DataFormTextItem Class
Stores settings of the data form’s single-line text editor.
Namespace: DevExpress.Maui.DataForm
Assembly: DevExpress.Maui.Editors.dll
NuGet Package: DevExpress.Maui.Editors
Declaration
public class DataFormTextItem :
DataFormTextItemWithAffixBase,
ITextEditBaseEditorOwnerRemarks
The DataFormView component automatically creates a DataFormTextItem for the bound data object’s properties of the string and char types. You can also add a text editor and modify its properties manually in XAML or C# code.
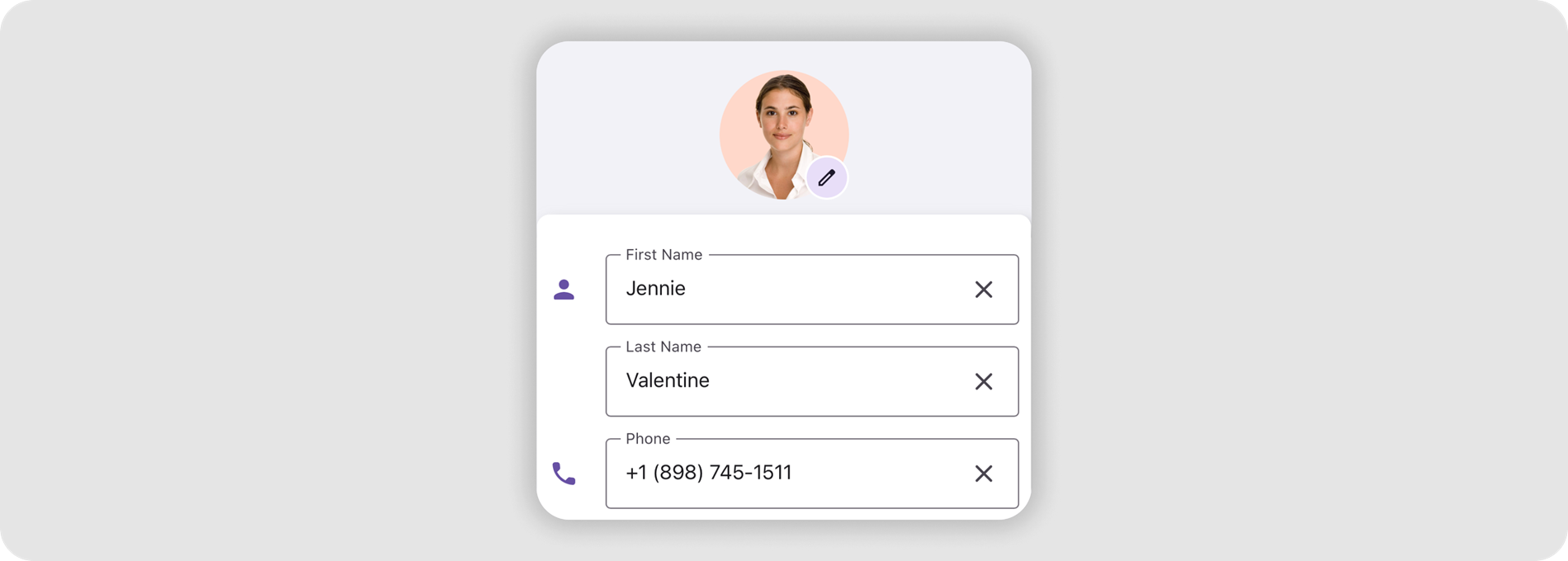
The following image shows two text editors added to a Data Form:

For a list of all supported editors in the DataFormView, refer to the following topic: Data Form – Editors.
Get Started
The following help topic describes how to create your first app with the DevExpress Data Form component for MAUI:
Define Text Editor Settings in XAML
Specify the DataFormView.DataObject property to define an object whose properties are to be edited in the DataFormView.
To show a text property editor in a DataFormView, add a DataFormTextItem object to the DataFormView.Items collection.
Use the item’s FieldName property to specify the name of a property to be edited in the Data Form.
Note: The DataFormView.Items property is a content property. You can skip the <Items> tag in your markup.

<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:dxdf="clr-namespace:DevExpress.Maui.DataForm;assembly=DevExpress.Maui.Editors"
x:Class="DataFormSample.MainPage"
xmlns:local="clr-namespace:DataFormSample">
<ScrollView>
<StackLayout>
<dxdf:DataFormView x:Name="dataForm" CommitMode="LostFocus">
<dxdf:DataFormView.DataObject>
<local:EmployeeInfo/>
</dxdf:DataFormView.DataObject>
<dxdf:DataFormTextItem FieldName="FirstName"
EditorWidth="300"
HelpText="Enter your first name."
LabelText="First Name"
RowOrder="0"
AutofillContentType="GivenName"
ClearIconVisibility="Always"
MaxCharacterCount="50"
ReturnType="Next"/>
<dxdf:DataFormTextItem FieldName="LastName"
EditorWidth="300"
HelpText="Enter your last name."
LabelText="Last Name"
RowOrder="1"
AutofillContentType="FamilyName"
ClearIconVisibility="Always"
MaxCharacterCount="50"
ReturnType="Send"/>
</dxdf:DataFormView>
</StackLayout>
</ScrollView>
</ContentPage>
using System.ComponentModel;
using System.Runtime.CompilerServices;
namespace DataFormSample {
public class EmployeeInfo : INotifyPropertyChanged {
string firstName;
public string FirstName {
get { return this.firstName; }
set {
if (value != this.firstName) {
this.firstName = value;
NotifyPropertyChanged();
}
}
}
string lastName;
public string LastName {
get { return this.lastName; }
set {
if (value != this.lastName) {
this.lastName = value;
NotifyPropertyChanged();
}
}
}
public event PropertyChangedEventHandler PropertyChanged;
private void NotifyPropertyChanged([CallerMemberName] String propertyName = "") {
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyName));
}
}
public partial class MainPage : ContentPage {
public MainPage() {
InitializeComponent();
}
}
}
Use Attributes to Generate the Editor
You can apply the DataFormTextEditorAttribute to the Data Object’s property whose value you want to edit in a text editor in the DataFormView.
Additionally, you can use the DataFormDisplayOptionsAttribute and DataFormItemPositionAttribute to configure display settings for the text editor:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:dxdf="clr-namespace:DevExpress.Maui.DataForm;assembly=DevExpress.Maui.Editors"
x:Class="DataFormSample.MainPage"
xmlns:local="clr-namespace:DataFormSample">
<ScrollView>
<StackLayout>
<dxdf:DataFormView x:Name="dataForm" CommitMode="LostFocus"/>
</StackLayout>
</ScrollView>
</ContentPage>
using DevExpress.Maui.Core;
using DevExpress.Maui.DataForm;
using DevExpress.Maui.Editors;
using System.ComponentModel;
using System.Runtime.CompilerServices;
namespace DataFormSample {
public class EmployeeInfo : INotifyPropertyChanged {
string firstName;
[DataFormDisplayOptions(EditorWidth = "300", HelpText = "Enter your first name.", LabelText = "First Name")]
[DataFormItemPosition(RowOrder = 0)]
[DataFormTextEditor(AutofillContentType = AutofillContentType.GivenName, ClearIconVisibility = IconVisibility.Always,
MaxCharacterCount = 50, ReturnType = ReturnType.Next)]
public string FirstName {
get { return this.firstName; }
set {
if (value != this.firstName) {
this.firstName = value;
NotifyPropertyChanged();
}
}
}
string lastName;
[DataFormDisplayOptions(EditorWidth = "300", HelpText = "Enter your last name.", LabelText = "Last Name")]
[DataFormItemPosition(RowOrder = 1)]
[DataFormTextEditor(AutofillContentType = AutofillContentType.FamilyName, ClearIconVisibility = IconVisibility.Always,
MaxCharacterCount = 50, ReturnType = ReturnType.Send)]
public string LastName {
get { return this.lastName; }
set {
if (value != this.lastName) {
this.lastName = value;
NotifyPropertyChanged();
}
}
}
public event PropertyChangedEventHandler PropertyChanged;
private void NotifyPropertyChanged([CallerMemberName] String propertyName = "") {
PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(propertyName));
}
}
public partial class MainPage : ContentPage {
public MainPage() {
InitializeComponent();
dataForm.DataObject = new EmployeeInfo();
}
}
}
Validate Input
You can use the following techniques to validate user input values:
Use data annotations.
Handle the DataFormView.ValidateProperty and/or DataFormView.ValidateForm event.
Implement the IDataErrorInfo or INotifyDataErrorInfo interface in the Data Object.
For more information about input data validation, refer to the following help topic: Validate User Input in Data Form.
Manage the Display Item Value
You can use the following methods to specify or obtain the editor value or display text:
- DataFormItem.SetValue(Object newValue) – Specifies the Data Form editor value.
- DataFormItem.GetValue() – Returns the current value of the data form editor.
- DataFormView.GetValue(String propertyName) – Returns the current value of a Data Form editor by the name of the property to which the editor is bound.
Specify Layout
Refer to the following help topic for more information on how to position editors in a DataFormView:
Related Scenario
The following featured scenario shows how you can use the DataFormTextItem class: