdf:DataFormView.DataObject>
<local:UserInfo/>
</dxdf:DataFormView.DataObject>
<dxdf:DataFormTimeItem FieldName="Time"
LabelText="Time"
LabelIcon="time_icon"
ClearIconVisibility="Always"
EditorWidth="300" />
</dxdf:DataFormView>
</ContentPage>
using DevExpress.Maui.Core;
using DevExpress.Maui.DataForm;
using DevExpress.Maui.Editors;
using System.ComponentModel;
using System.Runtime.CompilerServices;
namespace TimeItemSample {
public class UserInfo : INotifyPropertyChanged {
string username;
public string Username {
get { return this.username; }
set {
if (value != this.username) {
this.username = value;
NotifyPropertyChanged();
}
}
}
DateTime time_value;
public DateTime Time {
get { return this.time_value; }
set {
if (value != this.time_value) {
this.time_value = value;
NotifyPropertyChanged();
}
}
}
public event PropertyChangedEventHandler PropertyChanged;
private void NotifyPropertyChanged([CallerMemberName] String propertyName = "") {
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyName));
}
}
public partial class MainPage : ContentPage {
public MainPage() {
InitializeComponent();
}
}
}
Validate Input
You can use the following techniques to validate user input values:
Use data annotations.
Handle the DataFormView.ValidateProperty and/or DataFormView.ValidateForm event.
Implement the IDataErrorInfo or INotifyDataErrorInfo interface in the Data Object.
For more information about input data validation, refer to the following help topic: Validate User Input in Data Form.
Manage the Display Item Value
The following methods specify or obtain an editor’s value:
- DataFormItem.SetValue(Object newValue) – Specifies the Data Form editor value.
- DataFormItem.GetValue() – Returns the Data Form editor value.
- DataFormView.GetValue(String propertyName) – Locates the Data Form editor by the corresponding property name and returns the editor value.
Customize Layout
Refer to the following help topic for more information on how to arrange editors in a DataFormView: